溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“React怎么配置多個代理實現數據請求返回”,內容詳細,步驟清晰,細節處理妥當,希望這篇“React怎么配置多個代理實現數據請求返回”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
react腳手架中src文件配置如下:
設置兩個按鈕,點擊第一個獲取學生數據,點擊第二個獲取汽車數據,值得注意的是這兩個數據源在不同的服務器中
import React, { Component } from 'react'
import axios from "axios"
export default class App extends Component {
getStudentData = () => {
axios.get("http://localhost:3000/api1/students").then(
response => {console.log("成功了", response.data);},
error => {console.log("失敗了", error);}
)
}
getCarData = () => {
axios.get("http://localhost:3000/api2/cars").then(
response => {console.log("成功了", response.data);},
error => {console.log("失敗了", error);}
)
}
render() {
return (
<div>
<button onClick={this.getStudentData}>點我獲取學生數據</button>
<button onClick={this.getCarData}>點我獲取學生數據</button>
</div>
)
}
}腳手架入口文件
// 入口文件
//引入react核心庫
import React from 'react';
//引入ReactDOM
import ReactDOM from 'react-dom/client'
//引入App組件
import App from "./App"
// import ReactDOM from 'react-dom/client'
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(<App/>)服務器1的代碼包含學生數據
const express = require('express')
const app = express()
app.use((request, response, next) => {
console.log("有人請求服務器1");
next();
})
app.get('/students', (request, response) => {
const students = [
{id:"001", name:"tom", age:18},
{id:"002", name:"jerry", age:18},
{id:"003", name:"tony", age:8},
]
response.send(students)
})
app.listen(5000, (err) => {
if(!err)console.log("服務器1啟動成功,地址為http://localhost:5000/students")
})服務器2的內容,包含汽車的數據
const express = require('express')
const app = express()
app.use((request, response, next) => {
console.log("有人請求服務器2");
next();
})
app.get('/cars', (request, response) => {
const cars = [
{id:"001", name:"寶馬", price:18},
{id:"002", name:"奔馳", price:18},
{id:"003", name:"保時捷", price:8},
]
response.send(cars)
})
app.listen(5001, (err) => {
if(!err)console.log("服務器2啟動成功,地址為http://localhost:5001/cars")
})分別配置不同的代理(b站尚硅谷視頻里那種運行不出來,版本更新了,下面這種目前可以跑出來)
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api1', {
//api1是需要轉發的請求(所有帶有/api1前綴的請求都會轉發給5000)
target: 'http://localhost:5000', //配置轉發目標地址(能返回數據的服務器地址)
changeOrigin: true, //控制服務器接收到的請求頭中host字段的值
pathRewrite: { '^/api1': '' }, //去除請求前綴,保證交給后臺服務器的是正常請求地址(必須配置)
}),
createProxyMiddleware('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: { '^/api2': '' },
})
)
}啟動服務器1:
node server1.js
啟動服務器2:
node server2.js
啟動腳手架:
npm start
訪問頁面

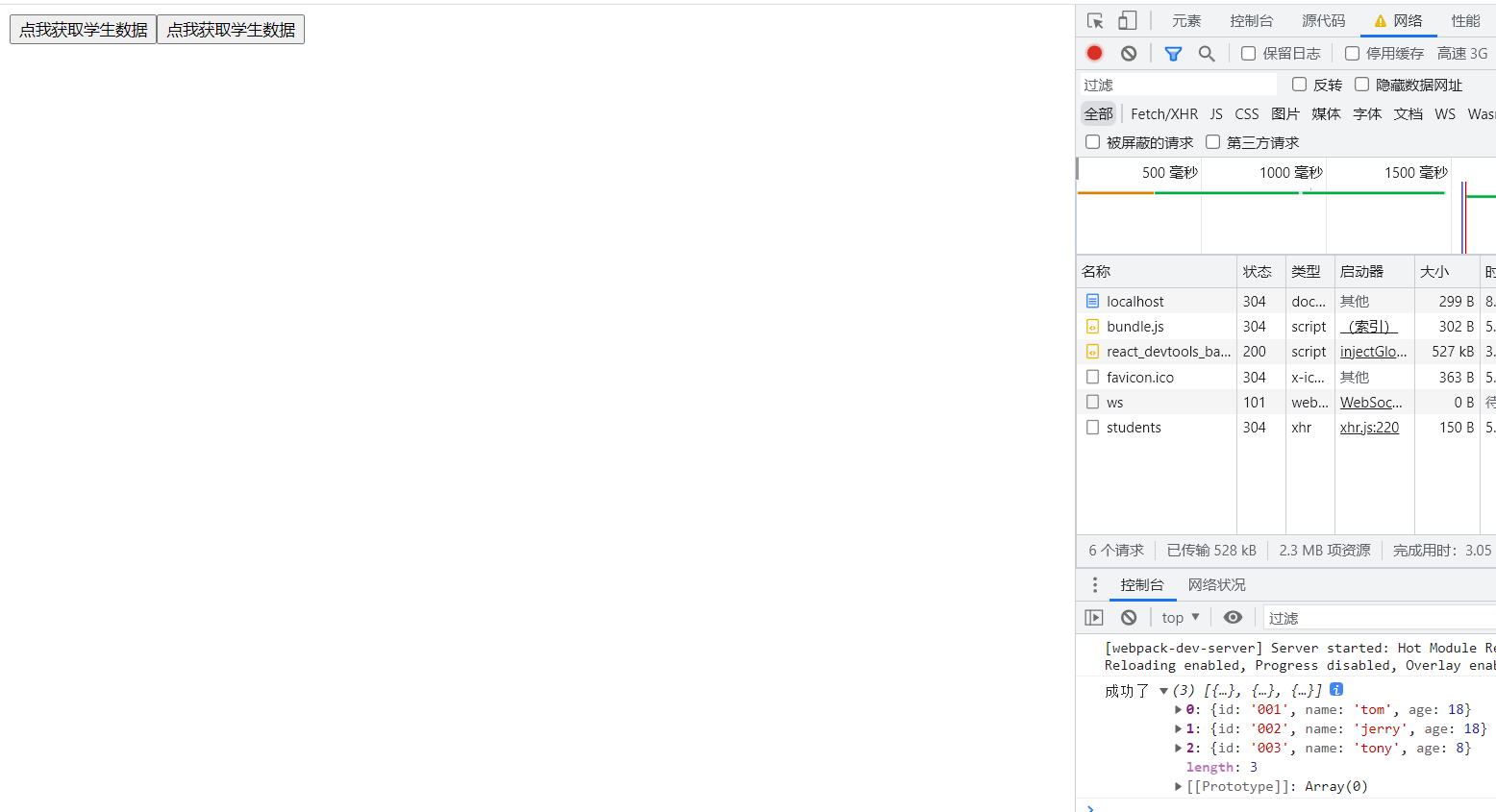
點擊第一個按鈕:

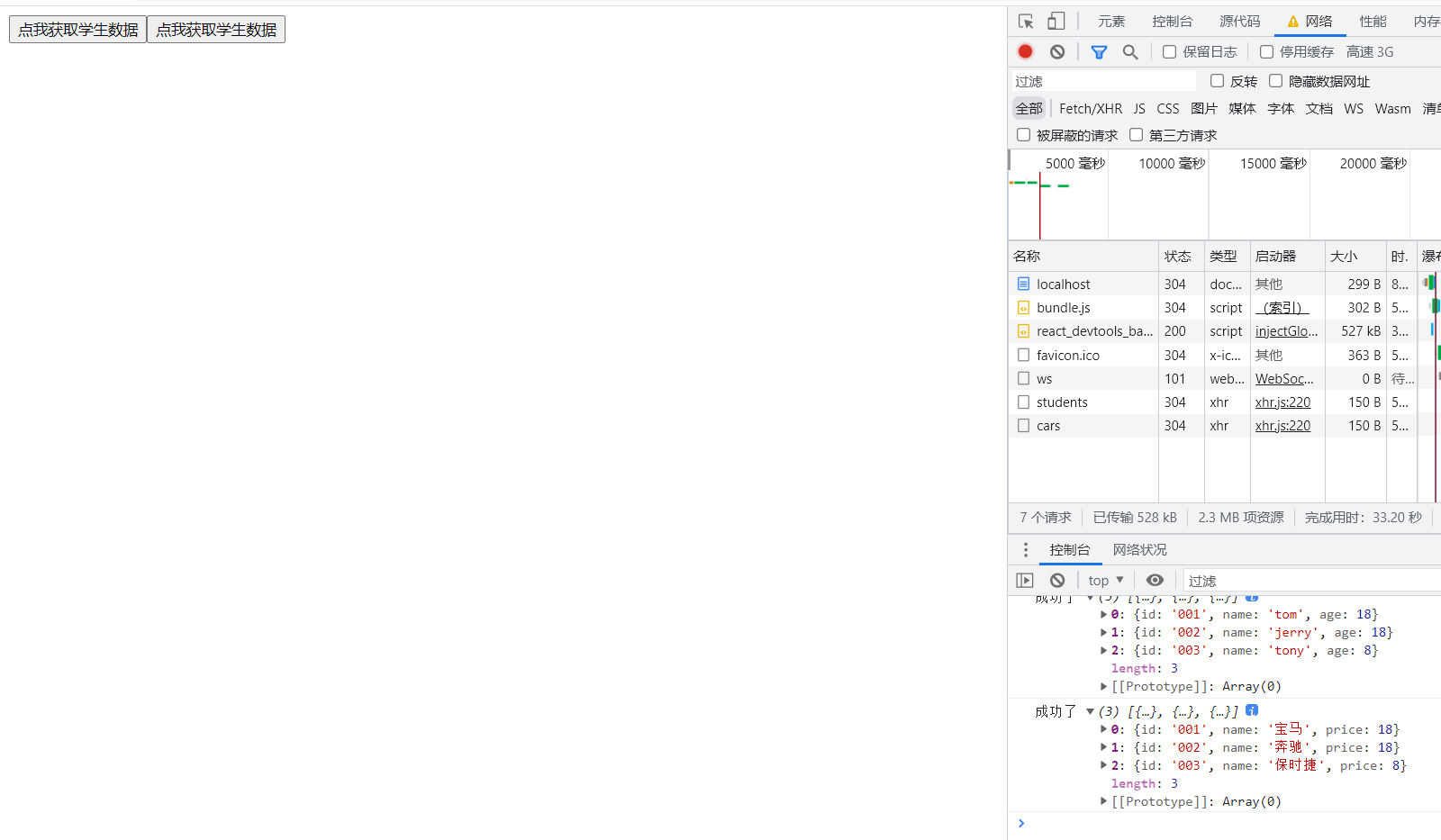
點擊第二個按鈕:

讀到這里,這篇“React怎么配置多個代理實現數據請求返回”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。