溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了flutter如何實現底部不規則導航欄的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇flutter如何實現底部不規則導航欄文章都會有所收獲,下面我們一起來看看吧。
scafford的bottomNavigationBar參數賦值BottomAppBar可以實現,BottomAppBar比BottomNavigationBar靈活,在body參數之外準備好一個fab,使用BottomAppBar的shape屬性設置BottomAppBar為一個挖了圓形的矩形,設置fab的位置便可;
main:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_app/EachView.dart';
import 'package:flutter_app/NewPage.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new MaterialApp(
theme: ThemeData(
primarySwatch:Colors.lightBlue//fab的顏色
),
home: MyNavigationBar(),
);
}
}
class MyNavigationBar extends StatefulWidget{
@override
MyNavigationBarState createState() {
// TODO: implement createState
// throw UnimplementedError();
return new MyNavigationBarState();
}
}
class MyNavigationBarState extends State<MyNavigationBar>{
List<Widget> _list;
int _index=0;
@override
void initState() {
_list=[];
_list..add(EachView(title: "0",))..add(EachView(title: "1",));
}
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
floatingActionButton: FloatingActionButton(//注意:如果想要fab放在默認的位置,是放在scafford的floatingactionbar參數的,而不是放在body
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (BuildContext context){
return new NewPage();
}));
},
child: Icon(Icons.add,color: Colors.white,),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,//設置fab的位置
body: _list[_index],
bottomNavigationBar: BottomAppBar(
color: Colors.amber,
shape: CircularNotchedRectangle(),//讓bottomAppBar是一個挖了圓形的矩形
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,//首尾的寬度等于中間寬度的一半
mainAxisSize: MainAxisSize.max,//表示占滿整個寬度,如果是min表示包裹子控件
children: [
IconButton(
icon: Icon(Icons.home,color: Colors.lightBlue,),
onPressed: (){
setState(() {
_index=0;
});
},
),
IconButton(
icon: Icon(Icons.photo,color: Colors.lightBlue,),
onPressed: (){
setState(() {
_index=1;
});
},
),
],
),
),
);
}
}EachView:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class EachView extends StatelessWidget{
final String title;
const EachView({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
body: Center(
child: Text("$title"),
),
);
}
}NewPage:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class NewPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
body: Center(
child: Text("NewPage"),
),
);
}
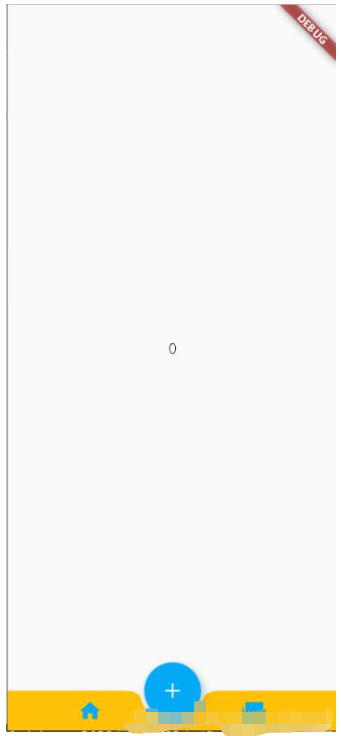
}效果:

關于“flutter如何實現底部不規則導航欄”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“flutter如何實現底部不規則導航欄”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。