您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript HTML DOM導航怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript HTML DOM導航怎么使用”文章能幫助大家解決問題。

通過 HTML DOM,您能夠使用節點關系來導航節點樹。
根據 W3C HTML DOM 標準,HTML 文檔中的所有事物都是節點:
整個文檔是文檔節點
每個 HTML 元素是元素節點
HTML 元素內的文本是文本節點
每個 HTML 屬性是屬性節點
所有注釋是注釋節點
有了 HTML DOM,節點樹中的所有節點都能通過 JavaScript 訪問。
能夠創建新節點,還可以修改和刪除所有節點。
節點樹中的節點彼此之間有一定的等級關系。
術語(父、子和同胞,parent、child和sibling)用于描述這些關系
在節點樹中,頂端節點被稱為根(根節點)
每個節點都有父節點,除了根(根節點沒有父節點)
節點能夠擁有一定數量的子
同胞(兄弟或姐妹)指的是擁有相同父的節點
eg:
<html> <head> <title>DOM 教程</title> </head> <body> <h2>DOM 第一課</h2> <p>Hello world!</p> </body> </html>

從以上的 HTML 中您能讀到以下信息: - <html> 是根節點 - <html> 沒有父 - <html> 是 <head> 和 <body> 的父 - <head> 是 <html> 的第一個子 - <body> 是 <html> 的最后一個子 **同時:** - <head> 有一個子:<title> - <title> 有一個子(文本節點):"DOM 教程" - <body> 有兩個子:<h2> 和 <p> - <h2> 有一個子:"DOM 第一課" - <p> 有一個子:"Hello world!" - <h2> 和 <p> 是同胞
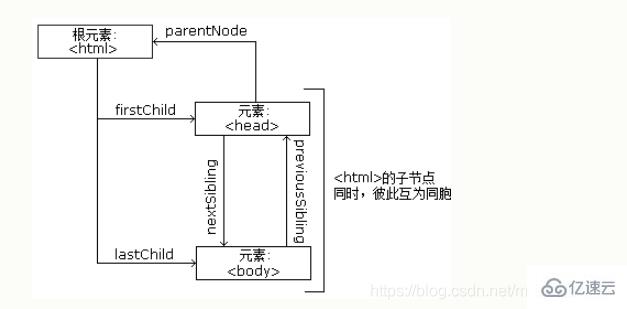
通過 JavaScript,您可以使用以下節點屬性在節點之間導航:
parentNode
childNodes[nodenumber]
firstChild
lastChild
nextSibling
previousSibling
DOM 處理中的一種常見錯誤是認為元素節點中包含文本。
實例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素節點
它包含了值為 “DOM 教程” 的文本節點。
文本節點的值能夠通過節點的 innerHTML 屬性進行訪問:
var myTitle = document.getElementById("demo").innerHTML;訪問 innerHTML 屬性等同于訪問首個子節點的 nodeValue:
var myTitle = document.getElementById("demo").firstChild.nodeValue;也可以這樣訪問第一個子節點:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;以下三個例子取回
元素中:
實例 1
<html>
<body>
<h2 id="id01">我的第一張頁面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>實例 2
<html>
<body>
<h2 id="id01">我的第一張頁面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>實例 3
<html>
<body>
<h2 id="id01">我的第一張頁面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>我們使用 innerHTML 取回 HTML 元素的內容。
有兩個特殊屬性允許訪問完整文檔:
document.body - 文檔的 body
document.documentElement - 完整文檔
實例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 屬性。</p> </div> <script> alert(document.body.innerHTML); </script> </body> </html>

實例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 屬性。</p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>


nodeName 屬性規定節點的名稱。
nodeName是只讀的
元素節點的 nodeName等同于標簽名
屬性節點的 nodeName是屬性的名稱
文本節點的 nodeName 總是 #text
文檔節點的 nodeName 總是 #document
實例:
<h2 id="id01">我的第一張網頁</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>返回H1
注釋:
nodeName 總是包含 HTML 元素的大寫標簽名。
nodeValue 屬性規定節點的值。
元素節點的 nodeValue 是 undefined
文本節點的 nodeValue 是文本文本
屬性節點的 nodeValue 是屬性值
nodeType 屬性返回**節點的類型。**nodeType 是只讀的。
實例
<h2 id="id01">我的第一張網頁</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>返回1
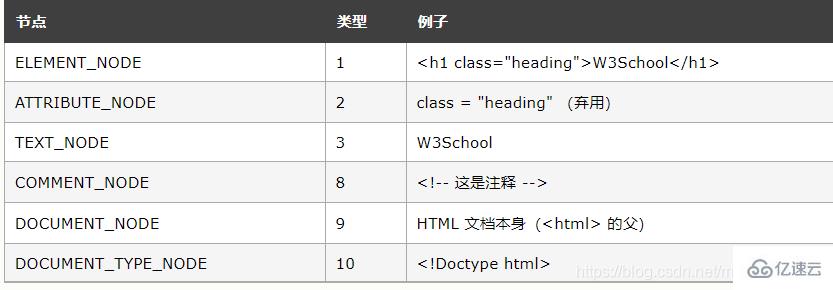
最重要的 nodeType 屬性是:
Type 2 在 HTML DOM 中已棄用。XML DOM 中未棄用。
關于“JavaScript HTML DOM導航怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。