您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react-redux action傳參及多個state處理如何實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react-redux action傳參及多個state處理如何實現”吧!
App.js 中 傳遞自己的參數
function App (props){
console.log(props,'===')
return (
<div>
<h2>redux</h2>
<button onClick={()=>{props.increment(10)}}>增加</button>
<p>{props.count}</p>
<button onClick={()=>{props.decrement(3)}}>減少</button>
</div>
)
}action.js 傳參
export const increment = (num) => ({ type:'increment',payload:num })
export const decrement = (num) => ({ type:'decrement',payload:num })reduce.js 中打印 action

import { initstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export function reducer(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {count:state.count + action.payload}
break;
case 'decrement' :return {count:state.count - action.payload}
break;
default :return state
}
}增加一個新的state。 控制div 的背景顏色
定義color 組建
function Color (props){
let style = {
width:100,
height:100,
background:props.color,
textAlign:'center',
lineHeight:100,
}
console.log('colorprops',props)
return(
<div>
<button onClick={()=>{props.fngreen()}}>green</button>
<button onClick={()=>{props.fnred()}}>red</button>
<div style={style}>多個 state</div>
</div>
)
}
export default Color定義state
// 3.定義state
export const initstate = {
count:0
}
//color
export const colorstate = {
color:'red'
}定義action
export const increment = (num) => ({ type:'increment',payload:num })
export const decrement = (num) => ({ type:'decrement',payload:num })
//處理color
export const fngreen = () => ({ type:'fngreen'})
export const fnred = () => ({ type:'fnred' })定義reducer 處理color的reducer1
import { colorstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export function reducer(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :return {color:'green' }
break;
case 'fnred' :return {color:'red'}
break;
default :return state
}
}store/index 創建store
import {createStore} from 'redux'
import{ reducer } from './reducer/reducer1'
//1. 定義store
let store = createStore( reducer )
export default store
console.log(store)color組建
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux'
import *as actionobj from '../store/action/action'
function Color (props){
let style = {
width:100,
height:100,
background:props.color,
textAlign:'center',
lineHeight:100,
}
console.log('colorprops',props)
return(
<div>
<button onClick={()=>{props.fngreen()}}>green</button>
<button onClick={()=>{props.fnred()}}>red</button>
<div style={style}>多個 state</div>
</div>
)
}
const mapStateToProps = function(state){
return {color:state.color}
}
const mapDispatchToProps = (dispatch) => {
return bindActionCreators(actionobj,dispatch)
}
export default connect(mapStateToProps,mapDispatchToProps)(Color);
整合 reducer combineReducers(reducers)
redux/combineReducers.md at master · reduxjs/redux · GitHub
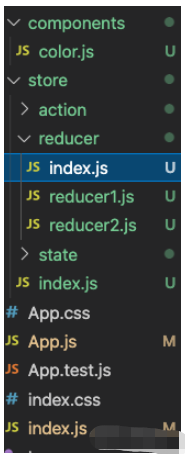
多個reducer進行整合 reducer下創建index.js

reducer/index.js
import { combineReducers } from 'redux'
import reducer1 from './reducer1'
import reducer2 from './reducer2'
export default combineReducers({
reducer1,
reducer2
})reducer1.js
import { colorstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export default function reducer1(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :
return {color:'green' }
break;
case 'fnred' :
return {color:'red'}
break;
default :return state
}
}reducer2.js
import { initstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export default function reducer2(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {count:state.count + action.payload}
break;
case 'decrement' :return {count:state.count - action.payload}
break;
default :return state
}
}store/index.js
import {createStore} from 'redux'
import reducer from './reducer'
//1. 定義store
let store = createStore( reducer )
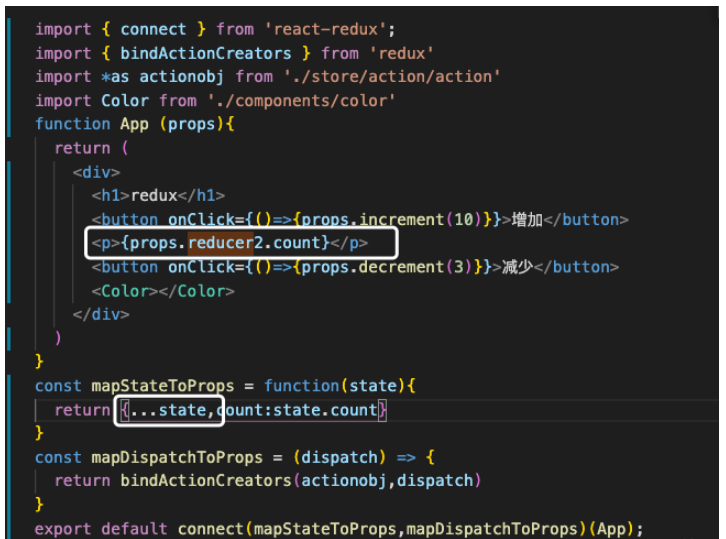
export default storeApp.js
注意:combineReducers 返回的結果是一個對象
{
reducer1:{color:'red'},
reducer2:{count:0}
}所以在使用的。候需要。{props.reducer2.count} background:props.reducer1.color,
映射的時候需要解構


reducer1.js. 和reducer2.js 解構state
import { colorstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export default function reducer1(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :
return {...state,color:'green' }
break;
case 'fnred' :
return {...state,color:'red'}
break;
default :return state
}
}import { initstate } from "../state/state";
//2.定義 reducer 第一個參數 state 第二個參數 action
export default function reducer2(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {...state,count:state.count + action.payload}
break;
case 'decrement' :return {...state,count:state.count - action.payload}
break;
default :return state
}
}感謝各位的閱讀,以上就是“react-redux action傳參及多個state處理如何實現”的內容了,經過本文的學習后,相信大家對react-redux action傳參及多個state處理如何實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。