溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用JavaScript制作簡單網頁計算器的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
利用JavaScript中的函數,完成數字加、減、乘、除的運算,實現一個簡單的計算器。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>網頁計算器</title>
</head>
<body>
<div>
<p>數字1:<input type="text" id="num1"/></p>
<p>數字2:<input type="text" id="num2"/></p>
<p>
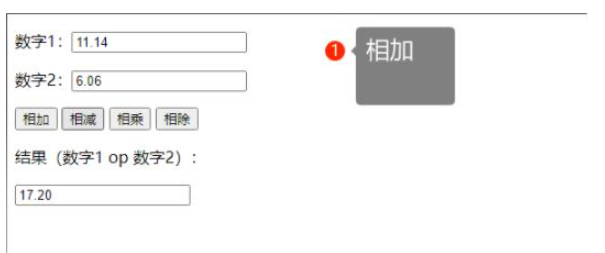
<input type="button" value="相加" onclick="add()"/>
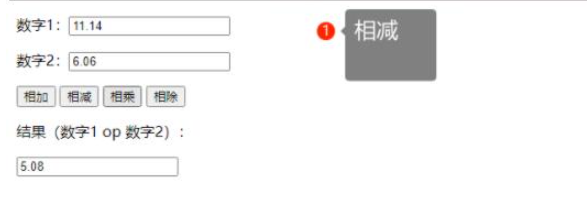
<input type="button" value="相減" onclick="sub()"/>
<input type="button" value="相乘" onclick="mul()"/>
<input type="button" value="相除" onclick="div()"/>
</p>
<p>結果(數字1 op 數字2):<p><input type="text" id="result"/></p></p>
</div>
<script>
function add(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("請輸入數字!");
}else{
result.value=(num1+num2).toFixed(2);
return result.value;
}
}
function sub(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("請輸入數字!");
}else{
result.value=(num1-num2).toFixed(2);
return result.value;
}
}
function mul(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("請輸入數字!");
}else{
result.value=(num1*num2).toFixed(2);
return result.value;
}
}
function div(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("請輸入數字!");
}else if(num2==0){
alert("除數不能為0!");
}else{
result.value=(num1/num2).toFixed(2);
return result.value;
}
}
</script>
</body>
</html>



以上就是“怎么使用JavaScript制作簡單網頁計算器”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。