溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Python怎么讀取HTML中的canvas并以圖片形式存入Word文檔”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
市面上有很多圖表繪制庫,例如echarts和highcharts等等。對于這種由js動態繪制的圖表,我們只能控制游覽器自動截圖存入word,
完整代碼如下:
from docx import Document
import os
from selenium import webdriver
browser = webdriver.Chrome()
# 調整游覽器大小達到調整圖表寬度的目的
browser.set_window_size(540, 1024)
url = "file://" + \
os.path.abspath("html/awrcrt_MESDB_1_21369_21373.html").replace("\\", "/")
browser.get(url)
doc = Document()
for canvas in browser.find_elements_by_tag_name("canvas"):
canvas.location_once_scrolled_into_view
canvas.screenshot("tmp.png")
doc.add_picture("tmp.png")
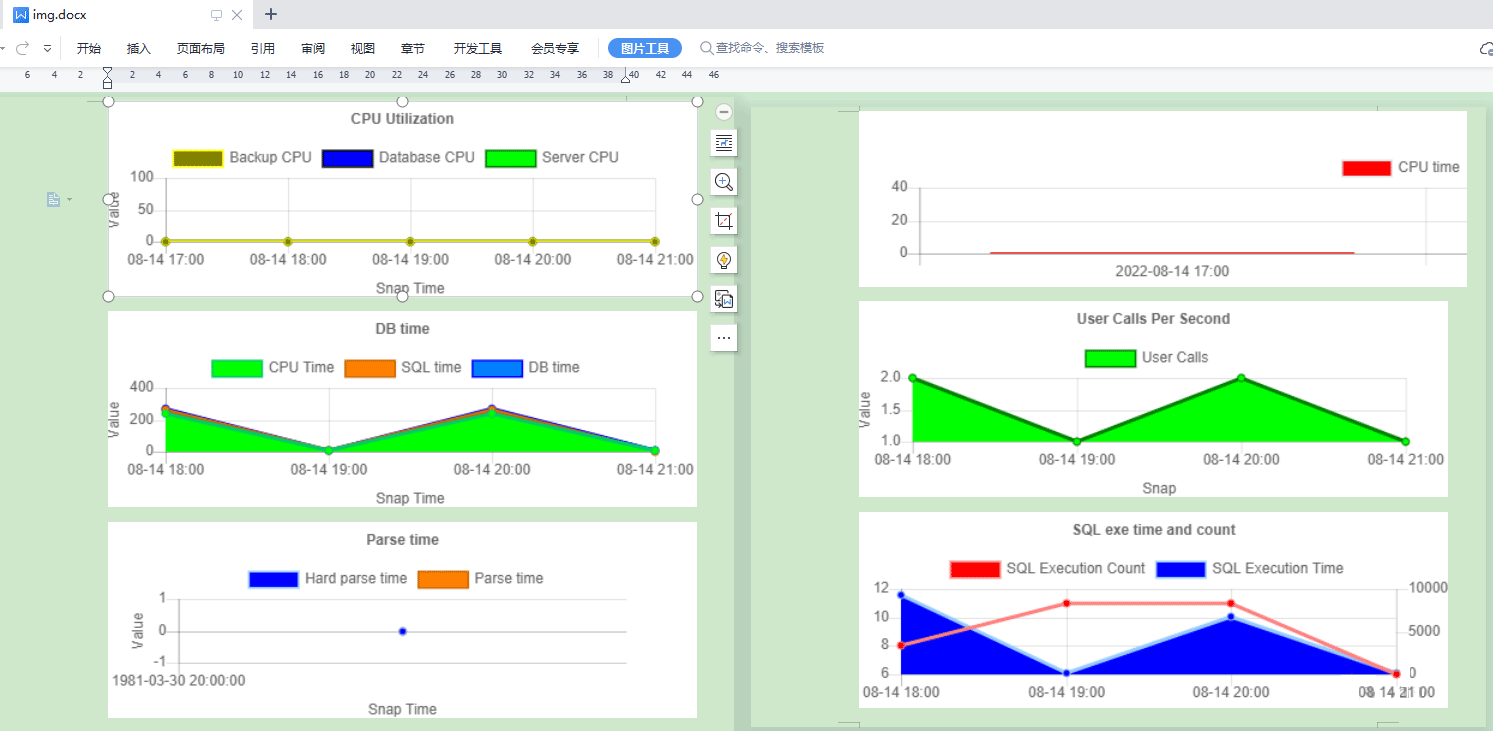
doc.save("img.docx")然后我們得到Word文檔:

后面朋友又反饋,只需要插入HTML中的指定幾張圖表到現有Word文檔的指定位置。
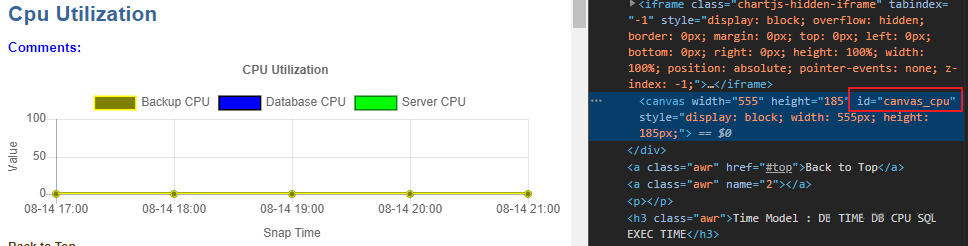
待插入的圖表元素都有對應的ID可以定位:

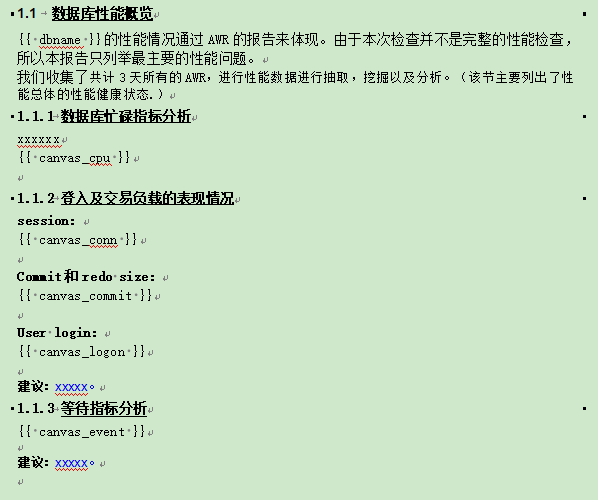
那我們只需要對Word文檔要插入的位置進行標記,模板如下:

然后完整代碼如下:
from docx.shared import Mm
from docxtpl import DocxTemplate, InlineImage
from docx import Document
import os
from selenium import webdriver
browser = webdriver.Chrome()
# 調整游覽器大小達到調整圖表寬度的目的
browser.set_window_size(540, 1024)
url = "file://" + \
os.path.abspath("html/awrcrt_MESDB_1_21369_21373.html").replace("\\", "/")
browser.get(url)
tpl = DocxTemplate("數據庫性能概覽_模板.docx")
canvas_ids = ["canvas_cpu", "canvas_conn",
"canvas_commit", "canvas_logon", "canvas_event"]
context = {}
context["dbname"] = "MESDB"
for canvas_id in canvas_ids:
canvas = browser.find_element_by_id(canvas_id)
canvas.location_once_scrolled_into_view
canvas.screenshot(f"{canvas_id}.png")
context[canvas_id] = InlineImage(tpl, f"{canvas_id}.png", width=Mm(165))
tpl.render(context)
tpl.save("數據庫性能概覽.docx")
browser.close()生成結果:

“Python怎么讀取HTML中的canvas并以圖片形式存入Word文檔”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。