您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序自動化部署實例分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序自動化部署實例分析”文章能幫助大家解決問題。
微信小程序的自動化部署流程必須依賴 miniprogram-ci,這個插件。
miniprogram-ci 是從微信開發者工具中抽離的關于小程序/小游戲項目代碼的編譯模塊。
開發者可不打開小程序開發者工具,獨立使用 miniprogram-ci 進行小程序代碼的上傳、預覽等操作。
因為腳本的執行依賴這個插件,所以我們可以將這個插件安裝在要執行腳本的服務器上,或者安裝在本地項目中。
npm install miniprogram-ci --save
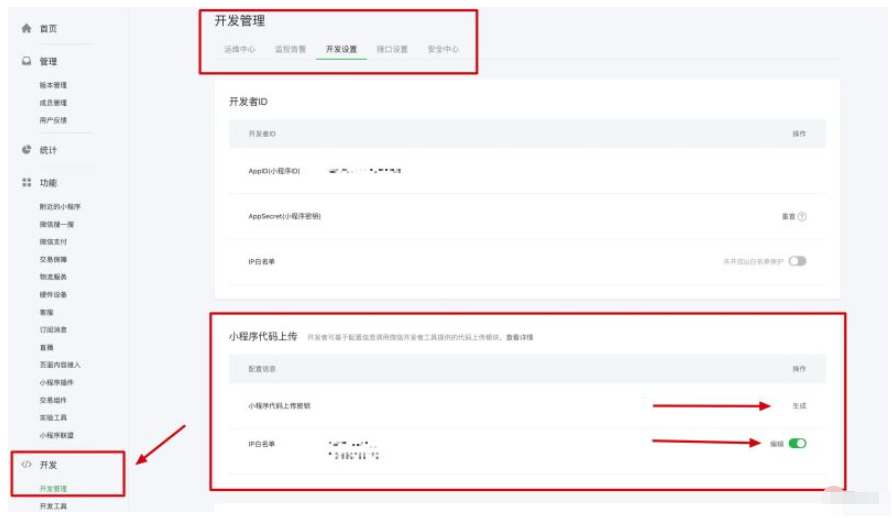
登錄公眾平臺,打開 開發-開發管理-開發設置,找到 小程序代碼上傳 配置項,生成小程序代碼上傳密鑰,并添加 ip 白名單,密鑰文件可以存放在要執行腳本的服務器上,或者保存在項目中,只要能讓腳本訪問到即可。

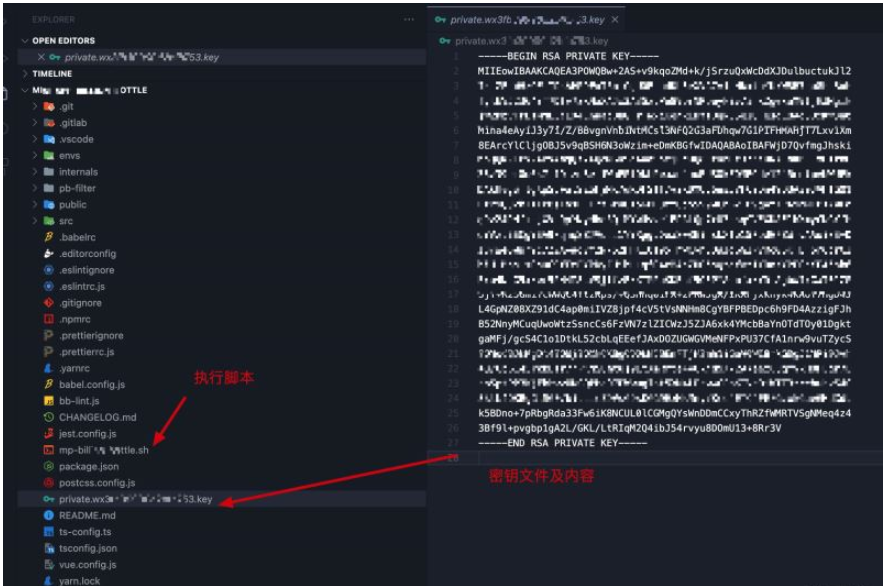
微信公眾平臺生成的密鑰文件具體內容如下:

編寫 xxx.sh 的執行腳本,命名隨意。
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "開始編譯..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上傳..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"set -e
表示后續所有的 bash 命令的返回 code 如果不是 0,那么腳本立即退出,后續的腳本將不會得到執行的機會。說人話就是腳本執行過程中,有報錯立即退出停止執行。
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version以上腳本是逐行讀取 package.json 文件內容,找到 version 字段,并獲取其對應的值定義一個 $version 變量。直白點講就是獲取項目的版本號,因為下面要用。
yarn
echo "開始編譯..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上傳..."
start2=$(date +%s)看到 yarn, 大家應該都知道這段腳本就是安裝項目依賴,并且打包編譯小程序項目,其中的 start1、end1、take1 這些是記錄時間的,可忽略。
# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
以上這段腳本就是核心了。
通過腳本也不難看出,我們是通過 miniprogram-ci 進行代碼上傳的。
具體參數含義:
--pp:編譯打包產物文件路徑
--pkp:微信公眾平臺生產的那個私鑰文件路徑
--appid:小程序的 appid
--uv:項目的版本號
--threads:開啟線程數
-r:機器人編號(這個參數無所謂)
至此,整個腳本就基本完成了。
主要三個核心部分:
上傳腳本
miniprogram-ci 插件
密鑰文件
自動化部署實現方式有很多種,本文主要講解兩種。
jenkins + gitlab + webhook
將腳本、密鑰文件直接放在項目根目錄,jenkins 安裝 webhook 相關插件,gitlab 配置 webhook,這樣就可以做到 master 分支代碼變動就可以觸發 webhook,進而觸發 jenkins 執行,別忘了在 jenkins 服務器全局安裝 miniprogram-ci 插件。
這樣我們就實現了,當業務需求開發完,代碼合并到 master 分支之后,自動觸發 webhook,進而觸發 jenkins 執行上傳腳本。
我們開發人員需要做的就只是合并代碼到 master 分支,然后到小程序后臺選擇上傳的版本提交審核即可。
基于本地終端執行,將腳本、密鑰文件直接放在項目根目錄,本地安裝 miniprogram-ci 插件,直接在終端中執行腳本即可。
./ci-xxx.sh
下圖就是自動化部署上傳的版本:

關于“微信小程序自動化部署實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。