您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react組件首字母一定要大寫嗎的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react組件首字母一定要大寫嗎文章都會有所收獲,下面我們一起來看看吧。
react組件首字母必須大寫;因為React根據首字母是否大寫來區分是react組件還是dom元素。React中使用JSX語法,但瀏覽器無法識別JSX語法,需通過babel對JSX語法進行轉義;而如果組件的首字母為小寫時,其會被認定為原生DOM標簽,創建一個不存在的標簽是會報錯的。

本教程操作環境:Windows7系統、react18版、Dell G3電腦。
在React中聲明組件時組件名的第一個字母必須是大寫嗎?為什么?
必須,React根據首字母是否大寫來區分是react組件還是dom元素。
之前在寫react遇到過這樣的報錯
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
這是因為react組件沒有大寫導致的。
React中使用JSX語法,但瀏覽器無法識別JSX語法,需通過babel對JSX語法進行轉義;而如果組件的首字母為小寫時,其會被認定為原生DOM標簽,創建一個不存在的標簽是會報錯的。
原理:JSX語法 向 真實DOM的轉換
我們在 React 中都是寫的 JSX語法,從 JSX語法 到頁面上的 真實DOM大概需要經歷以下幾個階段:JSX語法 —> 虛擬DOM(JS對象) —> 真實DOM。
因為瀏覽器是無法識別JSX語法的,因此我們需要通過 babel 對JSX語法進行轉義,然后才能生成虛擬DOM對象,而原因就是在這里。我們可以看一下babel是如何轉義JSX語法的:


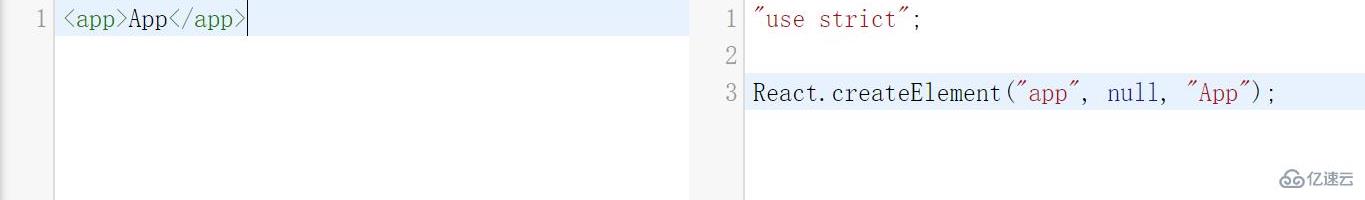
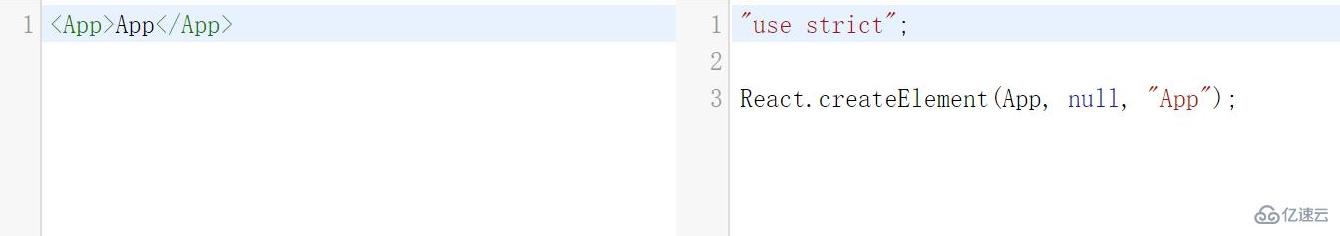
babel在進行轉義JSX語法時,是調用了 React.createElement() 這個方法,這個方法需要接收三個參數:type, config, children。第一個參數聲明了這個元素的類型。
對比上面兩張圖,圖一中,我在創建自定義組件時沒有首字母大寫。 而 babel 在轉義時把它當成了一個字符串 傳遞進去了;圖二中,我把首字母大寫了,babel 在轉義時傳遞了一個變量進去。
問題就在這里,如果傳遞的是一個字符串,那么在創建虛擬DOM對象時,React會認為這是一個簡單的HTML標簽,但是這顯然不是一個簡單的HTML標簽,因此去創建一個不存在的標簽肯定是會報錯的。
如果首字母大寫,那么就會當成一個變量傳遞進去,這個時候React會知道這是一個自定義組件,因此他就不會報錯了。
所以:
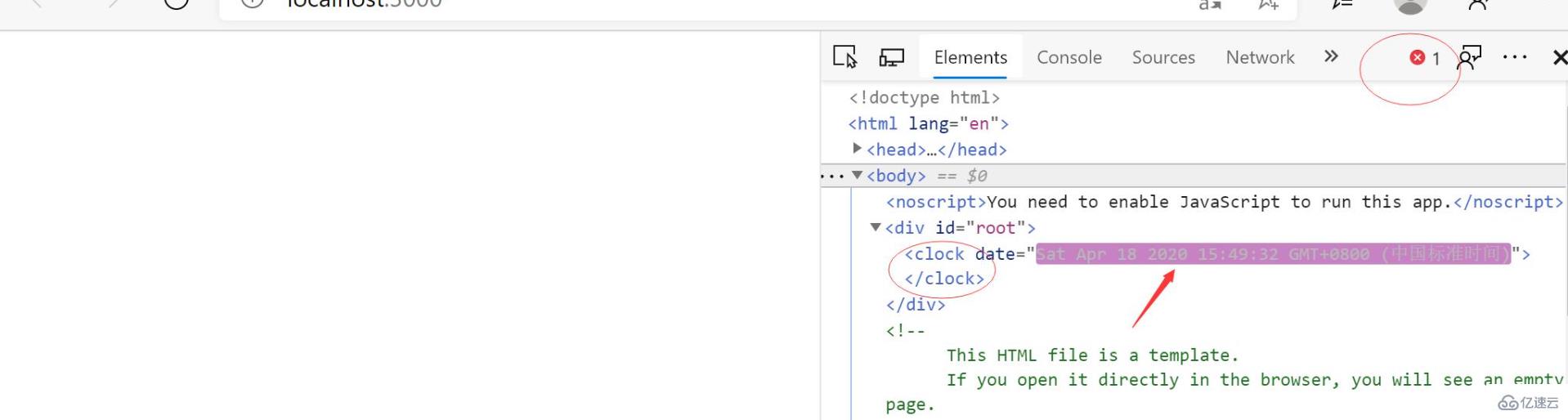
同理,上述錯誤的寫法因為是小寫,所以babel就把clock當作是標簽生成了,而html中又沒有這個元素,所以導致以一種比較奇怪的方式存在

關于“react組件首字母一定要大寫嗎”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react組件首字母一定要大寫嗎”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。