您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue腳手架安裝及安裝失敗問題怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue腳手架安裝及安裝失敗問題怎么解決”文章能幫助大家解決問題。
此處默認寶們已經完成node.js前期安裝工作,若還未安裝node.js的寶們請先直接跳到最后按照教程進行安裝,然后再返回安裝腳手架
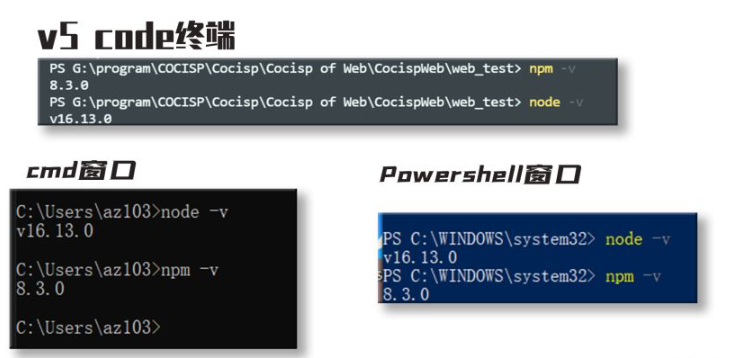
在通過安裝node、npm等之后,我們通過命令行查看可以知道我們所安裝的相關版本號,該過程沒有問題我們繼續進行腳手架的安裝
node -v npm -v //命令可在powershell、cmd、IDE終端窗口中運行(使用時請選擇復制)

傳統安裝命令(不建議)
安裝Vue2腳手架 npm install -g vue-cli 卸載Vue2腳手架 npm uninstall vue-cli -g
輸入命令回車后便開始npm包的安裝,因為npm服務器在國外,所以此處因為網絡可能會出現第一個問題,即網絡因素無法安裝報錯或長時間無反應,所以傳統安裝方式介于響應速度,不太建議。
反正這里我是裝了好幾個小時都沒好,寶們自己選擇喲
切換鏡像源(建議使用)
查看當前使用的鏡像源 npm config get registry 切換鏡像源 切換至淘寶源:npm config set registry=http://registry.npm.taobao.org/ 切換至華為源:npm config set registry=https://mirrors.huaweicloud.com/repository/npm/ 切換至npm源:npm config set registry=http://registry.npmjs.org 臨時使用:npm --registry https://registry.npm.taobao.org install express
此處我們默認使用淘寶源
//查看是否安裝成功 cnpm -v
用cnpm安裝vue腳手架
//安裝Vue2腳手架 cnpm install -g vue-cli
j檢查腳手架安裝情況
vue -V //記住這里的-V是大寫字母V
注意:
如果提示“無法識別”,有可能是npm的版本過低,更新npm包就可以了,然后繼續上一步驟 npm安裝腳手架就行
//更新一下版本就好了 npm install -g npm
如果安裝失敗的話,可能會出現以下報錯

清除緩存重新安裝即可
npm cache clean
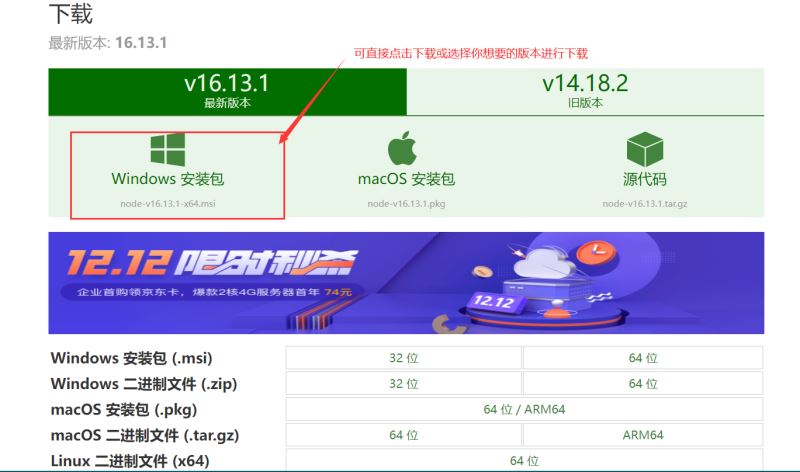
首先進入node.js的官方網站,我們此處進入node.js中文網

或者直接進入node官網點擊下載即可(一般系統會自動匹配相應的包,若下載后發現下載的包不對應系統則手動點擊下載)

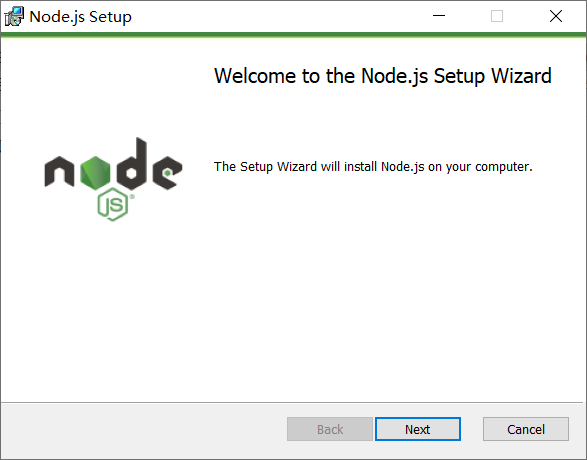
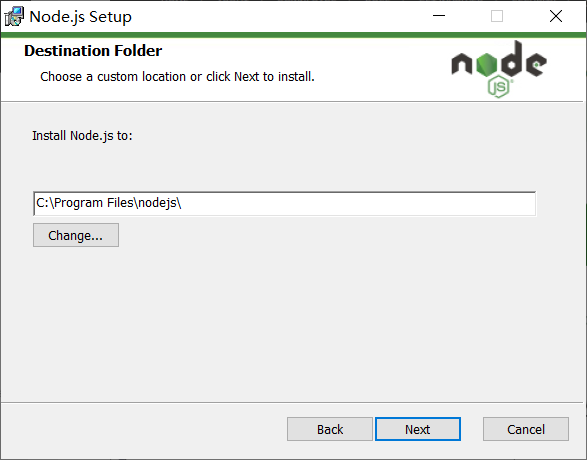
下載完成后雙擊開始安裝,此處注意,在同意相關協議后最好使用默認安裝路徑,這樣也能夠盡可能地避免你后期使用過程中因為路徑更改造成的一系列不必要的問題。


安裝完成后回到文章頂部按照步驟安裝腳手架即可。
聽我一句勸,node就讓他默認路徑安裝吧,不然你以后很有可能會找各種報錯的原因
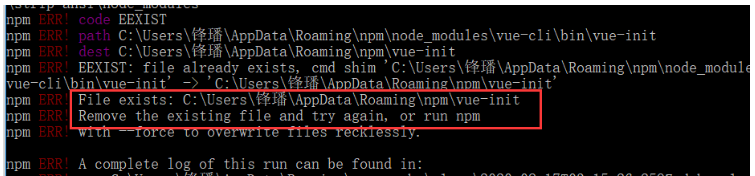
最忌重新安裝vue-cli腳手架的時候,報出如下錯誤

根據提示將相應的文件夾刪除之后,又讓我刪除新的文件。我突然猜想這是我第二次安裝可能需要將里面所有的vue文件刪除,所以我就將所有的vue文件刪除了,果然安裝就成功了。
關于“vue腳手架安裝及安裝失敗問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。