溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue跳轉同一個路由參數不同的問題怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue跳轉同一個路由參數不同的問題怎么解決”吧!
vue項目同一個路由跳轉(路由不變,后面參數變化),第一次碰到這個問題的時候,搜了很多文章,大約是第一種解決方案,很順利解決了。
可是!!!在app上的時候,它地址變了刷新不了!!
window.location.href = 改變參數后的新地址 window.location.reload();
在app上地址更新但是不刷新!!!然后就有了第二種方法
<router-view :key="$route.fullPath"/>
這樣可以在app上解決!!!!沒有發現承載環境兼容性問題
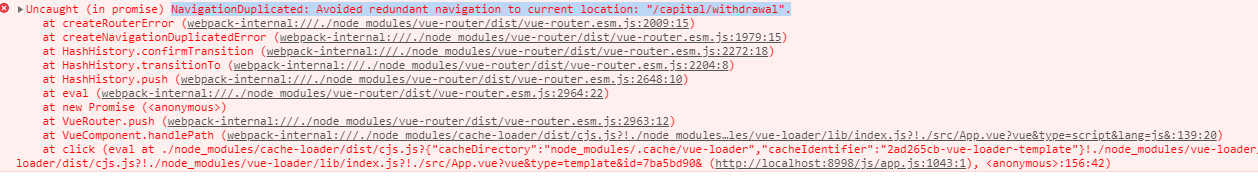
vue中,如果跳轉同一個頁面路由,雖不會影響功能,但是會報錯

路由的push會向歷史記錄棧中添加一個記錄,同時跳轉同一個路由頁面,會造成一個重復的添加,導致頁面的報錯
在router的index.js中重寫vue的路由跳轉push
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
}到此,相信大家對“vue跳轉同一個路由參數不同的問題怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。