您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“iOS開發retina屏幕下的點與像素關系是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“iOS開發retina屏幕下的點與像素關系是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
提交app store的時候 需要一張1024*1024的
如果不設置這兩種的尺寸啟動頁的話,在4英寸、3.5英寸的設備上展示不了啟動頁,app 的高度也默認都是矮的960px.**

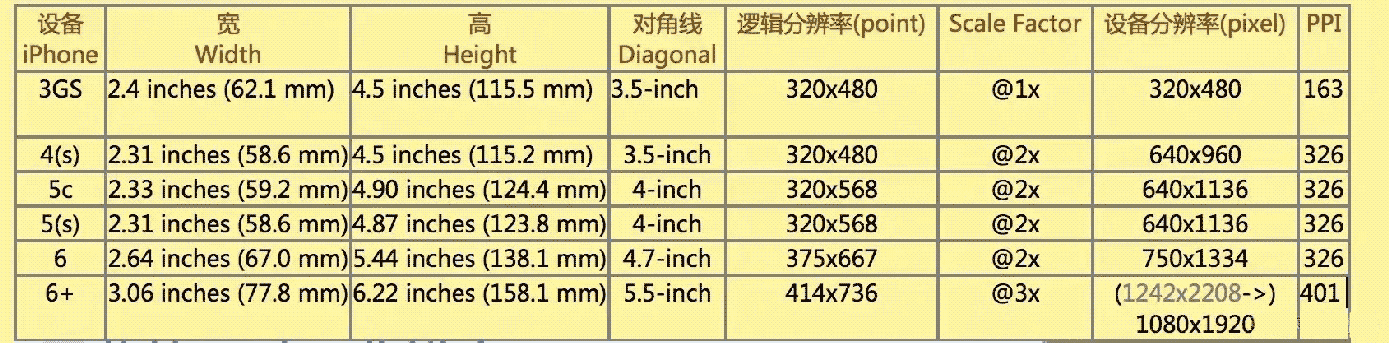
注意@3x 提供給開發的px 為12422208 ,但真實的px 是10801920,系統API會自動進行等比例縮小;
點是iOS中標準的坐標體系。它就是iOS中的虛擬像素,也被稱為邏輯像素。 在標準設備中,一個點就是一個像素,但是在Ratina屏幕上,一個點等于2×2個像素。iOS用點作為屏幕的坐標測算體系就是為了在Retina設備和普通設備上能有一致的視覺效果。
像素是圖片分辨率的尺寸單位。物理像素坐標并不會用于屏幕布局,但是仍然和圖片有相對關系。
retina 屏幕下的點= 像素/2。
png: 常常放置于Assets.xcassets目錄中,作為控件的背景圖片。
壓縮 較高,無損壓縮,解壓效率高,對CPU消耗少
jpg, 常常放置于Supporting Files目錄
1)壓縮比 比較高,通常用于照片、網頁
2)屬于有損壓縮(噪點noise)
3)解壓時對cpu 消耗大--意味著,慢、費電
方式一:有緩存加載圖片
+ (UIImage *)imageNamed:(NSString *)name 系統推薦使用的方法,但圖像實例化之后的對象釋放由系統負責。 // [arrayImage addObject: [UIImage imageNamed:pictureNamePrefix]];//參數為圖片名稱,png 格式的可以不加擴展名
方式二:無緩存方式加載圖片(提示、如果放置于Assets.xcassets目錄中的圖片不能使用imageWithContentsOfFile:path進行加載;只能使用imageName進行加載,即內存由系統負責了)
//方式二:無緩存方式加載圖片-指定擴展名 // NSArray *arrayPicture = [pictureNamePrefix componentsSeparatedByString:@"."];//從字符中分隔成2個元素的數組(圖片名+擴展名) // NSString *path = [[NSBundle mainBundle] pathForResource:arrayPicture[0] ofType: arrayPicture[1]];//獲取圖片的全路徑 //方式二:無緩存方式加載圖片-不指定擴展名 NSString *path = [[NSBundle mainBundle] pathForResource:pictureNamePrefix ofType:nil]; [arrayImage addObject:[ UIImage imageWithContentsOfFile:path]];

{ //開始動畫
[self.imageList startAnimating];
//釋放資源:動畫結束之后清除幀動畫數組
//nvokes a method of the receiver on the current thread using the default mode after a delay.
[self performSelector:@selector(cleanUpAnimationsArray) withObject:nil afterDelay:self.imageList.animationDuration];//@interface NSObject (NSDelayedPerforming)
}
- (void)cleanUpAnimationsArray{
NSLog(@"%s ",__func__);
//動畫結束之后清除幀動畫數組
[self.imageList setAnimationImages:nil];
}清除內存的代碼簡化
[self.imageList performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.imageList.animationDuration];
在info.plist中,將View controller-based status bar appearance設為NO.
在app delegate中:[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
VC中重寫 -(UIStatusBarStyle)preferredStatusBarStyle
在viewDidload中調用:[self setNeedsStatusBarAppearanceUpdate];
但是:當vc在nav中時,上面方法沒用,vc中的preferredStatusBarStyle方法根本不用被調用。
原因是,[self setNeedsStatusBarAppearanceUpdate]發出后,只會調用navigation controller中的preferredStatusBarStyle方法,vc中的preferredStatusBarStyley方法跟本不會被調用。
解決方法:
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
或者定義一個nav bar的子類,在這個子類中重寫preferredStatusBarStyle方法:
CFBundleAllowMixedLocalizations 開啟系統預定義的本地化功能
<key>CFBundleAllowMixedLocalizations</key> <true/>
讀到這里,這篇“iOS開發retina屏幕下的點與像素關系是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。