您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript引入實例分析”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript引入實例分析”文章吧。

??Javascript是一種由Netscape(網景)的LiveScript發展而來的原型化繼承的面向對象的動態類型的區分大小寫的客戶端腳本語言,主要目的是為了解決服務器端語言,比如Perl,遺留的速度問題,為客戶提供更流暢的瀏覽效果。
??當時服務端需要對數據進行驗證,由于網絡速度相當緩慢,只有28.8kbps,驗證步驟浪費的時間太多。于是Netscape的瀏覽器Navigator加入了Javascript,提供了數據驗證的基本功能。JavaScript 的正式名稱是 “ECMAScript”。這個標準由 ECMA 組織發展和維護。ECMA-262 是正式的 JavaScript 標準。這個標準基于 JavaScript (Netscape) 和 JScript (Microsoft)。
??Netscape (Navigator 2.0) 的 Brendan Eich 發明了這門語言,從 1996 年開始,已經出現在所有的 Netscape 和 Microsoft 瀏覽器中。ECMA-262 的開發始于 1996 年,在 1997 年 7 月,ECMA 會員大會采納了它的首個版本。
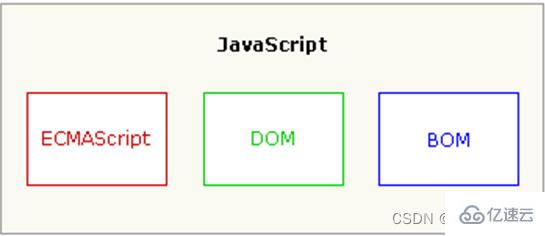
JavaScript的組成包含ECMAScript、DOM、BOM。
JS是一種運行于瀏覽器端上的小腳本語句,可以實現網頁如文本內容動,數據動態變化和動畫特效等。
ECMAScript
是一種由歐洲計算機制造商協會(ECMA)通過ECMA-262標準化的腳本程序語言,簡單點說,ECMAScript描述了語法、類型、語句、關鍵字、保留字、運算符和對象。它就是定義了腳本語言的所有屬性、方法和對象。
DOM
把整個頁面規劃成由節點層構成的文檔,它不與瀏覽器、平臺、語言相關,為web開發者提供一個標準可以訪問站點中的數據、腳本和表現層對象.DOM編程可以實現網頁內容校驗和動態變化的效果
BOM
是瀏覽器的一種特性,它可以對瀏覽器窗口進行訪問和操作,例如移動、關閉窗口,調整窗口的大小,支持cookie等。BOM編程可以實現動態控制瀏覽器本身行為的效果
也有人這么說:
ECMAScript可以理解為JS的基礎語法部分
DOM可以簡單理解為,使用document對象操作文檔內容的編程
BOM可以理解為,使用window對象操作瀏覽器行為的編程
JS特點
JS是運行在瀏覽器上的一種腳本語言
1.腳本語言
腳本語言是一種簡單的程序,規模小,不需要編譯,運行快,是由一些ASCII字符構成,可以使用任何一種文本編輯器編寫。腳本語言是指在web瀏覽器內有解釋器解釋執行的編程語言,每次運行程序的時候,解釋器會把程序代碼翻譯成可執行的格式。一些程序語言(如C、C++、Java等)都必須經過編譯,將源代碼編譯成二進制的可執行文件之后才能運行,而腳本語言不需要事先編譯,只要有一個與其相適應的解釋器就可以執行。
2.基于對象的語言
面向對象有三大特點(封裝,繼承,多態)缺一不可。通常"基于對象"是使用對象,但是無法利用現有的對象模板產生新的對象類型,也就是說"基于對象"沒有繼承的特點。沒有了繼承的概念也就無從談論"多態"
3.事件驅動
在網頁中執行了某種操作的動作,被稱為"事件"(Event),比如按下鼠標、移動窗口、選擇菜單等都可以視為事件。當事件發生后,可能會引起相應的事件響應。
4.簡單性
變量類型是采用弱類型,并未使用嚴格的數據類型。var a,b,c; a=123; b="abc"; a=b;
5.安全性
JavaScript不能訪問本地的硬盤,不能將數據存入到服務器上,不能對網絡文檔進行修改和刪除,只能通過瀏覽器實現信息瀏覽或動態交互
6.跨平臺性
JavaScript依賴于瀏覽器本身,與操作平臺無關, 只要計算機安裝了支持JavaScript的瀏覽器(裝有JavaScript解釋器),JavaScript程序就可以正確執行。
缺點:
各種瀏覽器支持JavaScript的程度是不一樣的,支持和不完全支持JavaScript的 瀏覽器在瀏覽同一個帶有JavaScript腳本的網頁時,效果會有一定的差距,有時甚至會顯示不出來。
區別1:公司不同,前身不同
JavaScript是Netscape公司的產品,是為了擴展Netscape Navigator功能而開發的一種可以嵌入Web頁面中的基于對象和事件驅動的解釋性語言,它的前身是Live Script;Java是SUN公司推出的新一代面向對象的程序設計語言,特別適合于Internet應用程序開發; Java的前身是Oak語言。
區別2:基于對象和面向對象
JavaScript是腳本語言,是一種基于對象的語言。本身提供了非常豐富的內部對象供設計人員使用,但不支持繼承和多態。Java是面向對象的,是一種真正的面向對象的語言,支持封裝、繼承和多態。
區別3:變量類型強弱不同
Java采用強類型變量檢查,即所有變量在編譯之前必須聲明為某一指定類型。如: int x=1234;JavaScript中是弱類型變量。統一采用var聲明,可賦各種數據類型值。
區別4: 運行的位置不同
Java運行與服務器端的,大型編程語言, JS運行于客戶端(瀏覽器)一種小規模腳本語言
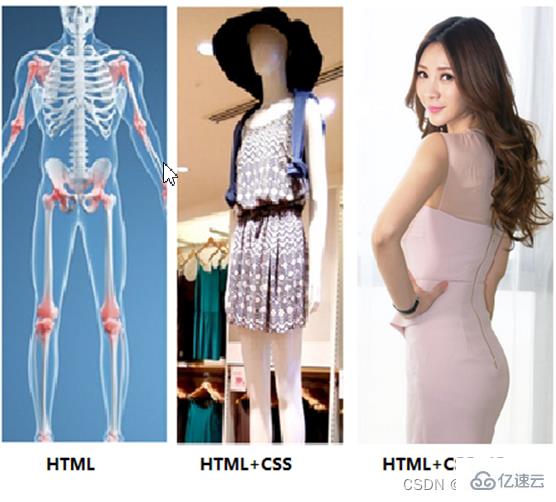
HTML和CSS和JS都是前端的主要技術,三者各有分工.HTML可以用于制作網頁的主體結構,CSS用于給網頁做美化,JS用于在網頁上添加動態效果

內嵌式引入方式:
1.在head標簽中,用一對script標簽,嵌入js代碼
2.type屬性可以不寫
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>js引入方式1</title>
<!--內嵌式引入方式
1.在head標簽中,用一對script標簽,嵌入js代碼
2.type屬性可以不寫
-->
<script type="text/javascript">
//定義一個函數(方法)
function fun1 () {
//彈窗提示信息
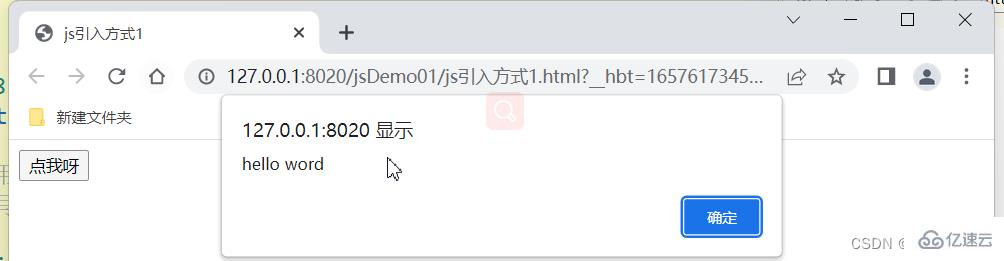
alert("hello word")
}
</script>
</head>
<body>
<input type="button" value="點我呀" onclick="fun1()"/>
</body></html>
缺點:
1我們定義的JS代碼只能在當前一個網頁中使用,代碼復用度低,可維護性低
2 JS代碼和HTML代碼混合在一個文件中,可閱讀性差

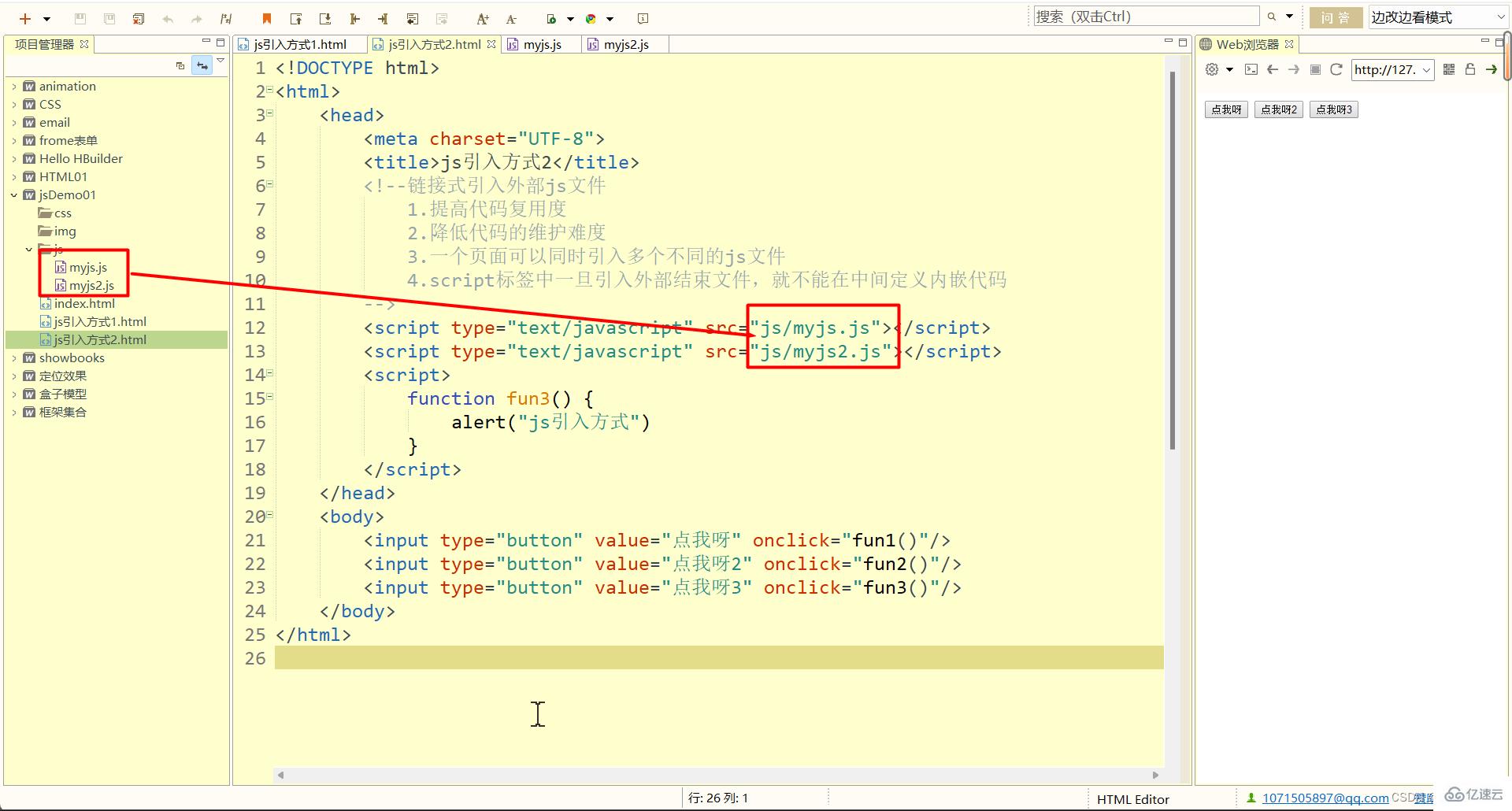
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>js引入方式2</title>
<!--鏈接式引入外部js文件
1.提高代碼復用度
2.降低代碼的維護難度
3.一個頁面可以同時引入多個不同的js文件
4.script標簽中一旦引入外部結束文件,就不能在中間定義內嵌代碼
-->
<script type="text/javascript" src="js/myjs.js"></script>
<script type="text/javascript" src="js/myjs2.js"></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
</head>
<body>
<input type="button" value="點我呀" onclick="fun1()"/>
<input type="button" value="點我呀2" onclick="fun2()"/>
<input type="button" value="點我呀3" onclick="fun3()"/>
</body></html>優點:
代碼復用度高,更易于維護代碼
注意事項:
1在一個頁面上可以同時引入多個JS文件
2每個JS文件的引入都要使用一個獨立的script標簽
3內嵌式和鏈接式的引入不能使用同一標簽
以上就是關于“JavaScript引入實例分析”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。