您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript代碼優化的技巧實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript代碼優化的技巧實例分析”吧!
想要做到JavaScript的代碼優化,首先需要做的是準確的測試JavaScript的代碼執行時間。其實需要做的就是采集大量的執行樣本進行數學統計和分析,這里我們使用的是benchmark.js來檢測代碼的執行情況。
首先我們需要在項目中安裝依賴,代碼如下:
yarn add benchmark --save # 或者 npm i benchmark --save
然后我們寫一個測試代碼,如下所示:
const Benchmark = require('benchmark')
const suite = new Benchmark.Suite()
// 添加測試
suite
/**
* add() 方法接受兩個參數,其中第一個表示測試的名稱,第二個表示測試的內容,他是一個函數*
/
.add('join1000', () => {
new Array(1000).join(' ')
})
.add('join10000', () => {
new Array(10000).join(' ')
})
// 添加時間監聽
.on('cycle', event => {
// 打印執行時間
console.log(String(event.target))
})
// 完成后執行觸發的事件
.on('complete', () => {
console.log('最快的是:' + suite.filter('fastest').map('name'))
})
// 執行測試
.run({ async: true })代碼執行結果如下:
// join1000 x 146,854 ops/sec ±1.86% (88 runs sampled)
// join10000 x 16,083 ops/sec ±1.06% (92 runs sampled)
// 最快的是:join1000
在結果中,ops/sec表示的是每秒執行的次數,當然是越大越好,緊接著是每秒執行次數上下相差的百分比,最后括號中的內容表示共取樣多少次。
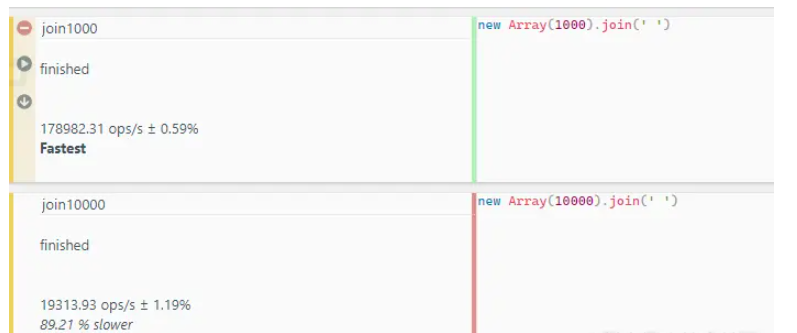
或者也可以使用JSBench.me工具進行替換,網站測試截圖如下:

我們可以看到,都是join1000的性能更好一些(我感覺我在說廢話)。
這里所說的慎用全局變量,為什么要慎用呢?主要有以下幾點:
全局變量定義在全局執行上下文,是所有作用域鏈的頂端。每次查找的時候都從局部找到最頂端,在時間上會有所消耗。
全局執行上下文一直存在于上下文的執行棧,直到程序退出,才會被銷毀,內存空間浪費 。
如果某個局部作用域出現了同名的變量則會遮蓋或者說污染全局變量 。
下面我們就來寫一段代碼,看一下全局變量與布局變量在執行效率方面的差異,代碼如下:
...
suite
.add('全局變量', () => {
// 該函數內模擬全局作用域
let i,
str = ''
for (i = 0; i < 1000; i++) {
str += i
}
})
.add('局部變量', () => {
for (let i = 0, str = ''; i < 1000; i++) {
str += i
}
})
...代碼運行結果如下:
全局變量 x 158,697 ops/sec ±1.05% (87 runs sampled)
局部變量 x 160,697 ops/sec ±1.03% (90 runs sampled)
最快的是:局部變量
雖然說差異不大,但是我們可以感知全局變量比局部的性能更差一些。
為構造函數增加實例對象需要的方法時,盡量使用原型的方式添加,而不是構造函數內部進行添加,我們可以看如下測試代碼:
...
suite
.add('構造函數內部添加', () => {
function Person() {
this.sayMe = function () {
return '一碗周'
}
}
let p = new Person()
})
.add('原型方式內部添加', () => {
function Person() {}
Person.prototype.sayMe = function () {
return '一碗周'
}
let p = new Person()
})
...代碼運行結果如下:
構造函數內部添加 x 573,786 ops/sec ±1.97% (89 runs sampled)
原型方式內部添加 x 581,693 ops/sec ±3.46% (80 runs sampled)
最快的是:構造函數內部添加
由于閉包會使得函數中的變量都被保存在內存中,內存消耗很大,所以不能濫用閉包,否則會造成網頁的性能問題,嚴重可能導致內存泄露。解決方法是,在退出函數之前,將不使用的局部變量全部刪除 (即將局部變量重新賦值為null)。
在JavaScript中的對象中,避免使用一些屬性訪問方法,這是因為JavaScript中的所有屬性都是外部可見的。
示例代碼如下:
...
suite
.add('使用屬性訪問方法', () => {
function Person() {
this.name = '一碗周'
this.getName = function () {
return '一碗周'
}
}
let p = new Person()
let n = p.getName()
})
.add('不使用屬性訪問方法', () => {
function Person() {
this.name = '一碗周'
}
let p = new Person()
let n = p.name
})
...代碼運行結果如下:
使用屬性訪問方法 x 406,682 ops/sec ±2.33% (82 runs sampled)
不使用屬性訪問方法 x 554,169 ops/sec ±2.03% (85 runs sampled)
最快的是:不使用屬性訪問方法
我們在使用for循環時,可以將有些必要的數據進行緩存,就比如arr.length這種屬性,不需要每次判斷都獲取一下,從而優化我們的代碼。
示例代碼如下:
...
suite
.add('正序', () => {
let arr = new Array(100)
let str = ''
for (let i = 0; i < arr.length; i++) {
str += i
}
})
.add('緩存', () => {
let arr = new Array(100)
let str = ''
for (let i = arr.length; i; i--) {
str += i
}
})
.add('緩存的另一種寫法', () => {
let arr = new Array(100)
let str = ''
for (let i = 0, l = arr.length; i < l; i++) {
str += i
}
})
...代碼運行結果如下:
正序 x 1,322,889 ops/sec ±1.36% (86 runs sampled)
緩存 x 1,356,696 ops/sec ±0.70% (92 runs sampled)
緩存的另一種寫法 x 1,383,091 ops/sec ±0.70% (93 runs sampled)
最快的是:緩存的另一種寫法
我們現在常用的循環有forEach、for和for...in循環,這幾種那個是性能最優的呢,測試代碼如下:
...
suite
.add('forEach', () => {
let arr = new Array(100)
let str = ''
arr.forEach(i => {
str += i
})
})
.add('for...in', () => {
let arr = new Array(100)
let str = ''
for (i in arr) {
str += i
}
})
.add('for', () => {
let arr = new Array(100)
let str = ''
for (let i = 0, l = arr.length; i < l; i++) {
str += i
}
})
...代碼運行結果如下:
forEach x 4,248,577 ops/sec ±0.89% (86 runs sampled)
for...in x 4,583,375 ops/sec ±1.15% (91 runs sampled)
for x 1,343,871 ops/sec ±1.91% (88 runs sampled)
最快的是:for...in
由運行結果可以看出我們可以盡量使用for...in或者forEach循環,減少使用for循環。
減少判斷層級就是減少一些if語句的嵌套,如果是一些必要的條件我們可以通過單層if結合return直接跳出函數的執行,關于優化前與優化后的代碼執行比對如下所示:
...
/***
接收兩類文件,zip 和 rar*
壓縮包的大小限制為 10 兆*
/
suite
.add('嵌套寫法', () => {
function uploadFile(suffix, size) {
// 允許上傳的后綴名
const suffixList = ['.zip', '.rar']
const M = 1024* 1024
if (suffixList.includes(suffix)) {
if (size <= 10* M) {
return '下載成功'
}
}
}
uploadFile('.zip', 1* 1024* 1024)
})
.add('減少判斷寫法', () => {
function uploadFile(suffix, size) {
// 允許上傳的后綴名
const suffixList = ['.zip', '.rar']
const M = 1024* 1024
if (!suffixList.includes(suffix)) return
if (size > 10* M) return
return '下載成功'
}
uploadFile('.zip', 1* 1024* 1024)
})
...代碼運行結果如下:
嵌套寫法 x 888,445,014 ops/sec ±2.48% (88 runs sampled)
減少判斷寫法 x 905,763,884 ops/sec ±1.35% (92 runs sampled)
最快的是:減少判斷寫法,嵌套寫法
雖然說差距并不是很大,但是不適用嵌套的代碼比普通代碼更優一些。
減少代碼中作用域鏈的查找也是代碼優化的一種方法,如下代碼展示了兩者的區別:
...
suite
.add('before', () => {
var name = '一碗粥'
function sayMe() {
name = '一碗周'
function print() {
var age = 18
return name + age
}
print()
}
sayMe()
})
.add('after', () => {
var name = '一碗粥'
function sayMe() {
var name = '一碗周' // 形成局部作用域
function print() {
var age = 18
return name + age
}
print()
}
sayMe()
})
...代碼運行結果如下:
before x 15,509,793 ops/sec ±7.78% (76 runs sampled)
after x 17,930,066 ops/sec ±2.89% (83 runs sampled)
最快的是:after
上面代碼只是為了展示區別,并沒有實際意義。
如果對象中的某個數據在一個代碼塊中使用兩遍以上,這樣的話將其進行緩存從而減少數據的讀取次數來達到更優的一個性能,
測試代碼如下:
...
var userList = {
one: {
name: '一碗周',
age: 18,
},
two: {
name: '一碗粥',
age: 18,
},
}
suite
.add('before', () => {
function returnOneInfo() {
userList.one.info = userList.one.name + userList.one.age
}
returnOneInfo()
})
.add('after', () => {
function returnOneInfo() {
let one = userList.one
one.info = one.name + one.age
}
returnOneInfo()
})
...代碼運行結果如下:
before x 222,553,199 ops/sec ±16.63% (26 runs sampled)
after x 177,894,903 ops/sec ±1.85% (88 runs sampled)
最快的是:before
凡是可以使用字面量方式聲明的內容,絕對是不可以使用構造函數的方式聲明的,兩者在性能方面相差甚遠,代碼如下:
...
suite
.add('before', () => {
var str = new String('string')
})
.add('after', () => {
var str = 'string'
})
...代碼運行結果如下:
before x 38,601,223 ops/sec ±1.16% (89 runs sampled)
after x 897,491,903 ops/sec ±0.92% (92 runs sampled)
最快的是:after
到此,相信大家對“JavaScript代碼優化的技巧實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。