您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vite3.0有哪些新特性”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vite3.0有哪些新特性”文章能幫助大家解決問題。
前一段時間,尤大發布了Vite3.0,以及更新了Vite的官方文檔,如下圖

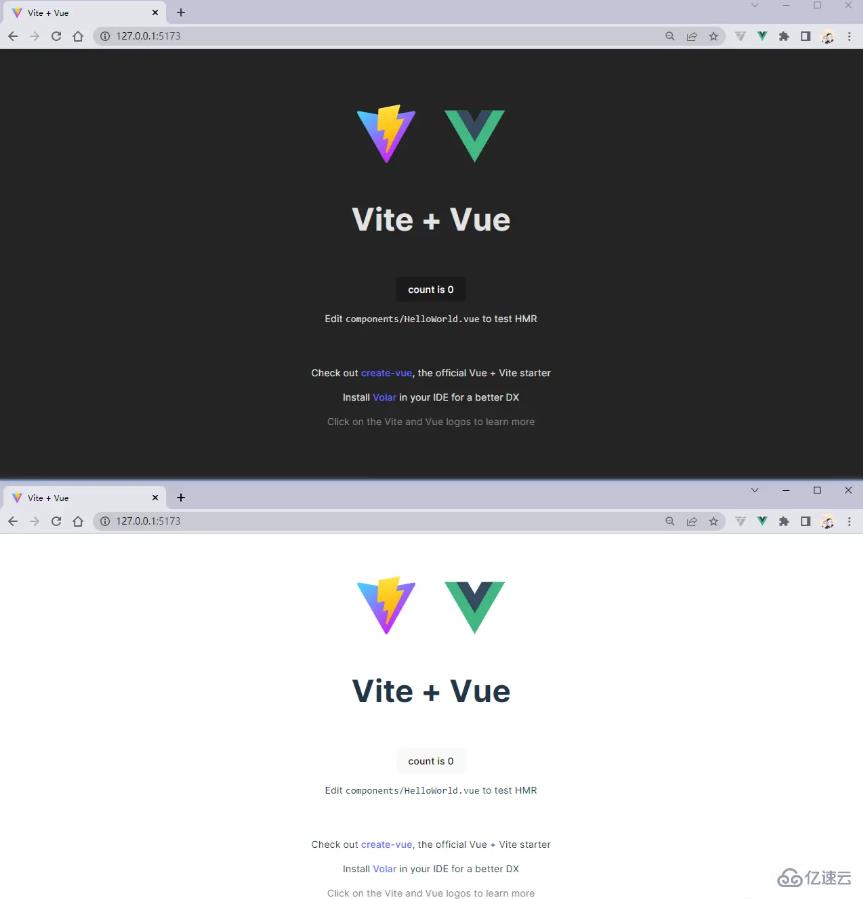
就那我自己來說,我用Vite創建最多的就是Vue項目, 這個更新后,使用Vite創建的Vue模板的主題與Vite的文檔保持一致,也支持暗色與亮色模式,且icon從Vue的logo換成了Vite的logo。
我們可以使用Vite創建一個Vue模板并運行一下看個效果:
pnpm create vite # project name -> demo # select a framework -> vue # select a variant -> vue cd demo pnpm install pnpm dev
兩個主題就是下面這樣的

除了Vue外,下面這些模板的主題也是一致的。

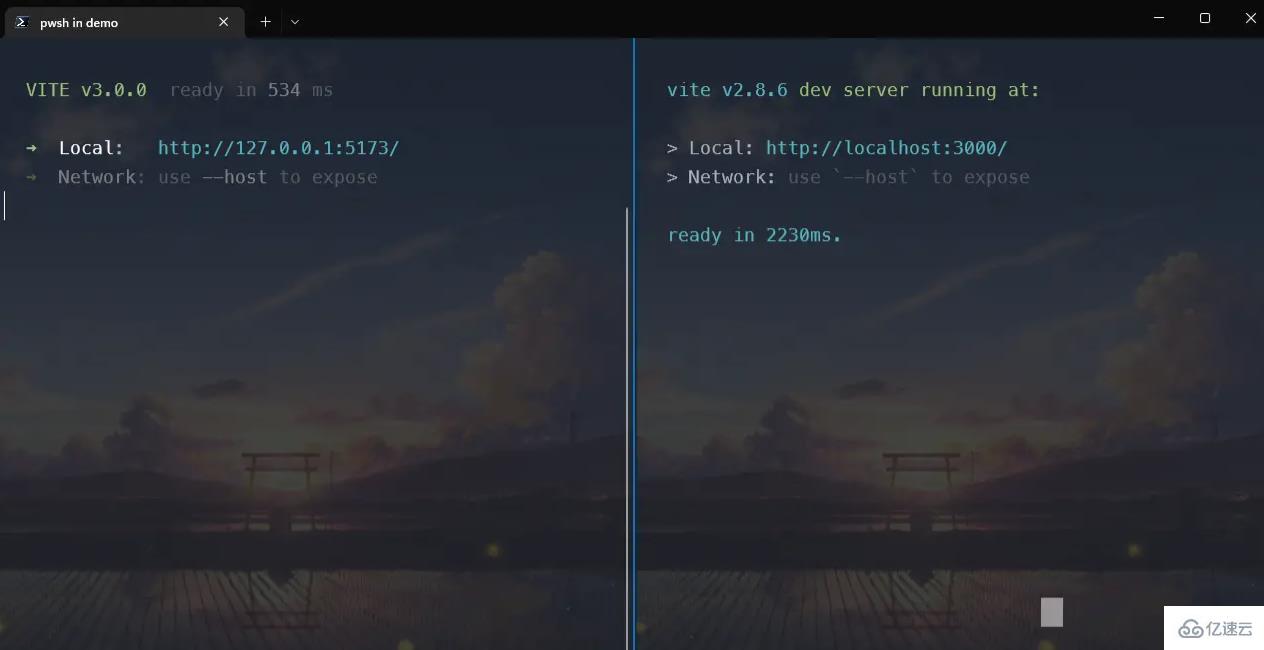
Vite CLI在命令行中的樣式也進行了優化,看下面這個圖

左邊是Vite3.0,右邊是Vite2.0,在視覺上明顯3.0比2.0要好看。
除了外觀之外,我們可以看到默認的端口號也發生了變化,從3000變成了5173;Local的地址從localhost變成了127.0.0.1。
import.meta.globAPI可以動態的導入文件,在Vite3中允許import.meta.glob被重寫,具體可以參照Glob導入形式,在官方文檔中描述的已經非常的詳細了。
Vite3.0還更新的一些其他的內容,如下:
Vite整體體積變小;
JS和CSS的壓縮工具使用了ESbuild(Vite2中開始);
修復了N多個bug;
兼容性做了調整,最低支持node14.18+;
Vite決定每年發布一個新的版本。
關于“Vite3.0有哪些新特性”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。