您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue之增加組件擴展性的slot怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue之增加組件擴展性的slot怎么使用”吧!

組件的插槽也是為了讓我們封裝的組件更加具有擴展性。
讓使用者可以決定組件內部的一些內容到底展示什么。
它們也很多區別,但是也有很多共性。
如果,我們每一個單獨去封裝一個組件,顯然不合適:比如每個頁面都返回,這部分內容我們就要重復去封裝。
但是,如果我們封裝成一個,好像也不合理:有些左側是菜單,有些是返回,有些中間是搜索,有些是文字,等等。
抽取共性,保留不同。
最好的封裝方式就是將共性抽取到組件中,將不同暴露為插槽。
一旦我們預留了插槽,就可以讓使用者根據自己的需求,決定插槽中插入什么內容。
是搜索框,還是文字,還是菜單。由調用者自己來決定。
在子組件中,使用特殊的元素就可以為子組件開啟一個插槽。
該插槽插入什么內容取決于父組件如何使用。
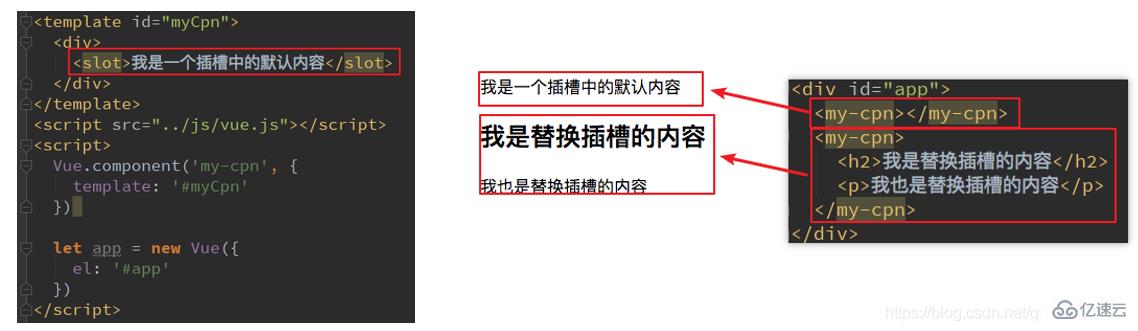
通過一個簡單的例子,來給子組件定義一個插槽:<slot>中的內容表示,如果沒有在該組件中插入任何其他內容,就默認顯示該內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn><button>按鈕</button></cpn>
<cpn><span>aaaaa</span></cpn>
</div>
<template id="cpn">
<div>
<h3>我是子組件</h3>
<h4>hahaha</h4>
<slot></slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
}
}
})
</script>
</body>
</html>當子組件的功能復雜時,子組件的插槽可能并非是一個。
比如我們封裝一個導航欄的子組件,可能就需要三個插槽,分別代表左邊、中間、右邊。那么,外面在給插槽插入內容時,如何區分插入的是哪一個呢?
如何使用具名插槽呢?
只要給slot元素一個name屬性即可
<slot name='myslot'></slot>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn><button slot="s1">按鈕1</button></cpn>
<cpn><span slot="s1">aaaaa</span>
<button slot="s2">按鈕2</button></cpn>
</div>
<template id="cpn">
<div>
<h3>我是子組件</h3>
<h4>hahaha</h4>
<slot name="s1"></slot><br>
<slot name="s2"></slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
}
}
})
</script>
</body>
</html>父組件替換插槽的標簽,但是內容由子組件來提供。
子組件中包括一組數據,比如:pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++']
需要在多個界面進行展示:
某些界面是以水平方向一一展示的
某些界面是以列表形式展示的
某些界面直接展示一個數組
內容在子組件,希望在父組件中展示:
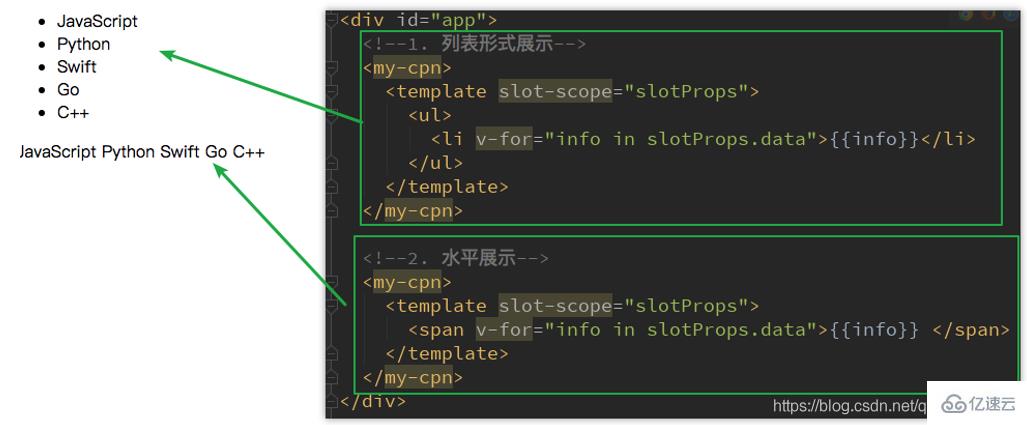
利用slot作用域插槽
在父組件使用我們的子組件時,從子組件中拿到數據:
通過<template slot-scope="slotProps">獲取到slotProps屬性
通過slotProps.data就可以獲取到剛才我們傳入的data了
<div id="app">
<cpn></cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('-')}}</span>
</template>
</cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('*')}}</span>
</template>
</cpn>
</div><template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('-')}}</span>
</template>
</cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('*')}}</span>
</template>
</cpn>
</div>
<template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
data() {
return {
pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++'],
}
}
}
}
})
</script>
</body>
</html>感謝各位的閱讀,以上就是“Vue之增加組件擴展性的slot怎么使用”的內容了,經過本文的學習后,相信大家對Vue之增加組件擴展性的slot怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。