您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中的定時器怎么創建的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript中的定時器怎么創建文章都會有所收獲,下面我們一起來看看吧。

JavaScript 中有兩種定時器:
setTimeout():指定時間后執行一段代碼(延遲執行)。
setInterval():每隔一段時間執行一段代碼(間隔執行)。
JavaScript提供定時器(timer)的功能,可以延期執行或重復執行函數或代碼段。
| 方法 | 說明 |
|---|---|
| setTimeout() | 在指定的毫秒數后調用函數或執行一段代碼 |
| setInterval() | 按照指定的周期(以毫秒計)來調用函數或執行一段代碼 |
| clearTimeout() | 取消由setTimeout()方法設置的定時器 |
| clearInterval() | 取消由setInterval()設置的定時器 |
下面單獨對兩種計時器進行講解。
創建定時器:
setTimeout(() => console.log("我在兩秒后被輸出!"), 2*1000); // 1000 = 1s
// 執行上述代碼,兩秒后會在控制臺輸出:我在兩秒后被輸出!setTimeout() 中共有 4 個參數,這里只使用兩個參數,第一個參數是一個箭頭函數,第二個參數表示在多少秒后執行這個箭頭函數。這個過程稱為回調,這個箭頭函數稱為回調函數。
回調函數:
將一個函數作為一個參數傳入另一個函數,另一個函數執行完成后再執行傳入的函數。上述代碼中,箭頭函數被當作參數傳入 setTimeout() ,setTimeout() 兩秒后執行完畢, 于是開始執行箭頭函數,所以我們看到的結果會延遲兩秒才輸出。
箭頭函數:
箭頭函數與普通函數的含義是相同的,只是表示方式不同。因為箭頭函數非常簡潔,所以常被嵌入其他函數。如果想深入了解請參考其他資料,這里不再贅述。
取消定時器:
在創建這個定時器時會返回這個定時器任務的唯一標識符:
let t = setTimeout(() => console.log("我在兩秒后被輸出!"), 2*1000); // 1000 = 1s
// t 即是一個標識符,但它不是我們認為的那種標識符,你可以打印出來試試!clearTimeout() 用于取消一個定時任務,前提是這個定時任務還沒被觸發:
clearTimeout(t); // 傳入定時任務的標識符
console.log("任務取消,兩秒后我不會有任何輸出!")創建定時器:
參數的用法與 setTimeout() 一致,區別在于,這個定時器它會一直循環執行,運行下面的代碼查看效果:
let t = setInterval(() => console.log("每隔一秒我會被輸出一次!"), 1000)取消定時器:
clearInterval() 用于取消循環定時任務,運行以下代碼查看效果:
let t = setInterval(() => console.log("每隔一秒我會被輸出一次!"), 1000);
// 用上面學到的 setTimeout() 來取消循環定時任務
setTimeout(() => {
clearInterval(t);
console.log("我在五秒時被取消!");
;}, 5*1000);在深入理解定時器前,我們需要了解一下 JavaScript 的單線程。因為 JavaScript 是單線程的,所以每次只能執行一段代碼。JavaScript 中的任務執行有一個隊列的概念,即任務會被排進隊列按先入先出的順序執行。
setTimeout() 定時器演示:
let i = 0;
console.log(i);
setTimeout(() => console.log("我在兩秒后被輸出!"), 2*1000);
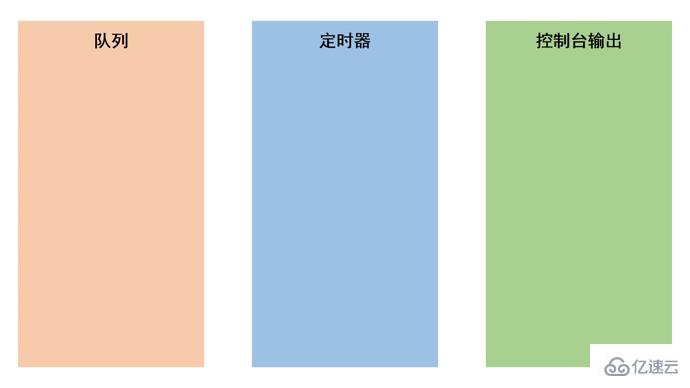
console.log("Hello world!");用動畫來演示一下下面代碼的執行過程:

程序中的代碼會被逐個添加到隊列中,當執行到 setTimeout() 時,不會立即被添加到隊列中,定時器會被延遲兩秒。在定時器延遲的過程中,程序不會等待,而是直接執行下一段代碼,所以 “Hello world!” 會提前被輸出。兩秒之后,定時器任務會被添加到隊列中,并輸出 “我在兩秒后被輸出!” 這句話。
希望動畫能讓大家理解!這里隊列的動畫實質上不是這樣,隊列有進有出,定時器任務在兩秒后被添加到隊列中,由于程序執行速度非常快,隊列里面的代碼理論上已經執行完了,此時的隊列應該是空的。動畫制作麻煩,所以我沒有刪除隊列中的代碼,大家可以把隊列里的代碼想象成已經執行完的代碼。
setInterval() 定時器演示:
和 setTimeout() 理論一樣,區別在于 setInterval() 每隔一段時間就會給隊列添加一個定時任務。
使用 setInterval() 有些問題需要注意,比如當代碼遇到阻塞時,循環定時的任務會被累積,阻塞結束時,這些累積的任務會無視間隔時間連續執行,因為它們已經被添加到隊列中。看下面的演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我會阻塞程序!如果你不及時點確認的話。"), 2*1000);
</script>
</body>
</html>看看執行結果:

當警示框彈出時,及時點擊確定不會造成阻塞,因此,警示框會每隔一秒彈出一次。中間沒有及時點擊確認,導致任務堆積,阻塞結束后會連續顯示出來。
setTimeout() 實現循環定時:
let i = 0;
function timer() {
i++;
console.log(i);
// 函數內定時器的回調函數會繼續調用 timer()
// 每秒自調用一次,因此實現類似死循環的效果
setTimeout( () => {
timer();
}, 1000);
}
// 啟動函數
timer()程序會每隔一秒輸出一個值。
關于“JavaScript中的定時器怎么創建”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript中的定時器怎么創建”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。