您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue怎么自定義keepalive組件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue怎么自定義keepalive組件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
keep-alive組件是使用includeexclude這兩個屬性傳入組件名稱來確認哪些可以被緩存的
<keep-alive exclude="a,b,c" > <router-view></router-view> </keep-alive>
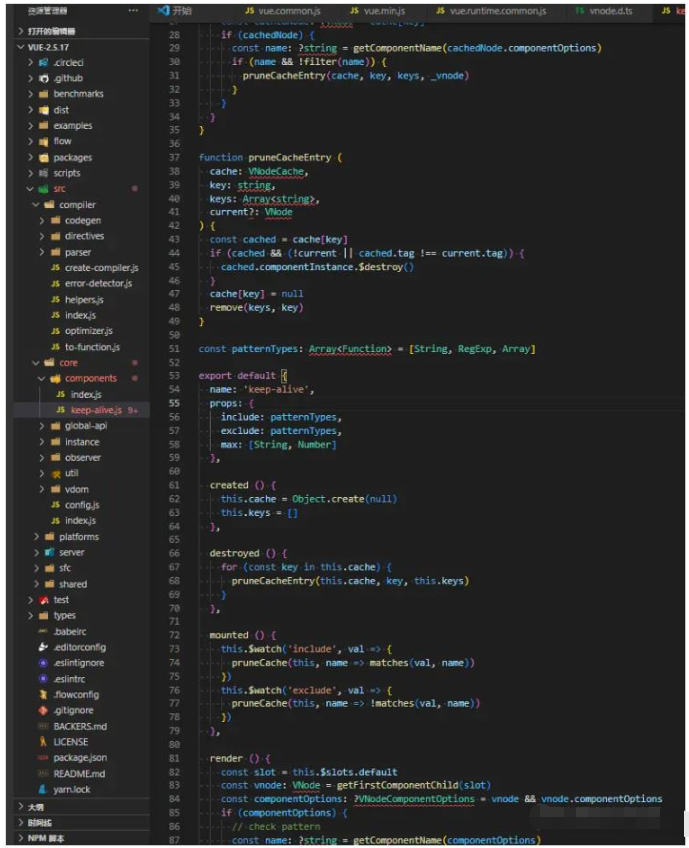
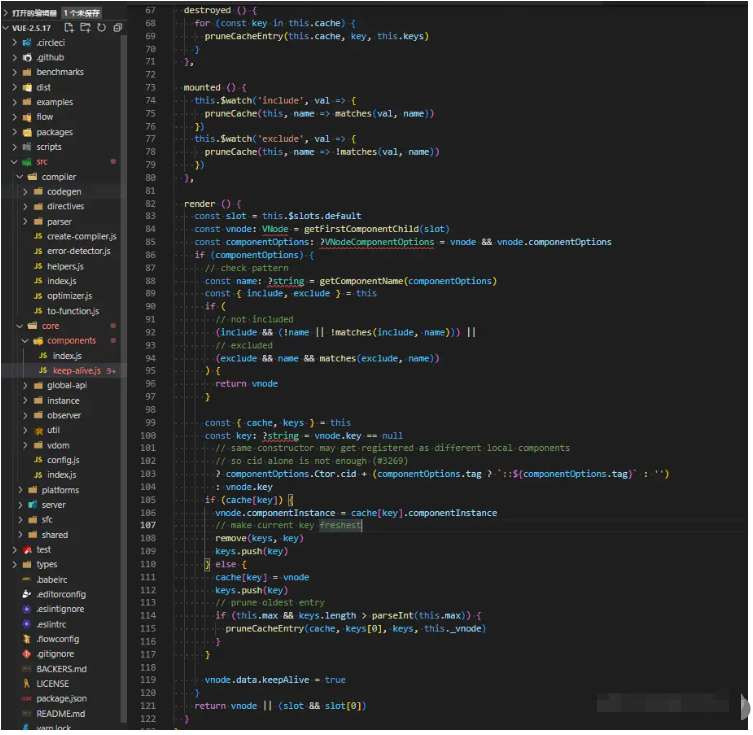
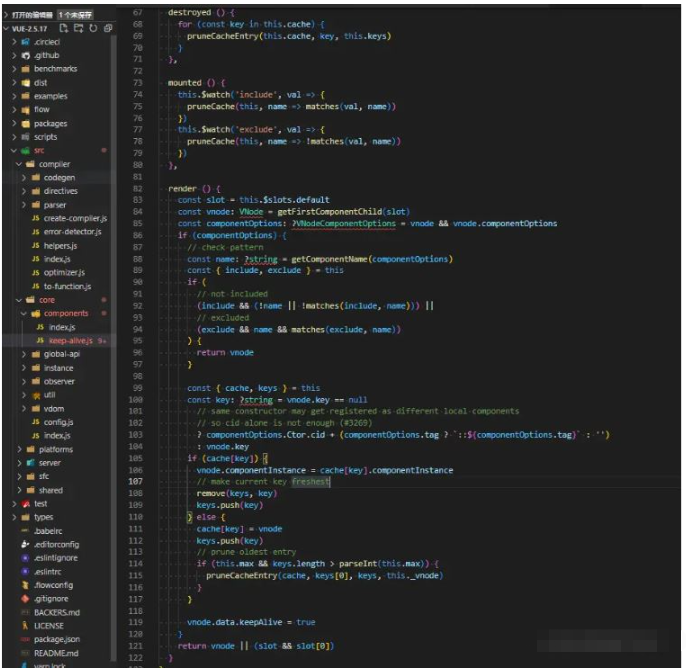
我們在看一下源碼,看看人家是怎么實現的(這兩張圖截的真難看)


主要邏輯(直說上述代碼)就是根據傳入的
include,exclude兩個屬性傳入數組,根據當前訪問的組件名稱判斷。我們相同鏈接都訪問同一個組件名稱(name)相同,第二次訪問的時候,鏈接指向的是同一個組件,因為使用組件的name作為緩存key,此時會被認為是讀取緩存操作,就會直接加載緩存并渲染,所以出現了兩個tab頁訪問同一個鏈接,出現聯動情況
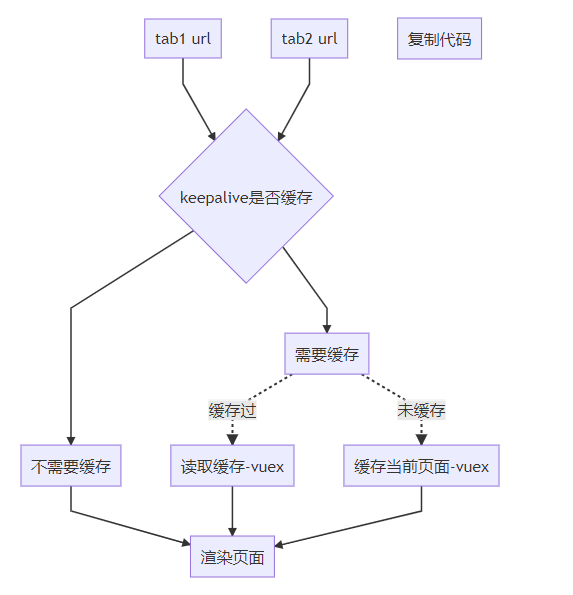
這個比較簡單之前是因為組件name當key導致的,那我們就不使用組件的name作為key了,改為name+tab的index作為key。

group-keep-alive.js

意思一下就行了
<group-keep-alive>
<router-view :key="key" />
/group-keep-alive>
// key一定要區分
computed: {
key() {
return `${選中index}/${fullpath}`
},
}1. 在group-keep-alive組件中設置了abstract: true,設置當前組件為抽象組件,我的李姐:就是一個對下一級(包含子元素)事件監聽等提前攔截,從而對下一級進行操作
2. router-view :key="key" 這key的作用是用來區分同一個組件是不是重復使用一個實例。
讀到這里,這篇“vue怎么自定義keepalive組件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。