您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue+Echarts報錯Cannot set properties of undefined (setting ‘plate‘)怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue+Echarts報錯Cannot set properties of undefined (setting ‘plate‘)怎么解決”吧!
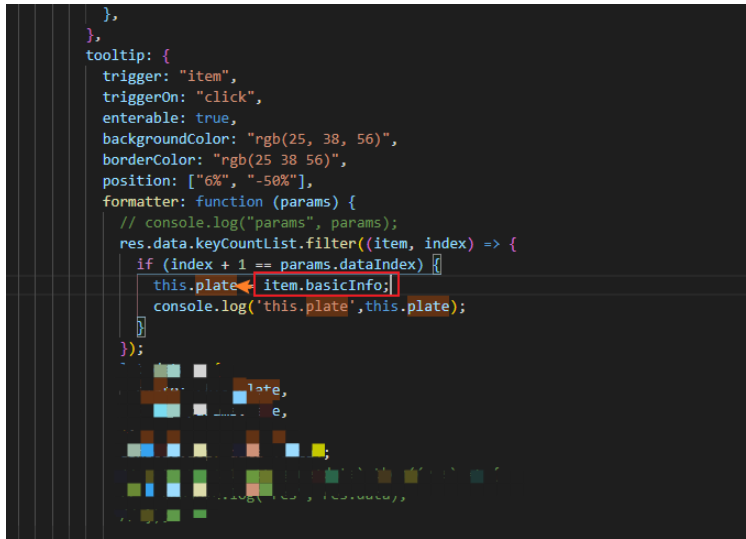
代碼:

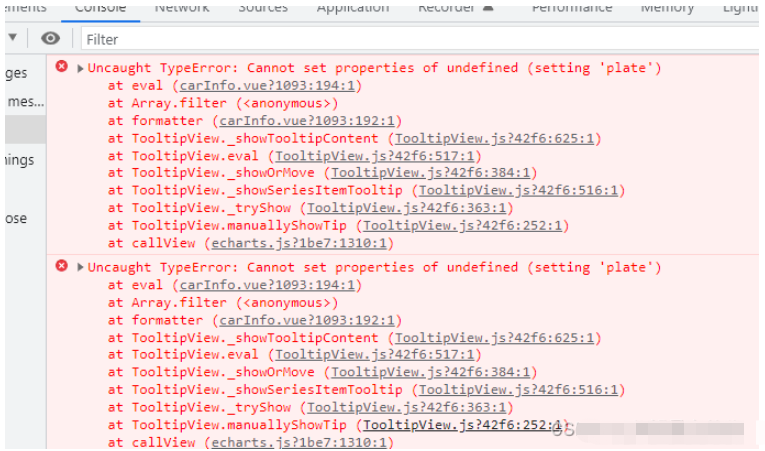
報錯信息:

上面的報錯主要是:
Cannot set properties of undefined (setting ‘plate’)
翻譯之后就是:無法設置未定義的屬性(設置“plate”)(這里plate是在this里面定義的一個屬性)
從這就能大概猜出是因為獲取不到data里定義的這個屬性造成的(具體就是this指向問題)
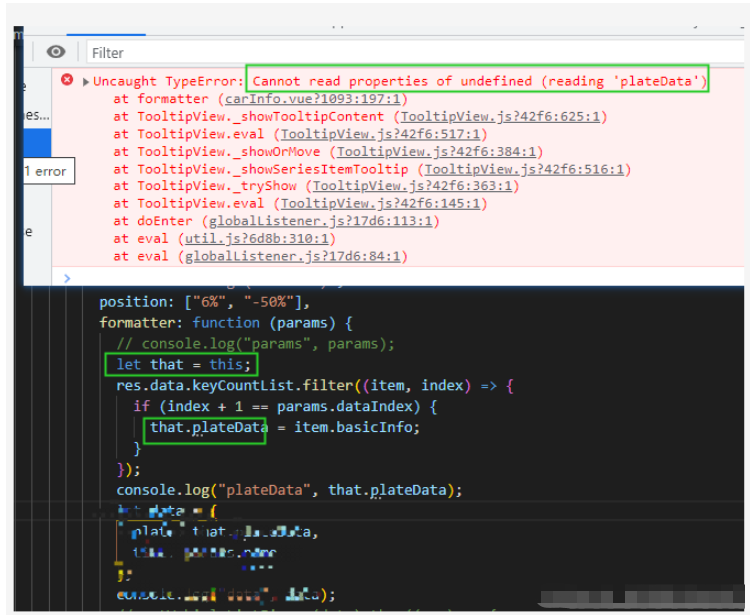
原本我以為定義一個that方法把他指向給this就行,結果還是報錯了

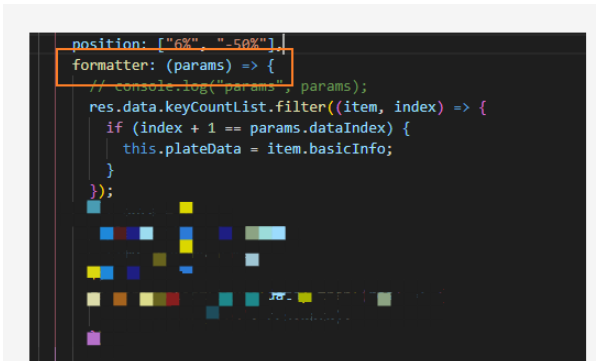
仔細檢查了一下,發現是formatter造成的,改成箭頭函數就可以直接獲取到data定義的內容

在Vue項目中引入Echart(使用npm install指令)的時候報錯:
PS G:> npm install
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@ampproject_remapping@2.1.2@@ampproject": name cannot start with an underscore; name can only contain URL-friendly charactersnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\勝勝\AppData\Local\npm-cache\_logs\2022-04-08T15_40_42_658Z-debug.log
原因是package-lock.json這個文件在創建的時候使用了舊版本的npm,其必須從注冊表中獲取補充元數據。
使用cnpm install指令即可順利安裝相應的依賴。
到此,相信大家對“Vue+Echarts報錯Cannot set properties of undefined (setting ‘plate‘)怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。