溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中按鈕操作完刷新頁面如何實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue中按鈕操作完刷新頁面如何實現”文章能幫助大家解決問題。
首先從子組件和父組件角度去寫這個東西,簡言之就是在父組件中實現這個刷新功能方法,然后在子組件中進行綁定并進行監聽就好了啊
① 圖示部分:
個人建議這個作為父組件,肯定一般是放在列表中的,即把列表頁面作為父組件的歸屬地

② 代碼部分:
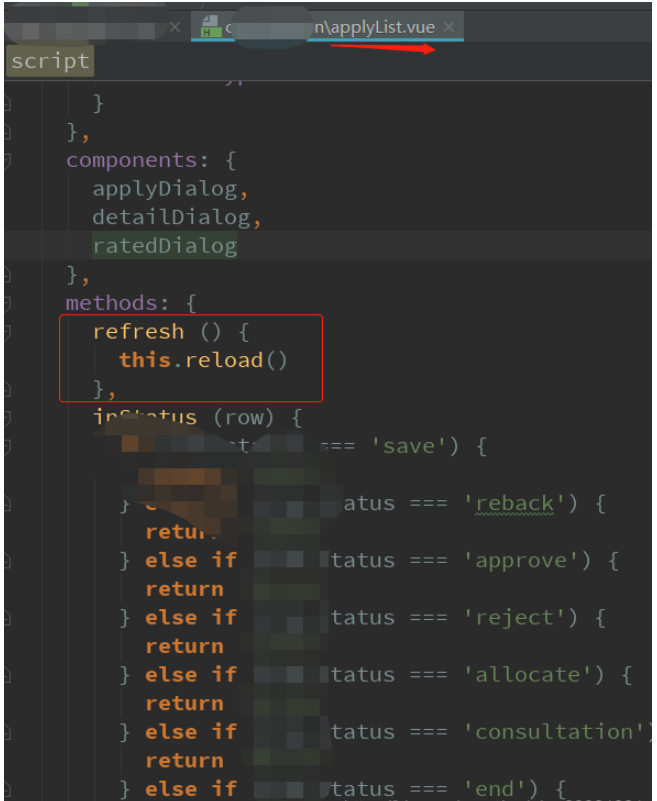
method方法中部分
refresh () {
this.reload()
}將reload進行注入
inject: ['reload'],
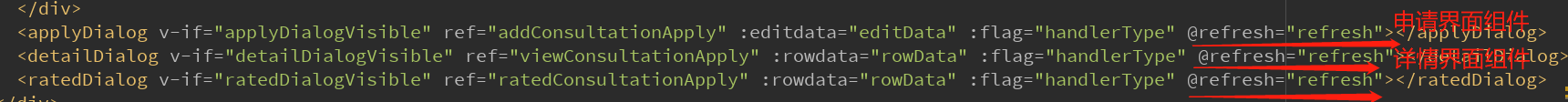
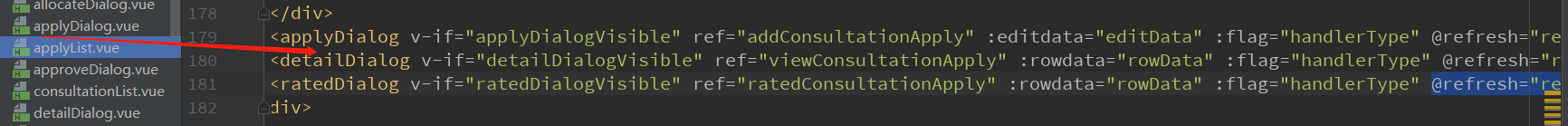
① 子組件進行綁定
在父組件中引用子組件頁面的地方進行綁定
如圖:

綁定腳本:
@refresh="refresh"
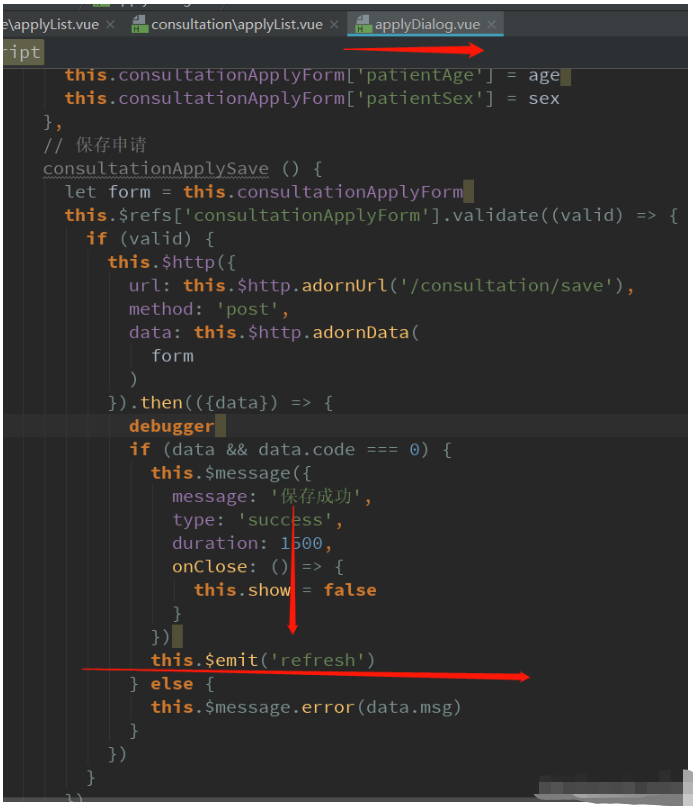
② 單獨去子組件頁面處理成功的地方去監聽
圖示:比如就以這個頁面為例子

進入子頁面:

在子頁面組件中處理成功后進行監聽父組件中刷新方法,以上設置完就ok了
在按鈕點擊事件中添加
window.location.reload();
關于“vue中按鈕操作完刷新頁面如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。