您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript數據類型和運算符應用實例分析”,在日常操作中,相信很多人在JavaScript數據類型和運算符應用實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript數據類型和運算符應用實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.JS是弱類型的腳本語言,所有的變量對象的數據類型的聲明都是var 。
2.變量聲明時沒有確定具體的數據類型,在變量賦值時確定變量具體的數據類型。
五種基本的數據類型
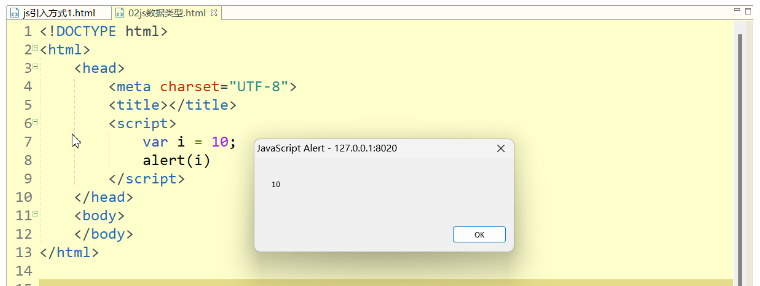
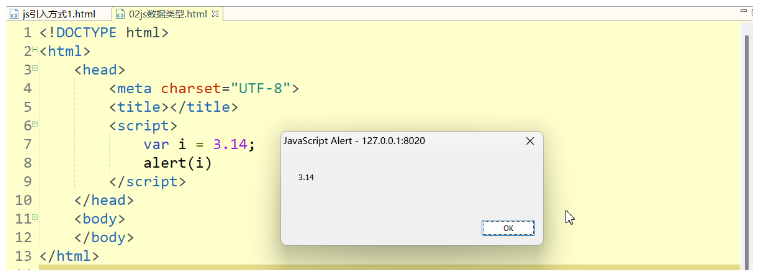
number整數和浮點數統稱為數值。例如520或3.14等。


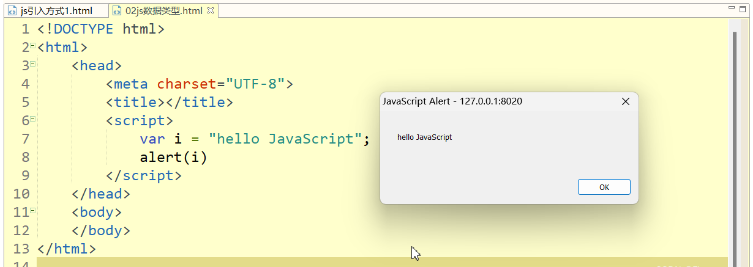
String由0個,1個或多個字符組成的序列。在JavaScript中,用雙引號或單引號括起來表示,如"hello JavaScript"、‘hello world’ 等。

boolean用true或false來表示。

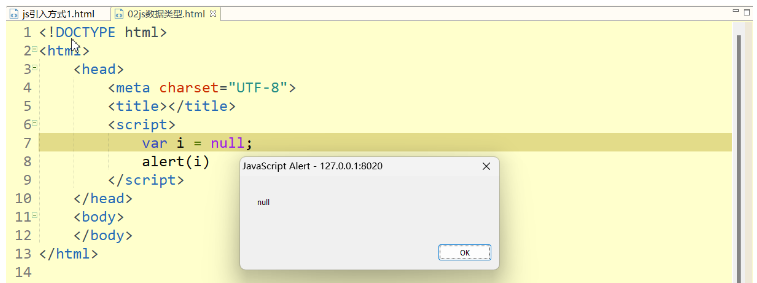
表示沒有值,用于定義空的或不存在的引用。要注意,空值不等同于空字符串""或0。

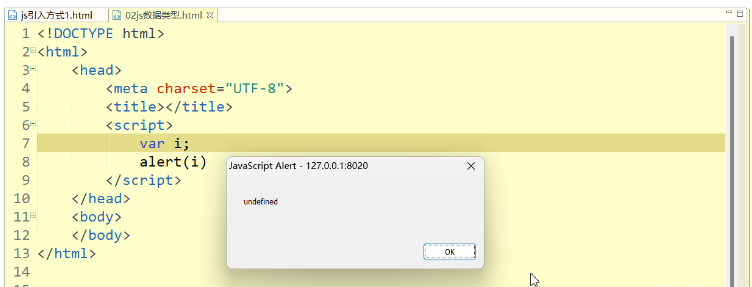
它也是一個保留字。表示變量雖然已經聲明,但卻沒有賦值。

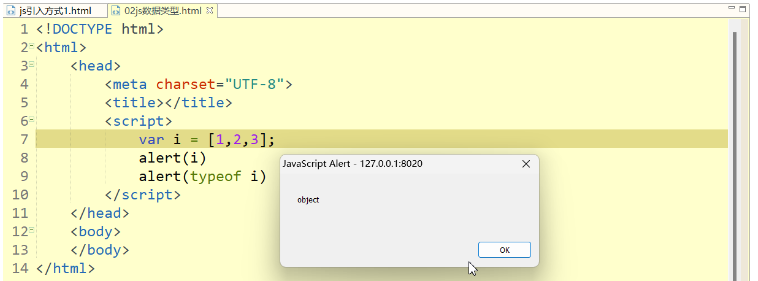
除了以上五種基本的數據類型之外,JavaScript還支持復合數據類型Object,復合數據類型包括對象和數組兩種。

注:JS中的標識符命名規則和JAVA中的保持一致即可盡量避免使用$會和jQuery沖突
JS中運算符號大部分和java中的運算符一樣,我們在這里分析一下特殊的運算符號
| 類型 | 運算符 |
|---|---|
| 算數運算符 | + - *  /  % ++  – |
| 賦值運算符 | = |
| 比較運算符 | >  < >= <= ==  === != |
| 邏輯運算符 | && ! |\ |
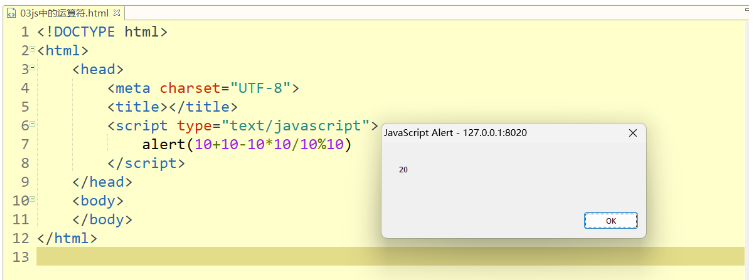
+ - *  /  %

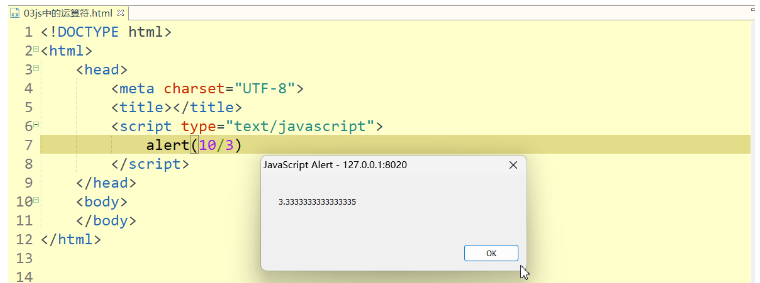
關于 / %
JS中,數字類型都是number,除法的結果中如果沒有小數位,直接就是一個整數,如有小數位,才是浮點數

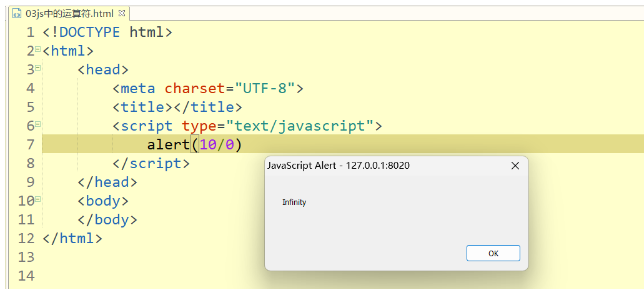
JS中如果出現除零,那么結果是 infinity,而不是報錯

變量的賦值

== 等值符
先比較類型,如果類型一致,則比較值是否相同
如果類型不一致,會將數據嘗試轉換number 再比較內容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i == j)//true alert(i == k)//true alert(i == l)//flase alert(j == k)//true alert(j == l)//flase alert(k == l)//flase </script> </head> <body> </body> </html>
=== 等同符
數據類型不同 直接返回false如果類型相同 才會比較內容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i === j)//flase alert(i === k)//flase alert(i === l)//flase alert(j === k)//flase alert(j === l)//flase alert(k === l)//flase </script> </head> <body> </body> </html>
到此,關于“JavaScript數據類型和運算符應用實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。