溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“怎么使用js實現上下滑動輪播”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么使用js實現上下滑動輪播”文章吧。

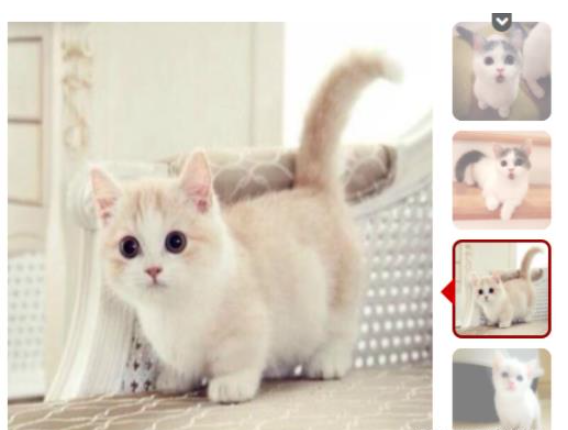
第一步:遍歷所有的元素使得鼠標點擊右側小圖時,圖片變亮并且根據偏移值加上紅框。點擊右邊的小圖左邊出現對用的圖片。
第二步:利用循環計時器,克隆ul里面的第一個元素使得連續循環滑動。
第三步:鼠標進入時循環滑動停止,離開時繼續。
第四步:設置上下按鈕,當第一張圖片的offsetTop值為0時,下面按鈕出現,當到達底部最后一個元素時,上面按鈕出現,底部按鈕消失,當在整個元素中間時,上下按鈕都出現,每點擊一次按鈕移動一個格子,左邊圖片也對應改變。
//找到right-btn 元素添加事件
var righttBtnList;
var Line;
var transy = 0;
var liHeight = 430;
var ulItem;
var count = 0;
var timer;
var speed = 2000;
var Item;
var ItemMenu;
var offsetTop = 0;
var itemtabinfo, topBtn, bottomBtn;
window.onload = function () {
righttBtnList = document.getElementsByClassName("right-btn");
Line = document.getElementsByClassName("line")[0];
ulItem = document.getElementsByClassName("item-child-ul")[0];
Item = document.getElementsByClassName("item-list")[0];
ItemMenu = document.getElementsByClassName("item-menu")[0];
itemtabinfo = document.getElementsByClassName("item-tab-info")[0];
topBtn = document.getElementsByClassName("top-btn")[0];
bottomBtn = document.getElementsByClassName("bottom-btn")[0];
//默認復制第一張添加到ulItem之中
ulItem.appendChild(ulItem.children[0].cloneNode(true));
//設置itemtabinfo 默認移動值
itemtabinfo.style.transform = "translateY(" + offsetTop + "px)";
//直接默認啟動計時器
Animate();
//遍歷所有的li添加事件
for (var i = 0; i < righttBtnList.length; i++) {
righttBtnList[i].index = i;
righttBtnList[i].onclick = function () {
//點擊當前移除top-white
if (checkClass(this, 'top-white')) {
this.classList.remove("top-white");
//其余的添加
addWhite(this.index);
}
//獲取偏移值
Line.style.top = ((this.index * 110 + 10) + offsetTop) + "px";
//輸出當前點擊的索引
ulItem.style.transform = "translateY(" + (-this.index * liHeight) + "px)";
//用戶點擊的索引 對應count值
count = this.index;
}
}
Item.onmouseenter=function(){
clearTimeout(timer);
}
Item.onmouseleave=function(){
Animate();
}
topBtn.onclick = function () {
offsetTop += 110;
//獲取原來的top
var oldTop = parseFloat(Line.style.top);
Line.style.top = (oldTop + 110) + "px";
itemtabinfo.style.transform = "translateY(" + offsetTop + "px)";
checkBtnShow();
}
bottomBtn.onclick = function () {
offsetTop -= 110;
//獲取原來的top
var oldTop = parseFloat(Line.style.top);
//只能取到行內樣式
Line.style.top = (oldTop - 110) + "px";
itemtabinfo.style.transform = "translateY(" + offsetTop + "px)";
checkBtnShow();
}
ItemMenu.onmouseenter = function () {
checkBtnShow();
}
function checkBtnShow() {
if (offsetTop == 0) {
//下面按鈕出現
bottomBtn.classList.add("showBottom");
topBtn.classList.remove("showTop");
}
else if (offsetTop == -220) {
//上面按鈕出現
topBtn.classList.add("showTop");
bottomBtn.classList.remove("showBottom");
} else {
//兩個按鈕同時出現
bottomBtn.classList.add("showBottom");
topBtn.classList.add("showTop");
}
}
ItemMenu.onmouseleave = function () {
bottomBtn.classList.remove("showBottom");
topBtn.classList.remove("showTop");
}
//檢測是否具有top-white
function checkClass(obj,className){
return obj.classList.contains(className);
}
//其余的li添加
function addWhite(index){
for(var i=0;i<righttBtnList.length;i++){
if(i!=index){
righttBtnList[i].classList.add("top-white");
}
}
}
//啟動計時器動畫
function Animate(){
//寫執行代碼
timer=setInterval(function(){
if (timer)
clearInterval(timer);
if(!ulItem.classList.contains("transY")){
ulItem.classList.add("transY");
}
count++;
ulItem.style.transform="translateY("+(-count*liHeight)+"px)";
//找出當前每一張圖動畫完成時間
setTimeout(function(){
if(count>=ulItem.children.length-1){
count=0;
//移除過渡類
ulItem.classList.remove("transY");
ulItem.style.transform="translateY(0px)";
}
//讓右邊的元素動畫對應
//rigthBtnlist[count].click();
},500)
},speed)
}
}以上就是關于“怎么使用js實現上下滑動輪播”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。