您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“iOS如何實現簡易的抽屜效果”,在日常操作中,相信很多人在iOS如何實現簡易的抽屜效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”iOS如何實現簡易的抽屜效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.添加需要實現抽屜效果的三個視圖,這里需要注意主視圖需要放在最后添加
// 左邊視圖 ... // 右邊視圖 ... // 主視圖 UIView *mainView=[[UIView alloc]initWithFrame:self.view.bounds]; mainView.backgroundColor=[UIColor greenColor]; _mainView=mainView; [self.view addSubview:mainView];
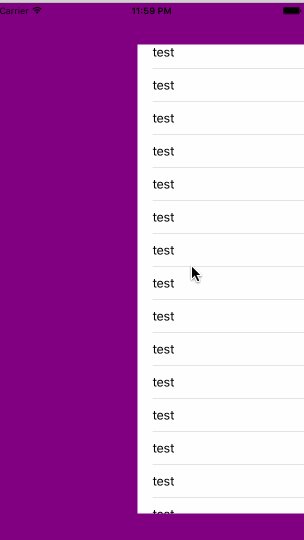
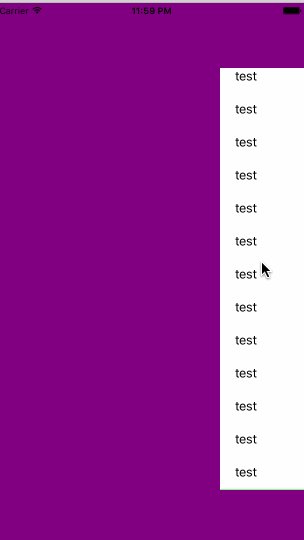
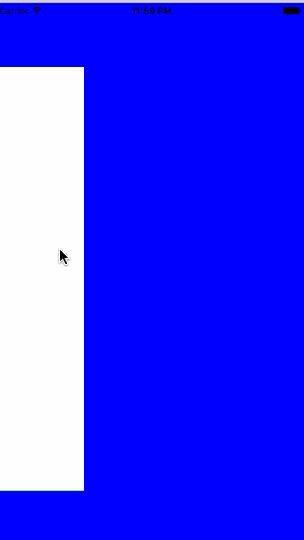
2.實現左滑顯示左邊視圖,右滑出現右邊視圖
添加平移手勢和點擊手勢,實現左右滑動的監聽和點擊復位的效果
// 添加平移手勢 UIPanGestureRecognizer *panGes=[[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panGes:)]; [self.mainView addGestureRecognizer:panGes]; // 添加點擊返回手勢 UITapGestureRecognizer *tapGes=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tap)]; [self.view addGestureRecognizer:tapGes];
在平移手勢調用的方法中,通過偏移量來確定mainView的frame,實現動畫效果
首先通過translationInView:方法獲取偏移量,通過偏移量的正負確定拖動的方向
當手指松開后需要根據mainView的x值確定其視圖是定位到原始位置還是其縮放的位置
要其視圖由當前點位移到目標位置,可以通過當前點到目標點的位移,然后調用frameWithOffsetX:方法獲得mainView的frame
#define targetR 300
#define targetL -300
- (void)panGes:(UIPanGestureRecognizer *)panGes
{
// 獲取偏移量
CGPoint tranP=[panGes translationInView:self.mainView];
// 獲得位移后的視圖
self.mainView.frame=[self frameWithOffsetX:tranP.x];
// 判斷拖動方向
if (self.mainView.frame.origin.x<0) {//向左
self.rightView.hidden=NO;
}else if(self.mainView.frame.origin.x>0)
{// 向右
self.rightView.hidden=YES;
}
// 當手指松開時,做自動定位
CGFloat target=0;
if (panGes.state==UIGestureRecognizerStateEnded) {
if (self.mainView.frame.origin.x>0.5*screenW) {
target=targetR;
}else if(CGRectGetMaxX(self.mainView.frame)<0.5*screenW)
{
target=targetL;
}
//offset為當前點到其目標點的位移
CGFloat offset=target-self.mainView.frame.origin.x;
[UIView animateWithDuration:0.5 animations:^{
self.mainView.frame=[self frameWithOffsetX:offset];
}];
}
// 復位
[panGes setTranslation:CGPointZero inView:self.mainView];
}#define maxY 120
// 根據mainView在X軸方向位移確定mainView的尺寸
- (CGRect)frameWithOffsetX:(CGFloat)offsetX
{
CGRect frame=self.mainView.frame;
frame.origin.x+=offsetX;
frame.origin.y=fabs(frame.origin.x / screenW * maxY);
frame.size.height=screenH - frame.origin.y * 2;
return frame;
}3.如何讓其他文件也能實現抽屜效果
首先拖入文件,然后新建一個新的ViewController,讓其繼承自我們導入的文件@interface ViewController :AZDrawerController
新建要實現抽屜效果的界面,添加其視圖至我們的mainView中,并且讓其控制器也成為界面控制器的子控件,讓控制器單獨的管理
// 當一個控制器的View添加到另一個控制器的View上的時候,那此時View所在的控制器也應該成為上一個控制器的子控制器. AZTableViewController *vc1=[[AZTableViewController alloc]init]; vc1.view.frame=self.mainView.bounds; [self.mainView addSubview:vc1.view]; [self addChildViewController:vc1];

到此,關于“iOS如何實現簡易的抽屜效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。