您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue本地構建熱更新卡頓的問題“75 advanced module optimization”如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue本地構建熱更新卡頓的問題“75 advanced module optimization”如何解決”文章吧。
vue項目在本地構建后,每次熱更新都會卡在 "75 advanced module optimization" 的地方不動了。很影響開發效率有木有,網上一搜給的方案(babel-plugin-dynamic-import-node)試了下各種報錯,要么說版本問題,要么說引入文件的方式不對,要么說webpack的配置不對,然后換了另一個插件,引用后什么都不用改,很nice。
npm install babel-plugin-dynamic-import-webpack --save-dev
沒錯是babel-plugin-dynamic-import-webpack就比網上說的區別在于webpack不是node!!!

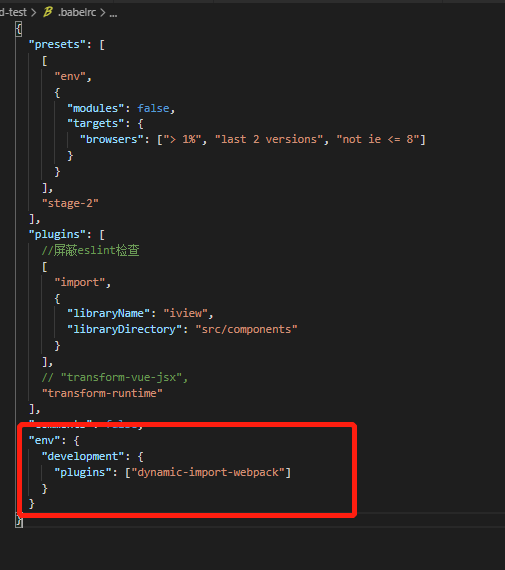
"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}重新npm run dev下,再次更新代碼熱更新,就很酸爽拉~
以上就是關于“vue本地構建熱更新卡頓的問題“75 advanced module optimization”如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。