您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用CSS3濾鏡制作文字快閃切換動畫效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

今天偶然看到這樣一類很有意思的文字快閃動畫:

這類文字快閃切換效果運用得當的話,能比較好的吸引用戶的眼球。
當然,今天并非是想用 CSS 實現上述的的效果。在嘗試的過程中,我發現了另外一類能夠使用 CSS 非常輕松實現文字快閃動畫,運用了blur() 濾鏡和 contrast() 濾鏡產生的融合效果,類似于這樣:

本文的重點,模糊濾鏡疊加對比度濾鏡產生的融合效果。單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給圖像設置高斯模糊效果。
filter: contrast(): 調整圖像的對比度。
但是,當他們“合體”的時候,產生了奇妙的融合現象。
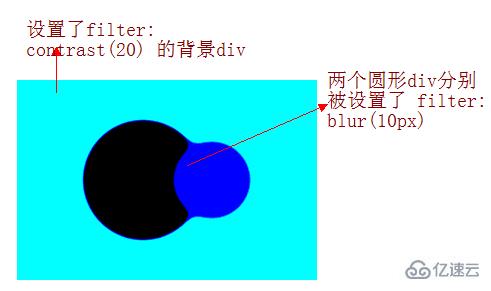
先來看一個簡單的例子:

仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,通過對比度濾鏡把高斯模糊的模糊邊緣給干掉,利用高斯模糊實現融合效果。
上述效果的實現基于兩點:
圖形是在被設置了 filter: contrast() 的畫布背景上進行動畫的
進行動畫的圖形被設置了 filter: blur()( 進行動畫的圖形的父元素需要是被設置了 filter: contrast() 的畫布)
當然,背景色不一定是白色,我們稍稍修改上面的Demo,簡單的示意圖如下:

利用上述的技巧,我們可以實現文字的融合效果,像是這樣:

這樣,利用這個技巧,我們可以巧妙構思一下動畫:
多個文字按順序依次出現(利用 animation-delay 進行控制處理)
做到上一個文字消失的同時,下一個文字出現
疊加上上述的濾鏡即可
核心代碼如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">強得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}整段代碼,核心需要關注 @keyframes change 這個動畫,我們通過順序給文字添加上這個動畫(也就是利用 animation-delay 順序添加了延時)實現了上一個文字消失的過程下一個文字顯示的效果。
上述的 .g-container 添加了這樣一句代碼 -- filter: contrast(15),去掉這句的話,效果是這樣的:

加上這句關鍵的代碼 -- filter: contrast(15),整個效果就如一開始的題圖所示:

整個動畫的兩個核心關鍵點:
利用了 blur 濾鏡混合 contrast 濾鏡產生融合效果
在上一個文字消失的過程中,顯示下一個文字,以此產生當前展示文字是由上個文字演變而來的效果
由此,你可以通過 HTML 控制文字的條數、改變 SASS 變量中表示動畫時長的 $speed 和文字條數的 $wordCount 以及最終 @keyframes change 里面的參數,不斷去調整優化你要的效果。演變出各種文字快閃效果。
以上就是“怎么使用CSS3濾鏡制作文字快閃切換動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。