您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript復原B站頭圖實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript復原B站頭圖實例分析”吧!
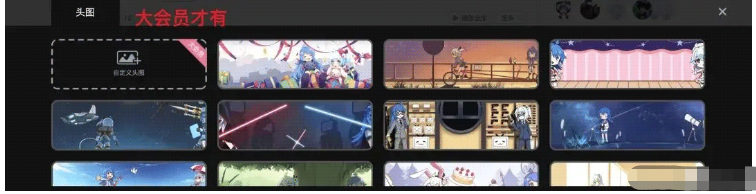
自動的前提是手動,所以我們要先了解如何手動操作才可以更換個人空間頭圖(此功能需要B站的大會員),打開B站你的個人空間,點擊頭圖右上角的這個區域更換皮膚

在網頁底部會彈出更換頭圖的操作面板,上傳任意圖片作為頭圖的功能只有大會員才有。

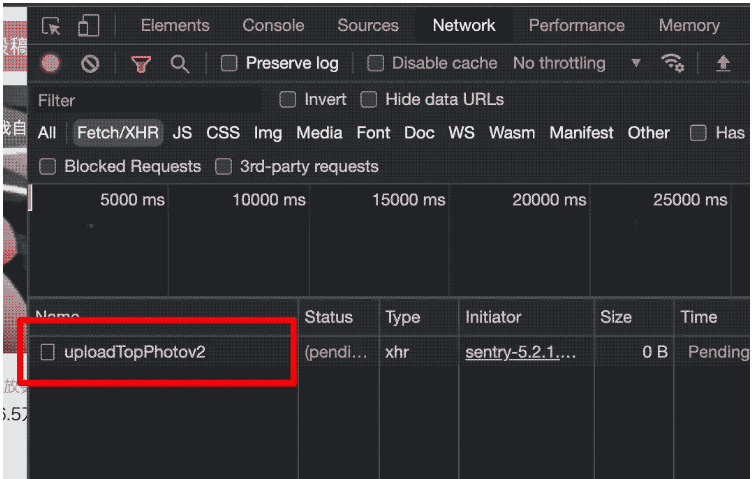
接下來常規操作,我們按下F12打開調試面板,切換到network標簽,此時我們上傳一張圖片,就可以抓取到這個上傳頭圖的接口了
https://space.bilibili.com/ajax/topphoto/uploadTopPhotov2

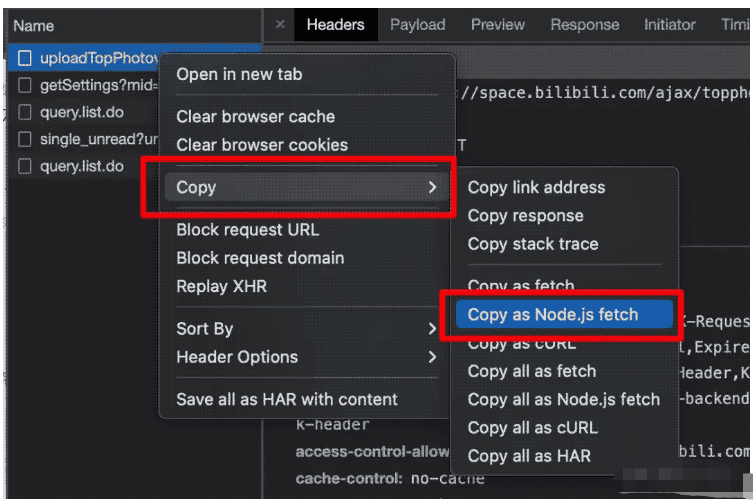
點擊鼠標右鍵,選擇Copy -> Copy as Node.js fetch

打開VSCode粘貼
fetch("https://space.bilibili.com/ajax/topphoto/uploadTopPhotov2", { "headers": { "accept": "application/json, text/plain, */*", "accept-language": "zh-CN,zh;q=0.9", "content-type": "application/x-www-form-urlencoded", "sec-ch-ua": "\" Not;A Brand\";v=\"99\", \"Google Chrome\";v=\"97\", \"Chromium\";v=\"97\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"macOS\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "cookie": "", "Referer": "https://space.bilibili.com/422646817", "Referrer-Policy": "no-referrer-when-downgrade" }, "body": "topphoto=xxxxxx&csrf=xxxxxx", "method": "POST"});
然后我們新建一個nodejs的項目,安裝一下node-fetch庫
//如果你的環境支持ESModule,那么使用importimport fetch from 'node-fetch';
//如果是用require導入
const fetch = (...args) => import('node-fetch').then(({default: fetch}) => fetch(...args));現在你已經可以把剛才的上傳圖片的操作通過代碼完成了,那么這一堆參數里,我們需要注意哪些呢?
cookie
用戶身份校驗的參數,我們主要會用到bili_jct,SESSDATA,DedeUserID, DedeUserID__ckMd5
body
topphoto為圖片base64編碼的數據,csrf就是bili_jct
如果是自己用,那么你只需要生成圖片并轉為base64編碼后通過topphoto參數提交給B站接口就可以了
在網頁里生成圖片大概率你知道要用canvas,比如我在碼上掘金里寫的這個demo。代碼片段
其實在node環境里生成圖片,也有一個canvas的庫可以用。
npm install canvas
這個庫在不同的系統下還需要安裝不同的底層繪制庫。
# MacOS X`brew install pkg-config cairo pango libpng jpeg giflib librsvg` # Linux`sudo apt-get install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev`
因為我不用windows,所以windows的小伙伴自己去看官方的安裝說明吧github.com/Automattic/…
使用這個庫繪圖的API設計和網頁canvas基本相同。
//導入canvas庫里的三個方法const { createCanvas, loadImage ,registerFont } = require('canvas');
//B站頭圖的建議尺寸是2560x400
const canvasSize = {w:2560,h:400};
//創建畫布const canvas = createCanvas(canvasSize.w, canvasSize.h);
//獲得畫布的繪制對象
const ctx = canvas.getContext('2d');
async function painting(){
//添加背景圖
const bgImage = await loadImage('bg.jpg');
//將圖片繪制到畫布的0,0坐標,并設置寬和高
ctx.drawImage(bgImage, 0, 0, canvasSize.w, canvasSize.h);
}
painting();有了背景圖,現在我們加入文字
//注冊字體
registerFont('digit.ttf', { family: 'digit' });
//設置文字顏色和字號,字體
ctx.fillStyle = "#e6433a";
ctx.font = '97px digit';
let txt = "HELLO"
//計算文字尺寸
let size = ctx.measureText(txt);
//將文字繪制到指定坐標
ctx.fillText(txt, 0, 0);何同學頭圖里的文字是有垂直方向上的傾斜的,這個在canvas中也可以實現
//設置接下來傾斜的原點為文字的左上角ctx.translate(txt_x, txt_y); /* transform(a,b,c,d,e,f)a 水平縮放繪圖b 水平傾斜繪圖c 垂直傾斜繪圖d 垂直縮放繪圖e 水平移動繪圖f 垂直移動繪圖 */ ctx.transform(1,-0.3,0,1,0,0);
接下來使用canvas.toDataURL("image/png")就可以將畫布轉換為base64編碼的數據了,這里需要注意一下,B站頭圖接口中的topphoto參數是不需要前面22個字符的圖片頭信息,所以我們還要截取一下
canvas.toDataURL("image/png").substring(22);當然,你現在并不能確定咱們生成的圖片是否正確,所以你也可以將圖片保存成本地文件先看看是不是對了
fs.writeFileSync("test.png",canvas.toBuffer());通過接口https://api.bilibili.com/x/space/arc/search可以抓取指定用戶的投稿視頻
//pn為頁數,ps為每頁條數,order=pubdate代表按發布時間返回數據
fetch("https://api.bilibili.com/x/space/arc/search?mid="+DEDEUSERID+"&pn=1&ps=1&order=pubdate&jsonp=jsonp");在每條視頻的信息里,created屬性代表了發布時間(單位:秒),我們需要計算一下這個時間和當前系統的時間差并轉換為天為單位
//計算兩個日期相差的天數 const diffDays = (date, otherDate) => Math.ceil(Math.abs(date - otherDate) / (1000 * 60 * 60 * 24));
Github Action是Github提供的虛擬容器服務,通俗點說就是免費給你一臺云服務器,這個云服務器的系統是什么,具備哪些代碼運行環境通通都可以根據配置自定義。我們通過github的工作流workflow來使用它,有趣的是,我們還可以給它設置定時任務來定期運行我們的工作流,執行我們寫好的代碼,生成圖片上傳一氣呵成!完全免費!
打開終端/命令行,在git項目目錄下新建目錄并創建schedule.yml配置文件
mkdir .github mkdir .github/workflows touch .github/workflows/schedule.yml
schedule.yml配置
# 這個工作流的名稱
name: CI
# 工作流什么時候可以運行
on:
# Schedule就是定時任務,由于服務在國外,所以時間需要減去8小時才是北京時間
schedule:
- cron: '0 16 * * *'
# 也允許這個工作流在github aciton面板中手動觸發
workflow_dispatch:
# 工作流內有哪些任務
jobs:
# 此工作流包含一個任務名為build
build:
# 安裝最新的ubuntu系統
runs-on: ubuntu-latest
# 此任務重包含的子任務/步驟
steps:
# 拉取最新的代碼
- uses: actions/checkout@v2
# 安裝好Nodejs的運行環境
- name: Setup Node.js environment
uses: actions/setup-node@v2.4.0
# 安裝好node canvas必備的系統繪圖庫
- name: Setup Basically Packages
run:
sudo apt-get install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev
# 安裝好我們自己項目的依賴包
- name: Install NPM dependencies
run:
npm install
# 執行我們自己的代碼
- name: Run
run:
node index.js "${{secrets.BILI_JCT}}" "${{secrets.SESSDATA}}" "${{secrets.DEDEUSERID}}" "${{secrets.DEDEUSERID__CKMD5}}"配置這樣就結束了,在北京時間每天的零點(美國時間16點)就會自動生成頭圖并上傳啦。
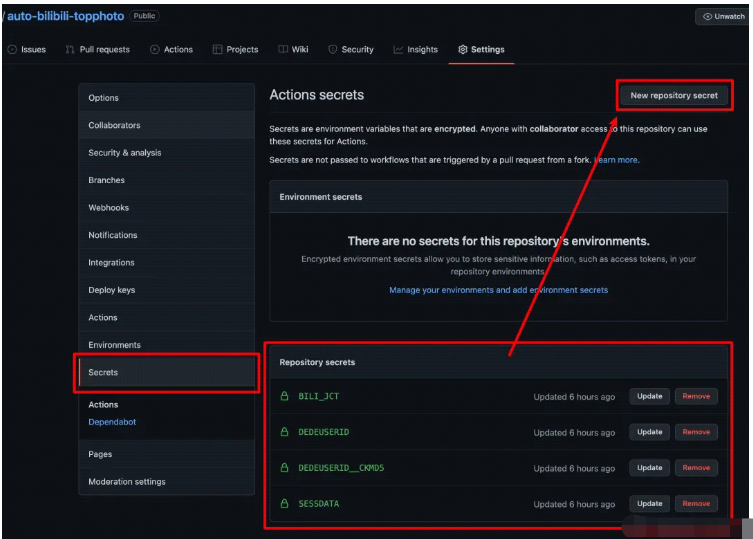
配置中的secrets.xxx是我們代碼運行時攜帶的參數,為了讓大家更方便的fork此開源倉庫,所以我將四個B站用戶身份所對應的參數設置成了可自定義的。這種secrets的參數在接受自定義的同時還能保護其在Github不被泄露。
fork本倉庫

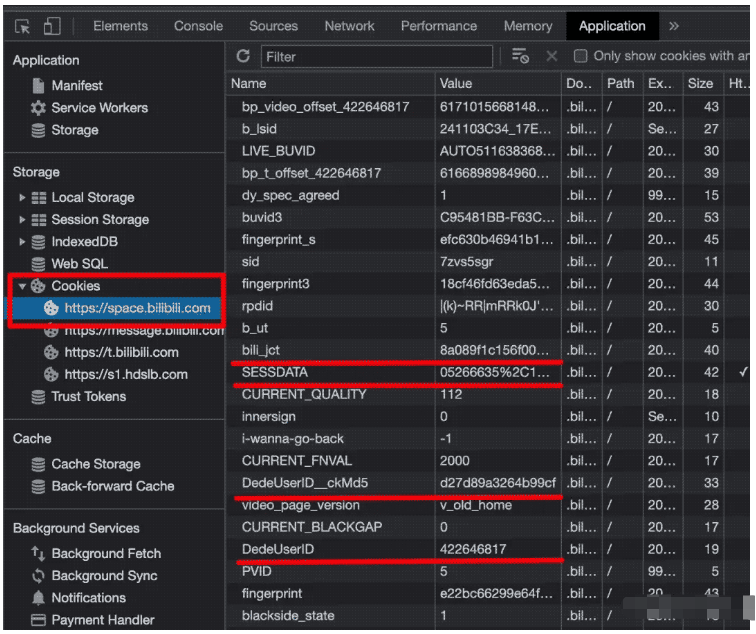
用Chrome瀏覽器打開B站,進入自己的個人空間,按下F12,切換到application標簽

在Cookie中找到這四個參數,然后打開自己分支倉庫,點擊Settings,進入Secrets,點擊New repository secret將四個參數一一配置好

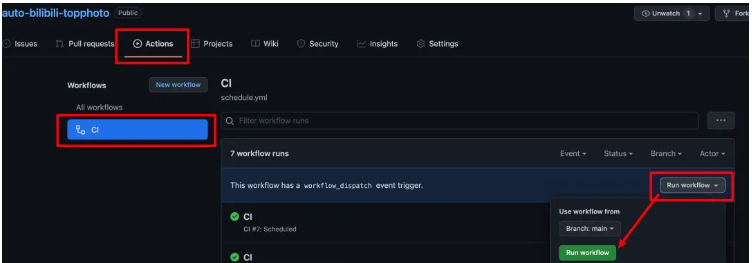
手動執行一次工作流,以后就可以自動定時運行了!

到此,相信大家對“JavaScript復原B站頭圖實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。