您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js數字精度丟失問題怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“js數字精度丟失問題怎么解決”文章能幫助大家解決問題。
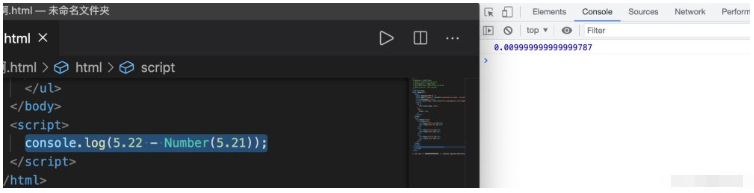
可以看下例子,因為js失去精度問題也是常見的問題,正常我們可以四舍五入或者 toFixed保留小數這種去解決

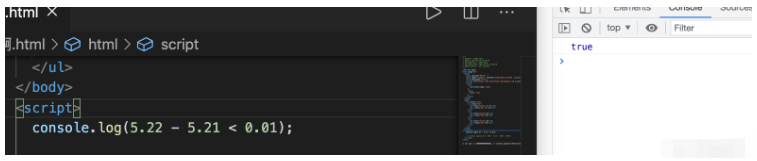
現在遇到問題是我們明知道計算結果是等于0.01的但是最后的結果確實true,如果我們遇到運算問題,小數數值比對問題,那么我們就必須要去解決他,否則也就會出現上者情況,出現邏輯判斷出錯問題
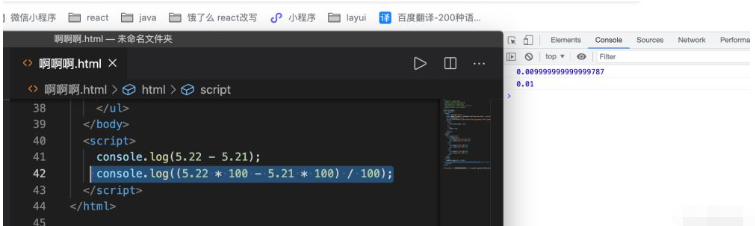
正常來說如果是 小數點保留后2位、3位等等,我們可以使用常見的 * 百位數、千位數 實現整位結果后 將結果在除以對應的數位實現結果,如下
console.log(5.22 - 5.21);

console.log((5.22 * 100 - 5.21 * 100) / 100);

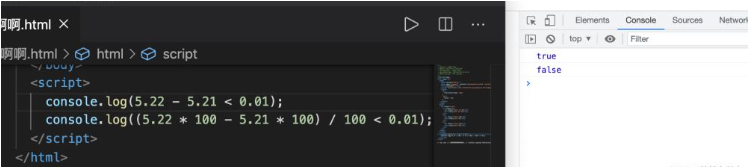
根據上方的描述我們再去著眼看我們最開始的例子

結果也就成了我們想要的結果
當然toFixed也是可以實現對應的長度取舍效果的,因為各大瀏覽器針對toFixed的各類結果都是不同的
toFixed詳解
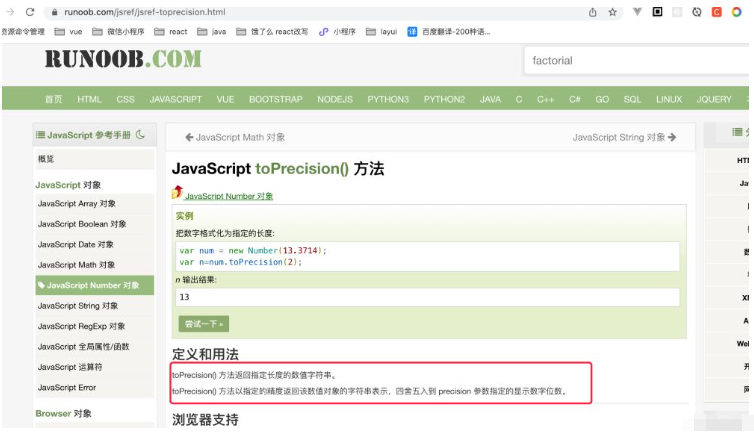
在這里我們只介紹 toPrecision 參照方法詳解

那么我們也就知道了此方法是用來干什么的
當然再有一點也就是從左到右 不為0的位置開始計算
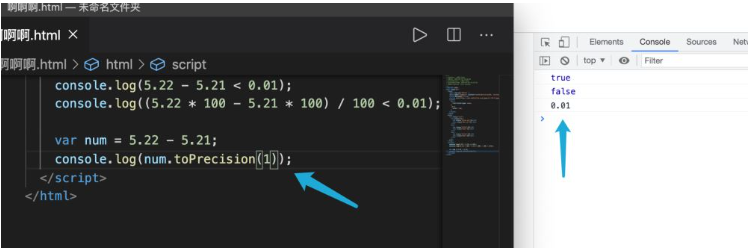
上方舉例 我們的結果是0.01
如果我們去使用toPrecision的話,那么要填寫的參數則為1

返還的結果也就是我們想要的 0.01
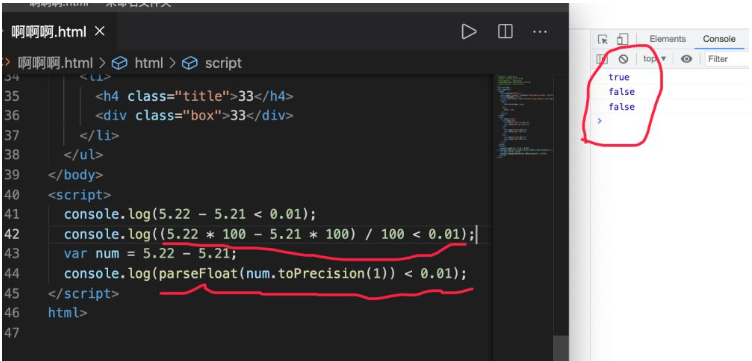
然后我們搭配 parseFloat 對字符串進行一個浮點數值轉換后,然后對比得出最后結果
console.log(5.22 - 5.21 < 0.01); console.log((5.22 * 100 - 5.21 * 100) / 100 < 0.01); var num = 5.22 - 5.21; console.log(parseFloat(num.toPrecision(1)) < 0.01);

關于“js數字精度丟失問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。