您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript中使用let聲明變量的優勢有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇javascript中使用let聲明變量的優勢有哪些文章都會有所收獲,下面我們一起來看看吧。

ES6不僅引入了let關鍵字用于解決變量聲明的問題,同時引入了塊級作用域的概念。
代碼執行時遇到花括號{會創建一個塊級作用域、花括號}結束,銷毀塊級作用域。
let a = 123;//全局作用域定義
{
let a = 456;//然后定義塊級作用域
console.log(a)//使用的時塊級作用域中的a
}
console.log(a)//使用的全局作用域中的a有了塊級作用域之后它的使用范圍跟函數一樣被限制在了里面 這樣更符合常規語言的邏輯,幾乎所有的語言都是這樣的,但是因為JS以前有變量提升導致了以前很混亂 現在有了"let"之后有效的改善了這樣的局面
let a = 123;console.log(a)//輸出undefined
而用var聲明賦值的話則會掛載到全局
僅僅是這么一個改動我們都無法拒絕使用Let
let聲明變量不允許當前作用域范圍內重復聲明
使用let不會有變量提升,因此不能再定義let之前使用它
底層實現上,let聲明的變量實際上也會有提升,但是,提升后會將其放入“暫時性死區”,如果訪問的變量位于暫時性死區,則會報錯Cannot access 'a' before initialization
當代碼運行到該變量的聲明語句時,會將其從暫時性死區中移除
let會做特殊處理在循環中用let聲明的循環變量,會特殊處理,每次進入循環體,都會開啟一個新的作用域,并且將循環變量綁定到該作用域(每次循環使用的是一個全新的循環變量)
再循環中 使用let聲明循環變量,再循環結束后會被銷毀
//這時我綁定了10個按鈕讓咋們在點擊時輸出對應的ifor (let i = 1; i < 10; i ++) {
btn.function () {
console.log(i)//使用的時當前作用域的i
}}使用let時就不會像var一樣在同一個作用域下修改的同一個i了
具體見我寫過的JS用var聲明變量的不足,里面有詳細提到輸出時會有什么問題
在此時let會創建10個作用域看起來用的是同一個i但實際上使用的是不同的i。
示例如下:
為什么要使用let去替代var?
因為var沒有塊級作用域的限制,容易造成變量污染。
下面我們來看幾個在let沒出現之前,沒有塊級作用域時會帶來的問題。
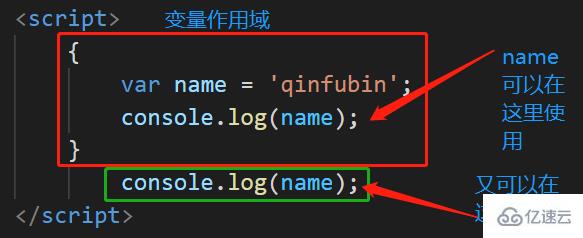
1.變量作用域


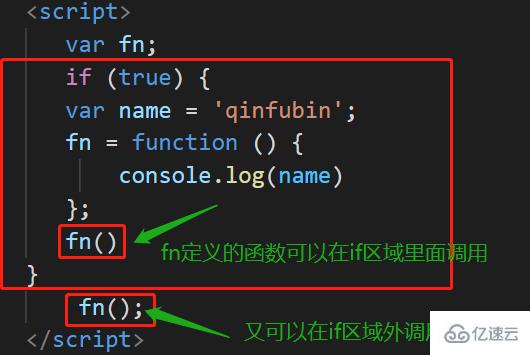
2.沒有塊級作用域的if語塊

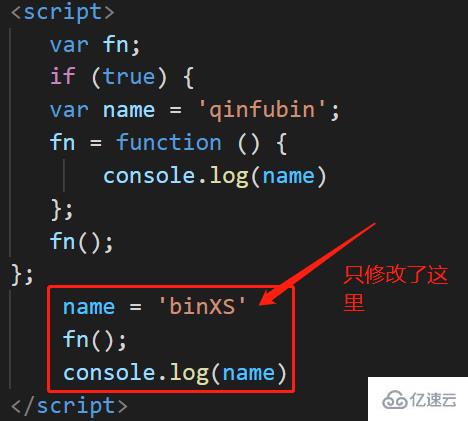
這看起來好像沒什么,但我們如果場景時這樣呢?


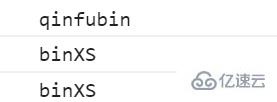
為什么會這樣?我們只是在if語句塊外面的修改了name,卻影響了整個if語句的輸出。
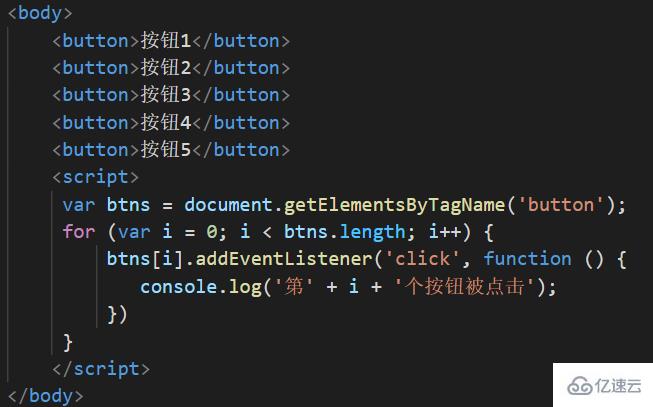
3.沒有塊級作用域的for語塊


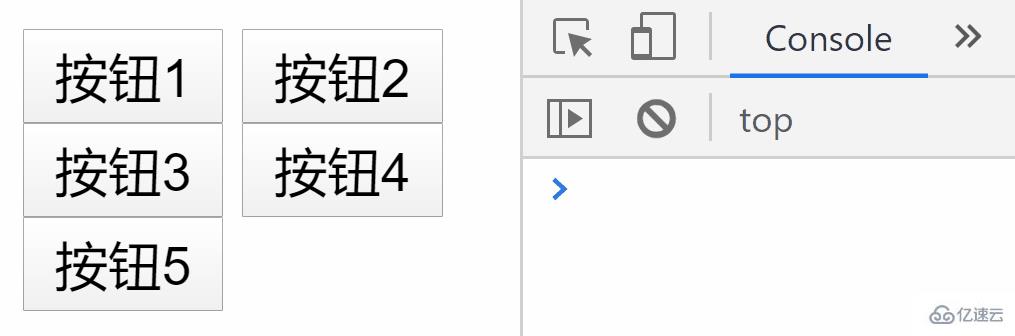
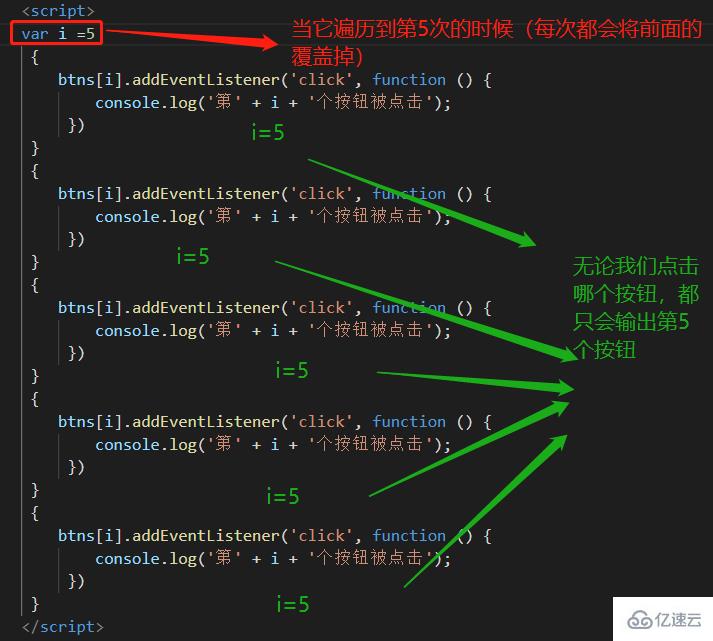
我們可以看出,無論我們點擊哪個按鈕,輸出的都是第五個按鈕被點擊,為什么會這樣?因為這就跟我們在循環體內用var定義有關。
在沒有塊級作用域之前,我們是通過閉包來解決這種尷尬的,因為閉包有自己的函數作用域。


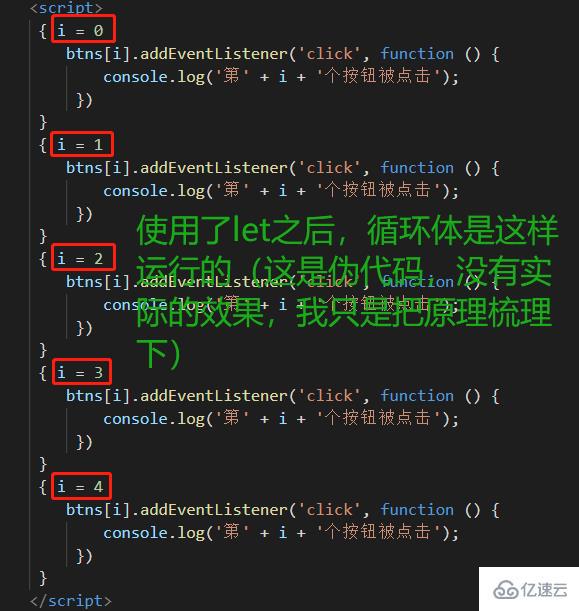
使用了let后,我們只需要做出細微的改變,將循環體中var變成let,就可以避免使用閉包這種難度大的語法。


循環體中let實現原理:

你們會問,那使用var之前是怎樣的?

ES5之前因為if和for都沒有塊級作用域的這樣一個概念,所以在很多具體的應用場景,我們都必須去借助于function的作用域來解決應(調)用外面變量的的問題。
ES6家庭中,加入了let和(const),使if和for語句有了塊級作用域的存在(原先的var并沒有塊級作用域的概念)。
let的出現,通過上述例子,可以說很好彌補了var現存的缺陷,我們可以把let看成完美的var,或者是對var的修整和升級,優化。

undefined
關于“javascript中使用let聲明變量的優勢有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“javascript中使用let聲明變量的優勢有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。