您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中window對象如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

alert() 彈出警告對話框
confrim() 在確認對話框顯示指定的字符串
prompt() 彈出一個提示對話框
open() 打開新瀏覽器對話框并且顯示URL或名字引用的文檔,并設置創建對話框的屬性
close() 關閉被引用的對話框
focus() 指定對話框放在所有瀏覽器最前面
blur() 指定對話框放在所有瀏覽器最后面
scrollTo(x,y) 把對話框滾動到指定的坐標
scrollBy(offsetx,offsety) 按照指定位移量滾動對話框
setTimeout(timer) 在指定的毫秒數過后,對傳遞的表達式求值
setInerval(interval) 指定周期性執行代碼
moveTo(x,y) 將對話框移動到指定坐標
moveBy(offsetx,offsety) 將對話框移動到指定的位移量處
resizeTo(x,y) 設置對話框大小
resizeBy(offsetx,offsety) 按照指定的位移量設置對話框大小
print() “打印”
navigate(URL) 使用對話框顯示URL指定的頁面
格式:window.open(URL,windowname)
URL:目標鏈接地址
windowname:新窗口名稱
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象open方法</title>
<script>
</script>
</head>
<body>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>window對象open方法</title> <script> </script> </head> <body> <input type="button" value="關閉" onclick="window.close()"/> </body> </html>
顯示帶有一段消息以及確認按鈕和取消按鈕的對話框。(按確認返回 true 按取消返回false)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象confirm方法</title>
<script>
window.confirm("胡立群最帥");
</script>
</head>
<body>
</body>
</html>
顯示可提示用戶輸入的對話框(按確認,返回輸入的值)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象prompt方法</title>
<script>
window.prompt("請輸入驗證碼");
</script>
</head>
<body>
</body>
</html>
按照指定的周期(以毫秒計)來調用函數或計算表達式 (通俗來講就是,設置幾毫秒運行一次程序)
格式:setInterval ( ‘js代碼或者函數’,執行函數或者代碼的間隔時間)
<!--方法1-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
</head>
<body>
</body>
</html>
<!--方法2-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
</head>
<body>
</body>
</html>
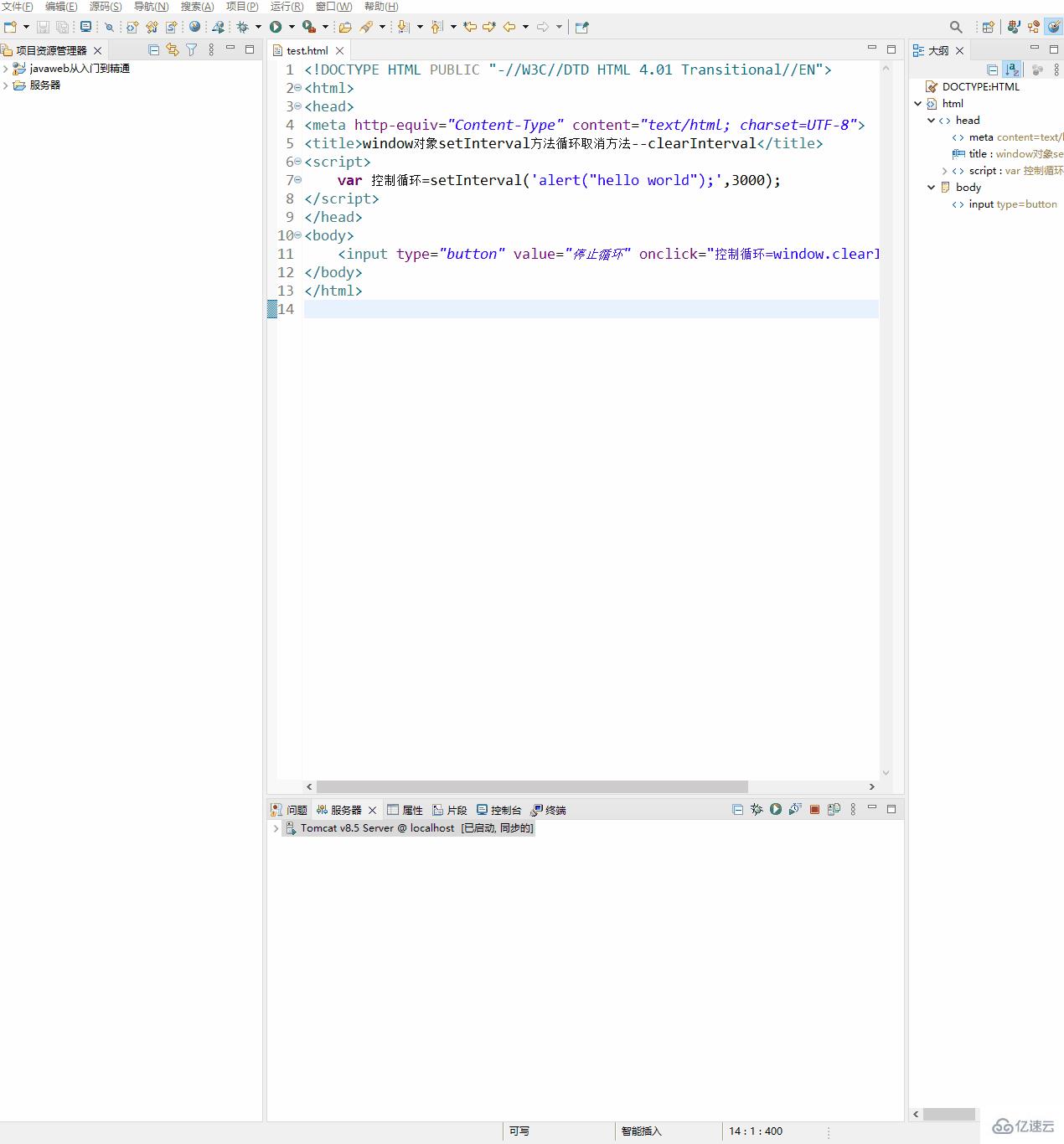
setInterval則可以一直循環下去,要想停止,可用window.clearInterval( );
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setInterval方法循環取消方法--clearInterval</title>
<script>
var 控制循環=setInterval('alert("hello world");',3000);
</script>
</head>
<body>
<input type="button" value="停止循環" onclick="控制循環=window.clearInterval(控制循環)" >
</body>
</html>
setTimeout和setInterval都屬于JS中的定時器,可以規定延遲時間再執行某個操作,不同的是setTimeout在規定時間后執行完某個操作就停止了
代碼內嵌式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setTimeout方法</title>
<script>
var 控制循環=setTimeout('alert("hello world");',3000);
</script>
</head>
<body>
</body>
</html>嵌入函數式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setTimeout方法</title>
<script>
var 控制循環=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
</body>
</html>
取消由setTimeout方法設置的timeout (停止setTimeout())
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window對象setTimeout方法取消方法--clearTimeout</title>
<script>
var 控制循環=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
<input type="button" value="停止循環" onclick="循環控制=window.clearTimeout(控制循環)">
</body>
</html>
“JavaScript中window對象如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。