您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript事件循環同步任務與異步任務實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
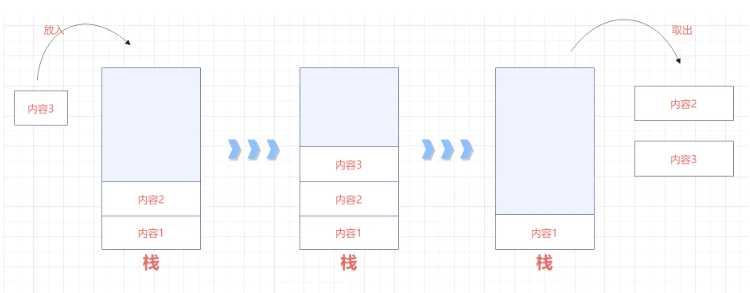
姑且先不說執行棧是什么,先說棧是什么吧。棧就好似一個桶,最先放入的東西肯定是最后拿出來的,就是大家常說的先進后出。

那么執行棧就是把圖中的內容塊變成代碼任務,光說肯定說不明白,還是得上代碼:
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
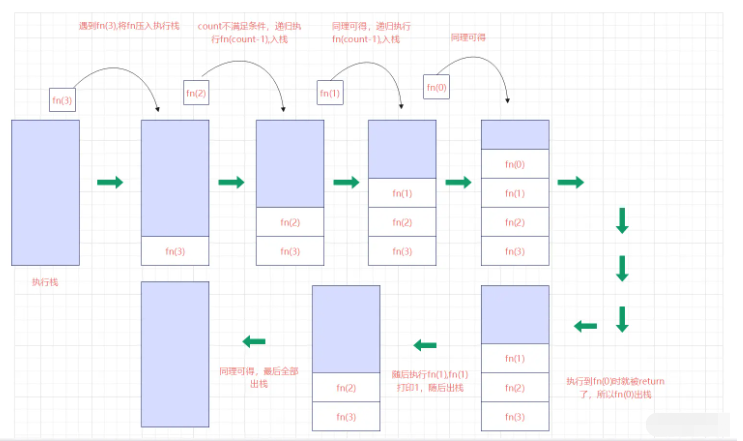
fn(3)這是一段很簡單的遞歸代碼,這里我們直接上圖解釋(這里其實畫的不嚴謹,棧底應該是全局執行上下文):

js中所有的任務都會在主線程上執行然后形成一個執行棧。(請記住這一點!!!)
那么隊列和棧則是相反的,隊列是先進先出的。其實很好理解,和我們平時排隊是一個道理,先進入隊伍的人肯定先出來。那么任務隊列通俗理解就是用來放置異步任務的回調函數的。(也請記住這一點!!!)
先上一點概念性的東西,打個基礎:
很多人在理解同步任務的時候會被它的語義搞混,其實同步任務不是同步一起執行的。它是要等待上一個執行任務結束才可以執行下一個任務,這里說起來也并不晦澀難懂,但是還是寫段簡單的代碼解釋一下:
console.log(1) console.log(2) console.log(3)
代碼很簡單吧,很明顯輸出結果是1,2,3,這就是同步代碼,那么我們就可以總結了,同步任務就是在主線程上面排隊,然后一個一個進入執行棧執行,直到執行棧為空。
還是直接舉個栗子:
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)這段代碼的輸出和上面同步代碼的輸出不一樣,它的輸出順序是1,3,2,這就是異步代碼,它并不會按照執行順序去執行,
同樣我們用官方話語總結一下:異步任務指的是,不進入主線程、而進入"任務隊列"(Event queue)的任務,只有"任務隊列"通知主線程,某個異步任務可以執行了,該任務才會進入主線程執行。 如果不理解沒有關系,后面說到了事件循環就會醍醐灌頂了。
先上比較晦澀難懂的概念:
1. 同步任務由JavaScript 主線程按順序執行。
2. 異步任務委托給宿主環境執行。
3. 異步任務完成后,對應的回調函數會被加入到任務隊列中等待執行,任務隊列又被分為宏任務隊列和微任務隊列,優先執行微任務隊列,常見的微任務有new Promise().then,常見的宏任務有定時器
4. JavaScript 主線程的執行棧被清空后,會讀取任務隊列中的回調函數,次序執行。
5. JavaScript 主線程不斷重復上面的第4 步,在執行回調函數時又會按照上面的四步去執行。
js一直從任務隊列中取回調函數,然后放入主線程中執行,這是一個循環不斷的過程,所以把它叫做事件循環。
這個還是要簡單粗暴的來段代碼會更直觀一點:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);現在我們根據上面的規則一步一步分析這段代碼,如果不懂Promise也沒有關系,我保證這并不影響你對事件循環的理解。現在你就把自己當成js代碼的檢察官,要正確把它們放在合適的“位置”
檢察官的第一步就是判斷哪些是同步代碼,哪些是異步代碼,OK,首先從上往下看,Promise本身是同步的,所以它應該在主線程上排隊,然后繼續看pomise.then是個異步任務,并且是屬于微任務的,它的回調函數應該在微任務隊列中(此時還不在),最后一句輸出語句是同步代碼,應該在主線程上排隊。
第二步,執行主線程上的同步代碼,首先有Promise排著隊呢,所以先輸出1,隨后有個定時器,所以應該把它掛起執行,由于它沒有時間延遲,所以回調函數直接被放入宏任務隊列,繼續執行代碼,遇到打印,直接輸出2。現在主線程還有其他的同步代碼不?是不是還有一個輸出語句,所以輸出4,現在主線程上的同步代碼執行完了
第三步讀取任務隊列,由于微任務隊列上沒有東西(Promise的狀態并沒有改變,不會執行promise.then()),所以讀取宏任務隊列上的回調函數,回調函數進入主線程執行,首先輸出timerStart,然后promise狀態發生改變,然后又遇到一個輸出語句,輸出timerEnd。現在主線程上又沒有東西了,又得去看任務隊列上有沒有東西了。
第四步,由于promise狀態發生改變了,所以微任務隊列上有回調函數了,執行輸出語句,res為success,輸出success
“JavaScript事件循環同步任務與異步任務實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。