您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“axios傳遞參數的方式是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“axios傳遞參數的方式是什么”吧!
參數的傳遞方式
參數傳遞一般有兩種,一種是 使用
params, 另一種是data的方式,有很多的時候我們看到的前端代碼是這樣的
get 請求
axios({
method: 'GET',
url: 'xxxxx',
params: param,
})
或者
axios({
method: 'GET',
url: '/xxx?message=' + msg,
})post 請求
axios({
method: 'POST',
url: '/xxxxx',
data: param,
})
或者
axios({
method: 'POST',
url: '/xxxxx',
params: param,
})正確傳遞
傳遞參數的解決辦法分為post和get,咋們從這里來看一下
post
post是大多數人會搞錯的,咋們來看看。
data 的形式
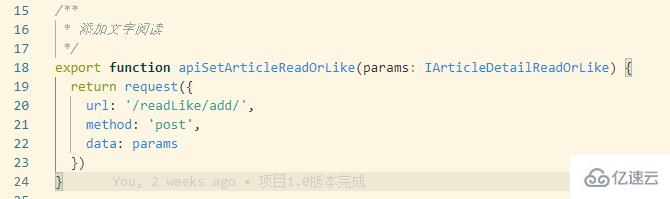
從例子中說話,使用的案例代碼是post參數,并且沒有做任何的轉碼。

method: 'POST', url: '/xxxxx', data: param, })
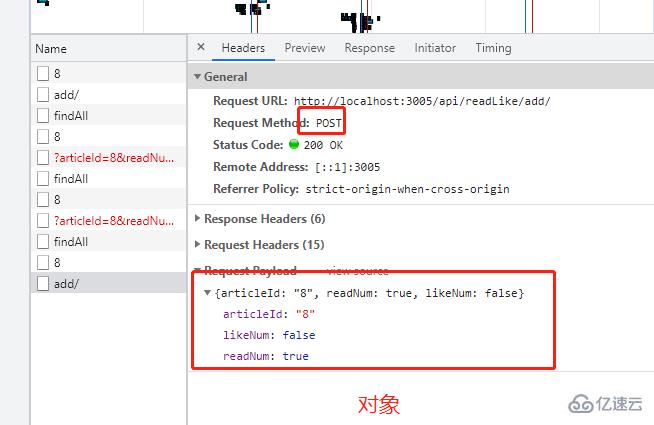
控制臺結果

使用data傳遞的是一個對象,在控制臺中看到的話是
request payload

node 后臺接收參數的方式
這里我采用的是
koa來搭建的后臺。需要使用koa-bodyparser這個插件來解析body的參數
import Koa from 'koa';
import bodyParser from 'koa-bodyparser'
const app = new Koa();
app.use(bodyParser());
app.listen(9020, () => {
console.log('the server is listen 9020 port');
})接受方式如下:

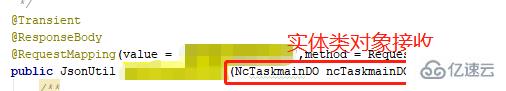
java 后臺接收參數的方式對于 java 來說,本人并不是那么熟悉,但是知道的是。如果需要接受
axios以data傳遞的參數。需要使用注解@responseBody并且使用的是實體類來接收的.

post data的形式 ,不管是 哪種服務端的語言,都需要從body中獲取參數。主要用于 傳遞 對象的參數,后臺拿到的數據是一個obj。 data 形式的數據有可以做好多事情, 文件上傳,表單提交 等
params 的形式這個是一個對象形式傳遞的,案例代碼如下:

axios({
method: 'POST',
url: '/xxxxx',
params: param,
})
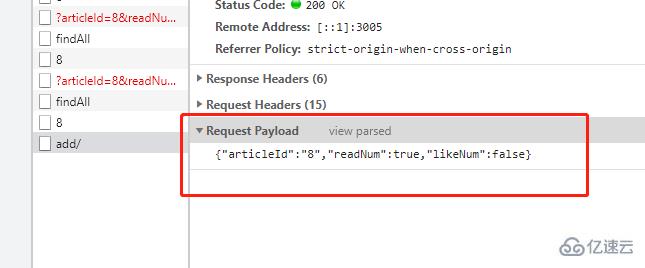
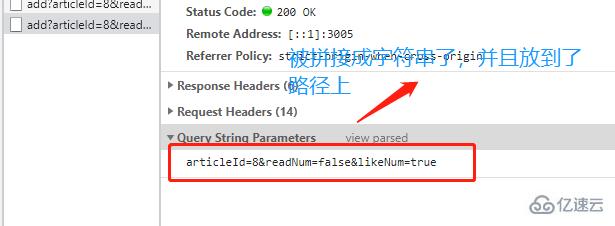
查看view sourcer 如下:

node 后臺接收參數的方式啟動服務和上面一樣,但是接收參數的方式有點變化

java 后臺接收參數的方式這個本人搞不來 ,理論上是從地址欄上獲取參數。應該也是 可以使用注解 @resquestParam吧
get 請求不管使用哪種方式,最后的參數都會放到路徑上。 使用param 只是axios幫你把這個參數進行了序列化,并且拼接在 url上面。原因的話,請查看下面
遇到這個問題,咋們就需要去看
axios的源碼了.這里 只會看處理參數的部分。有興趣的自己去查看源碼。
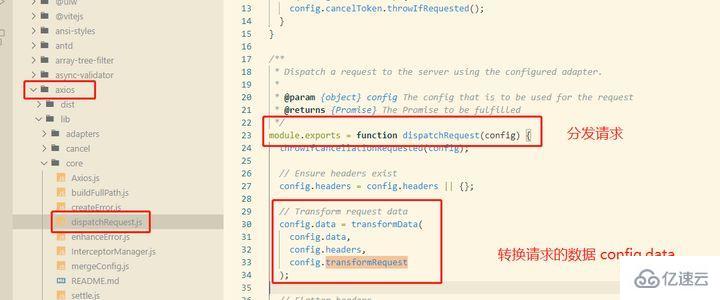
data在
axios文件中 的core/dispatchRequest.js中,我們可以看到 ,axois會data

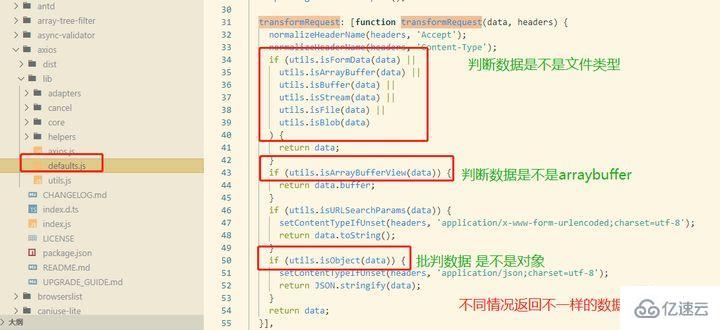
在
axios的default.js中,有一個函數專門轉換data參數的 。

注意: 上面只是舉例
data傳遞參數的一種情況哈!其實data也有在地址欄 上 拼接的情況,或者 是文件上傳的等情況。太多了,這里 只是講清楚使用的方式。
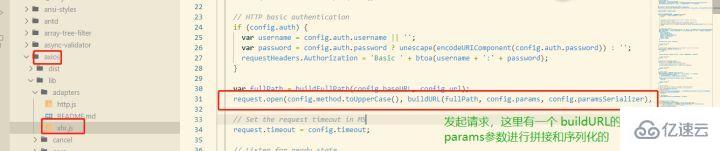
params在
axios文件中 的adapt/ xhr.js中,我們可以看到 ,axois會params的參數放到url路徑中。

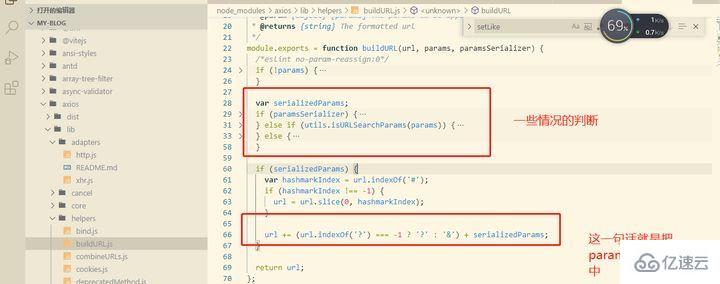
buildUrl 一些關鍵代碼如下 :

感謝各位的閱讀,以上就是“axios傳遞參數的方式是什么”的內容了,經過本文的學習后,相信大家對axios傳遞參數的方式是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。