您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue-element-admin如何關閉eslint”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
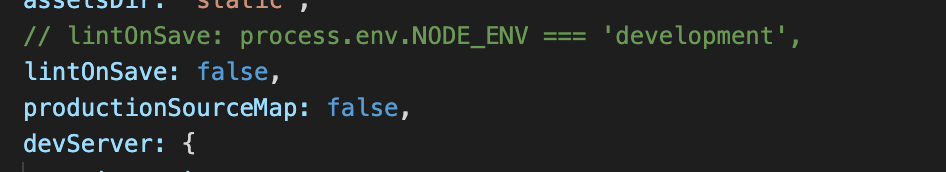
1、在vue.config.js文件中吧lintOnSave改成false;

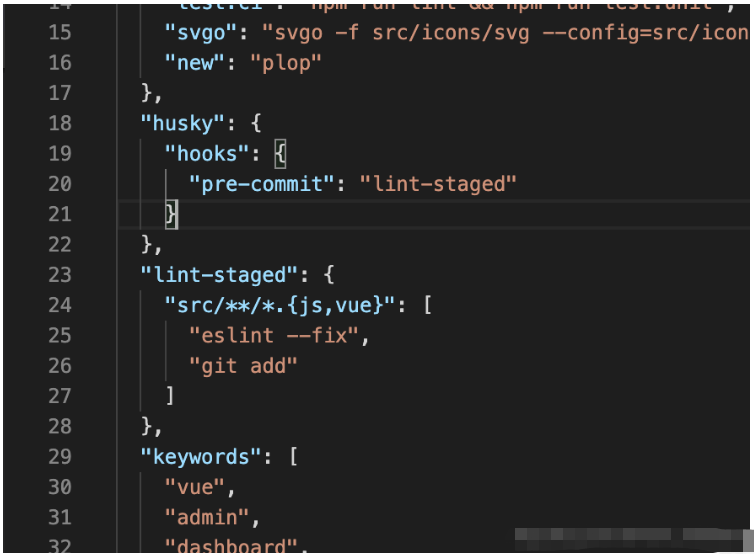
2、在package.json文件中把husky和lint-staged配置刪除;


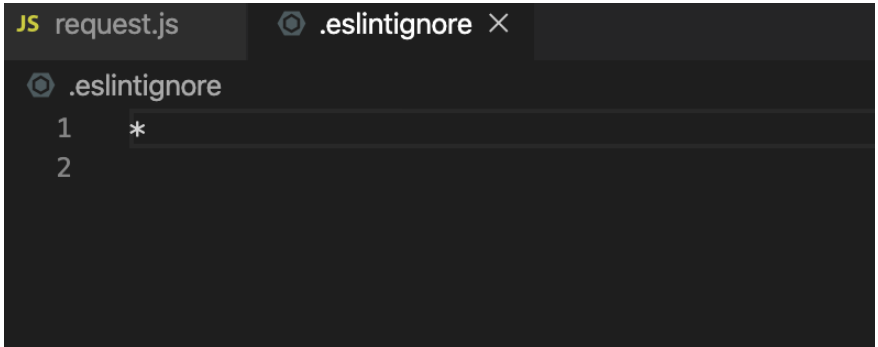
把內容改成’*’,這樣一來就能自動忽略對所有文件的校驗了!!!


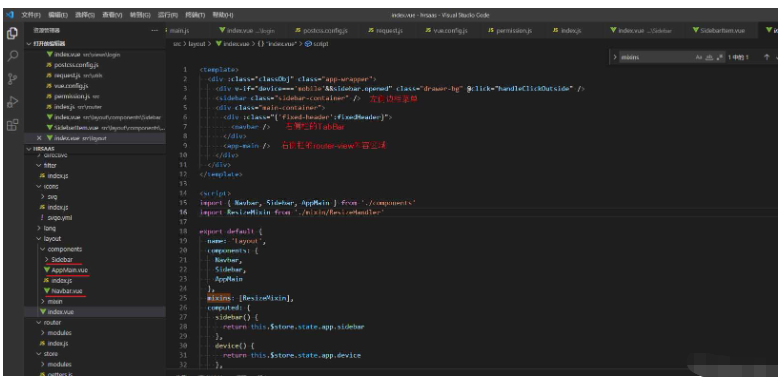
Layout文件下的index.vue是vue-element-admin架構的主要界面,界面的左側是菜單欄(sidebar);界面的右側欄頂部是Navbar,下面就是主要展示內容由<app-main/>包裹的<router-view/>

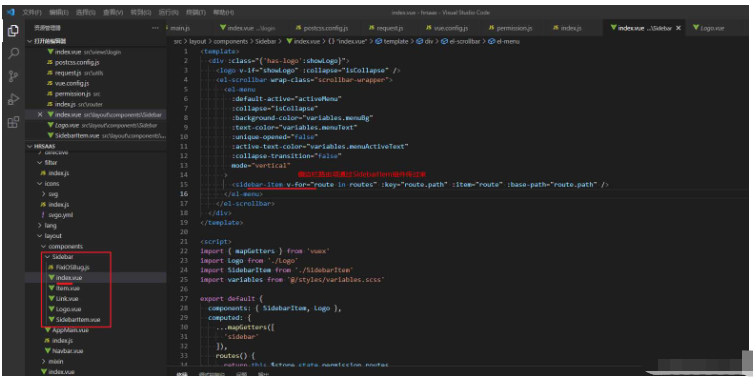
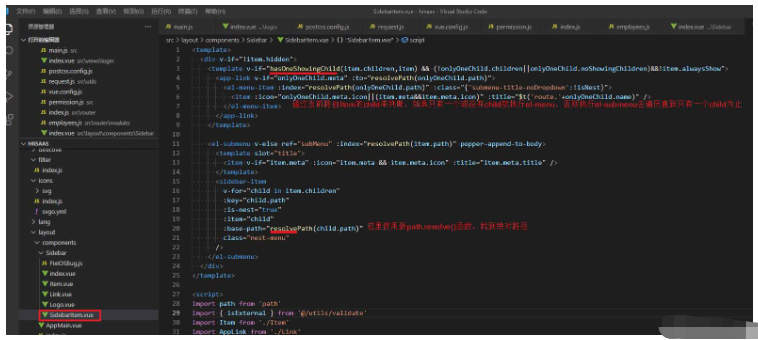
sidebar文件下的index.vue就是側邊欄的架構,主要是有<el-menu><el-menu/>組成;el-menu里面是通過SidebarItem來完成路由菜單。

在Sidebar有4項比較重要的組成部分分別以下:
1.
v-if="hasOneShowingChild(item.children,item)&& (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow"
來判斷是該路由是否是只有一層級菜單
2. 如果該路由是復合菜單,則執行<el-submenu><el-submenu/>,在el-submenu里面將會再次執行sidebar-item組件,遍歷直到路由只有一層菜單
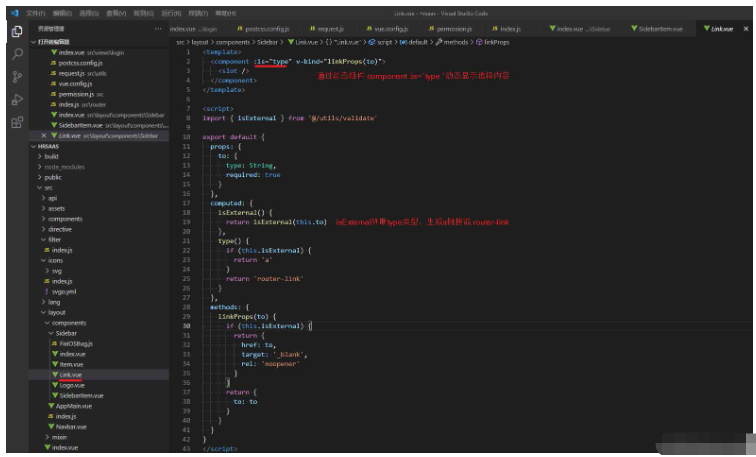
3.app-link

<app-lin><app-link/>是通過動態組件component :is=‘type’ 來動態顯示相應內容
其中isExternal 來判讀type類型,決定是顯示 a 鏈接 或是 router-link
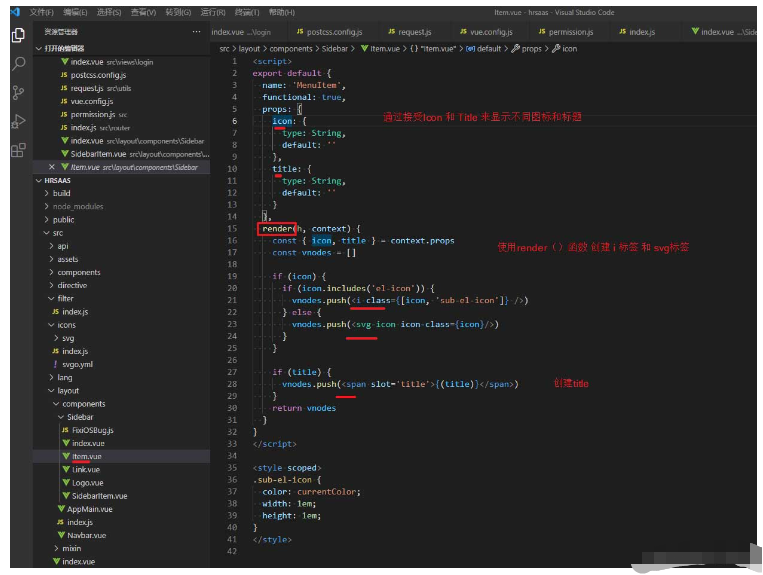
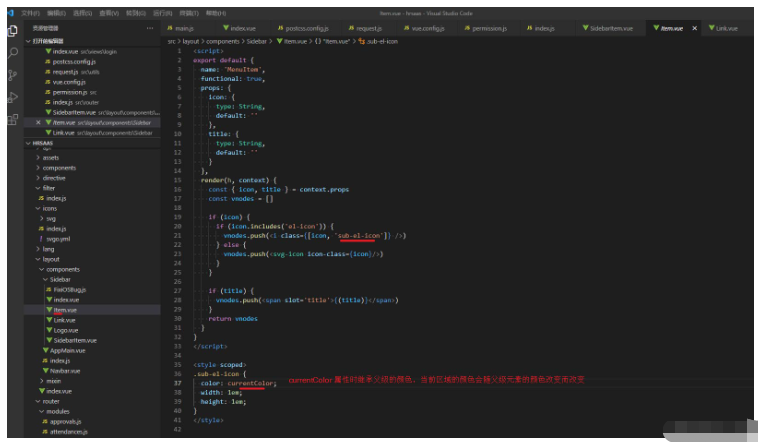
4. SidebarItem 中 <Item/>組件 是用來顯示對應的Icon圖標和Title,
通過 :Icon = item.meta.icon ; :title = item.meta.title;

在Item組件中可以看到 icon圖標和Title 都是接受props傳來的變量,展示對應的模塊
并且 這里使用到了render()函數,創建 i 標簽和 svg標簽。所以在側邊欄中,是可以使用Icon圖標和svg圖標,然后就是創建了span標簽展示對應的title

上圖可以看出,當前路由Item的hidden屬性為true時,整個菜單欄是隱藏不展示的,當
hasOneShowingChild( )返回true時執行el-menu-item,返回為false時則執行el-submenu
然后再判斷hasOneShowingChild( )的返回值,一直遍歷下去。

接下來具體來分析 hasOneShowingChild()這個函數
1.先定義數組 showingChildren 通過遍歷item.children滿足每一項hidden屬性為true的項 不加入showingChildren中。
2. 完成遍歷后判斷showingChildren數組的長度,若長度為1則 hasOneShowingChild()函數返回true, 執行el-menu-item; 若長度為0則返回true并且this.onlyOneChild 就等于父親parent(當前的Item)就展示父親菜單項; 當長度為其他時,都返回false,將執行el-submenu 一直遍歷下去,直到當前項只有一個或沒有children。
3. this.onlyOneChild = item 只有hasOneShowingChild()函數成立,等式才有意義。
4.在<app-lin><app-link/>組件中isExternal()是校驗函數,當校驗地址path為‘http//...’返回true,則動態切換組件為a鏈接;否則返回的是<router-link>,并執行 :to傳過來的path;
5. 下面來講講<item></item>標簽中圖標的展示

這里前面提到過,可以給item標簽內傳遞:icon屬性,這樣可以修改icon圖標了,并且item標簽中不僅可以接受icon圖標也接收svg圖標。當我們傳遞圖標如需要使圖標顏色隨點擊激活文字顏色一致,我們可以使用currentColor這個屬性。
如圖sub-el-icon { color : currentColor } 表示圖標色顏色是繼承父級或相關聯顏色,這個屬性極其好用。但是原框架的中svg圖標好像沒有對應的css代碼,我們可以在svg的fill 添加currentColor屬性。一般在UI給我們切圖的時候,可以跟UI說svg的fill屬性值設為currentColor,這樣和icon圖標的sub-el-icon是同樣的效果。

這里使用activeMenu變量設置默認激活地址,通過this.$route獲取當前地址。判斷meta中是否有activeMenu屬性,有則將meta.activeMenu設為默認激活地址,否則直接將獲取的path設為默認地址,這樣刷新頁面時可緩存當前頁面不會變更。
“vue-element-admin如何關閉eslint”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。