您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue組件通信實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue組件通信實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
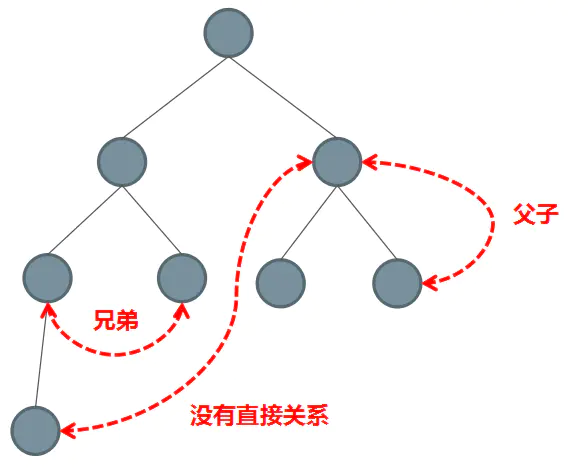
父子組件之間的通信;
兄弟組件之間的通信;
祖孫與后代組件之間的通信;
非關系組件之間的通信。

適用場景:父組件傳遞數據給子組件;
子組件設置props屬性,定義接收父組件傳遞過來的參數;
父組件在使用子組件標簽中通過字面量來傳遞值
Person.vue
<template>
<div>
Person
<Student1 name="jack" age="18"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
</script>Student1.vue
<template>
<div>
Student1
{{name}},{{age}}
</div>
</template>
<script>
export default {
name: 'Student1',
props: {
name: String,
age:Number,
}
}
</script>效果

適用場景:子組件傳遞數據給父組件
子組件通過 $emit觸發自定義事件,$emit第二個參數為傳遞的數值;
父組件綁定監聽器獲取到子組件傳遞過來的參數。
Student1.vue
<template>
<div>
Student1
<button @click="giveData()">點我傳遞數據</button>
</div>
</template>
<script>
export default {
name: 'Student1',
methods: {
giveData() {
this.$emit('add', '12345');
}
},
}
</script>Person.vue
<template>
<div>
Person
<Student1 @add="cartAdd($event)"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
methods: {
cartAdd(event) {
console.log(event);
}
},
}
</script>使用場景:子組件傳遞數據給父組件
父組件在使用子組件的時候設置ref
父組件通過設置子組件ref來獲取數據
<template>
<div>
Person
<Student2 ref="foo"></Student2>
<button @click="getRef()">點擊獲取ref數據</button>
</div>
</template>
<script>
import Student2 from "./Student2";
export default {
name: "Person",
components: {
Student2,
},
methods: {
getRef() {
console.log(this.$refs.foo);
},
},
};
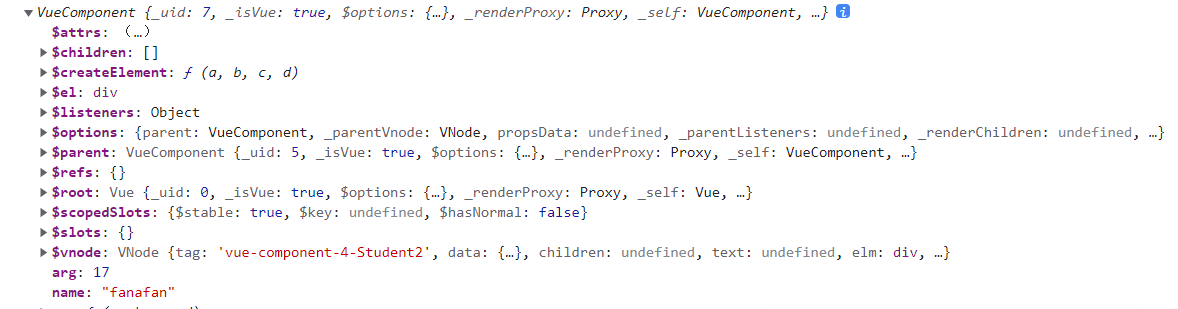
</script>效果

使用場景:任意組件傳值
創建一個中央事件總線EventBus
兄弟組件通過$emit觸發自定義事件,$emit第二個參數為傳遞的數值
另一個兄弟組件通過$on監聽自定義事件
main.js
beforeCreate() {
Vue.prototype.$bus = this
}Student2.vue
<template>
<div>
Student2
<button @click="getBus()">點我獲取全局事件總線數據</button>
</div>
</template>
<script>
export default {
name: 'Student2',
data() {
return {
name: 'fanafan',
age:'17'
}
},
methods:{
getBus(){
this.$bus.$emit('bus',this.name)
}
}
}
</script>Student1.vue
mounted() {
this.$bus.$on('bus', (data) => {
console.log(data)
})
},使用方法類似全局事件總結
Vue.prototype.$parent = this
// 傳數據
this.$parent.$emit('parent',this.age)
//接數據
this.$parent.$on('parent', (data) => {
console.log(data);
})使用場景:復雜關系的組件數據傳遞
Vuex是一個用來存儲共享變量的容器
state:用來存放共享遍歷的地方;
getter:可以增加一個getter派生狀態,用來獲得共享變量的值;
mutations:用來存放修改state的方法;
actions也是用來存放修改state的方法,不過action是在mutations的基礎上進行的。常用來做一些異步操作。
讀到這里,這篇“Vue組件通信實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。