您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么使用Python可視化神器pyecharts繪制餅狀圖”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么使用Python可視化神器pyecharts繪制餅狀圖”文章吧。
餅圖(pie chart)是用圓形及圓內扇形的角度來表示數值大小的圖形,它主要用于表示一個樣本(或總體)中各組成部分的數據占全部數據的比例。僅排列在工作表的一列或一行中的數據可以繪制到餅圖中。餅圖顯示一個數據系列 (數據系列:在圖表中繪制的相關數據點,這些數據源自數據表的行或列。圖表中的每個數據系列具有唯一的顏色或圖案并且在圖表的圖例中表示。可以在圖表中繪制一個或多個數據系列。餅圖只有一個數據系列。)中各項的大小與各項總和的比例。
1、僅有一個要繪制的數據系列
2、要繪制的數值沒有負值
3、要繪制的數值幾乎沒有零值
4、類別數目無限制
5、各類別分別代表整個餅圖的一部分
6、各個部分需要標注百分比(也可以不需要,注明數量也可)
能夠直觀的反映出每個數據類別的大體占比,便于我們快速的得出結論。
選用大量的數據集,可以進行對類別的配色,直觀的反映每一個類別的占比情況,非常好看。
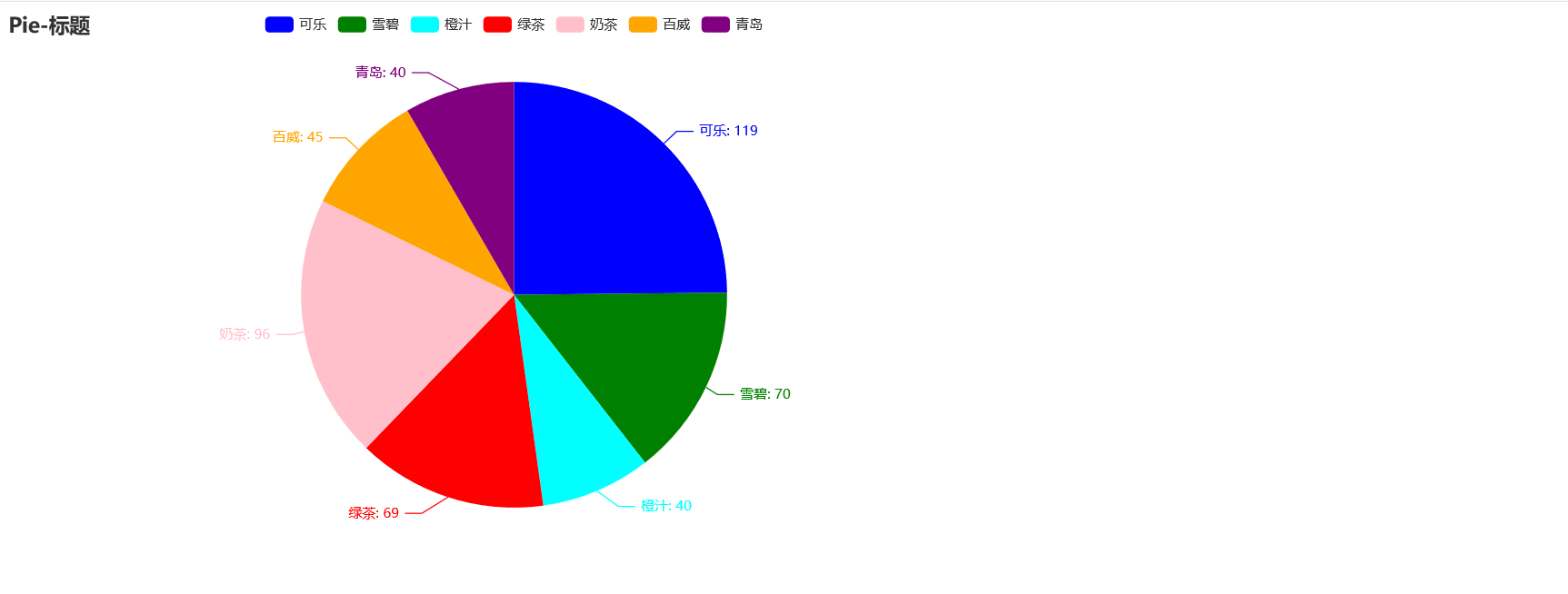
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])#可更改
.set_colors(["blue", "green", "cyan", "red", "pink", "orange", "purple"])#顏色可添加
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-標題"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("簡單多餅狀圖.html")
)
print([list(z) for z in zip(Faker.choose(), Faker.values())])#數據格式參考
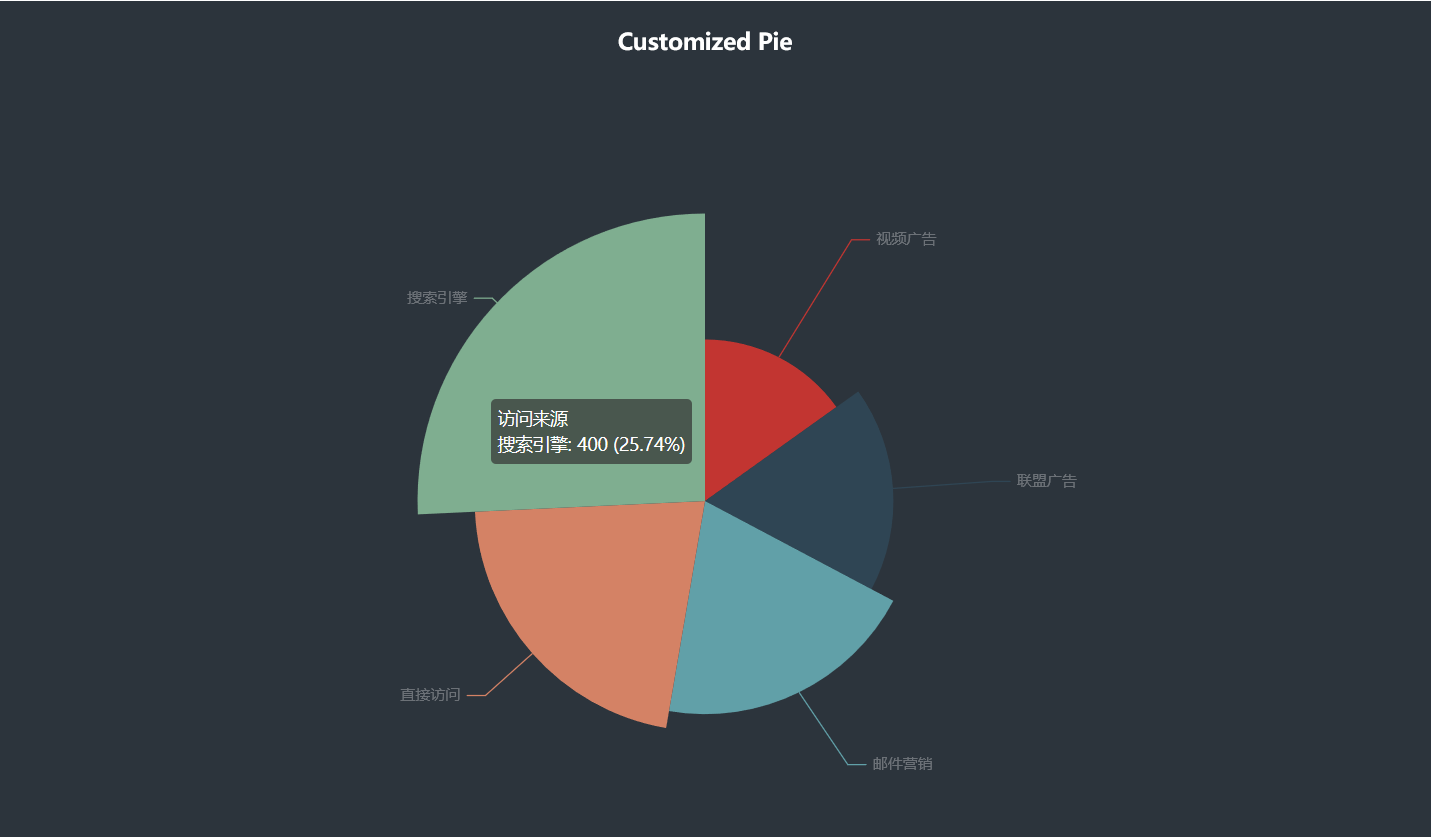
把鼠標放在上面,可以顯示占比情況也就是百分數的多少,直觀通過參數構造完全可以解決。
import pyecharts.options as opts
from pyecharts.charts import Pie
x_data = ["直接訪問", "郵件營銷", "聯盟廣告", "視頻廣告", "搜索引擎"]
y_data = [335, 310, 274, 235, 400]
data_pair = [list(z) for z in zip(x_data, y_data)]
data_pair.sort(key=lambda x: x[1])
(
Pie(init_opts=opts.InitOpts(width="1600px", height="800px", bg_color="#2c343c"))
.add(
series_name="訪問來源",
data_pair=data_pair,
rosetype="radius",
radius="55%",
center=["50%", "50%"],
label_opts=opts.LabelOpts(is_show=False, position="center"),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="Customized Pie",
pos_left="center",
pos_top="20",
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} (aegqsqibtmh%)"
),
label_opts=opts.LabelOpts(color="rgba(255, 255, 255, 0.3)"),
)
.render("象形圖.html")
)
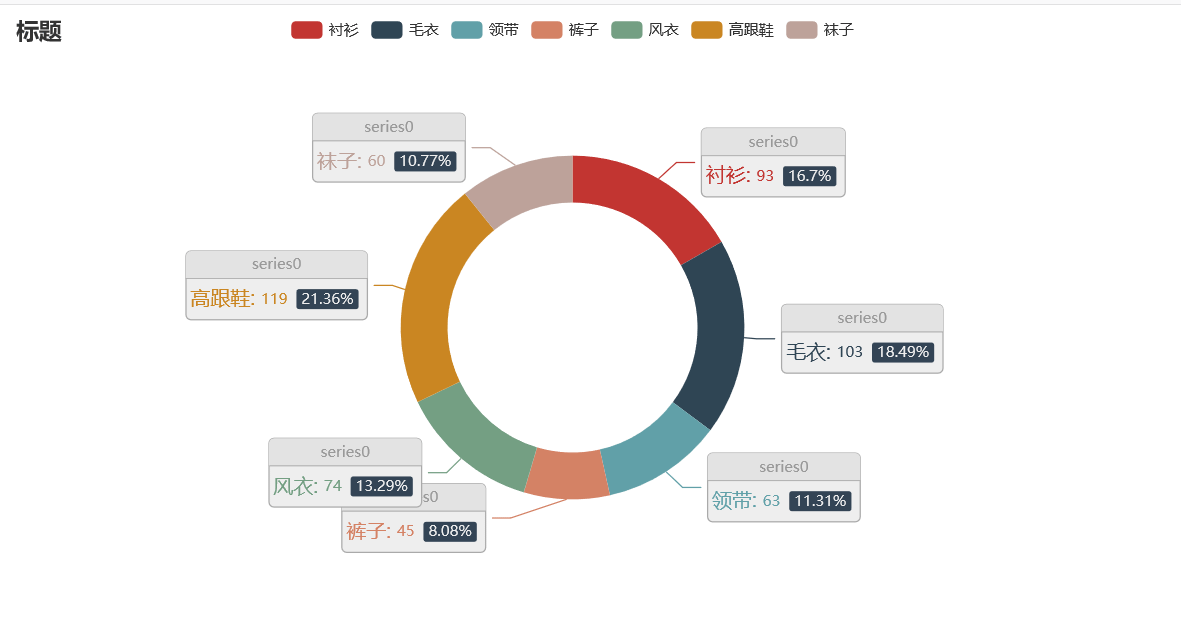
出現一個環,里面展示出數據標簽和數據量以及數據百分比的情況,一般不會用到。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
radius=["40%", "55%"],
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|aegqsqibtmh%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("環形餅狀圖.html")
)
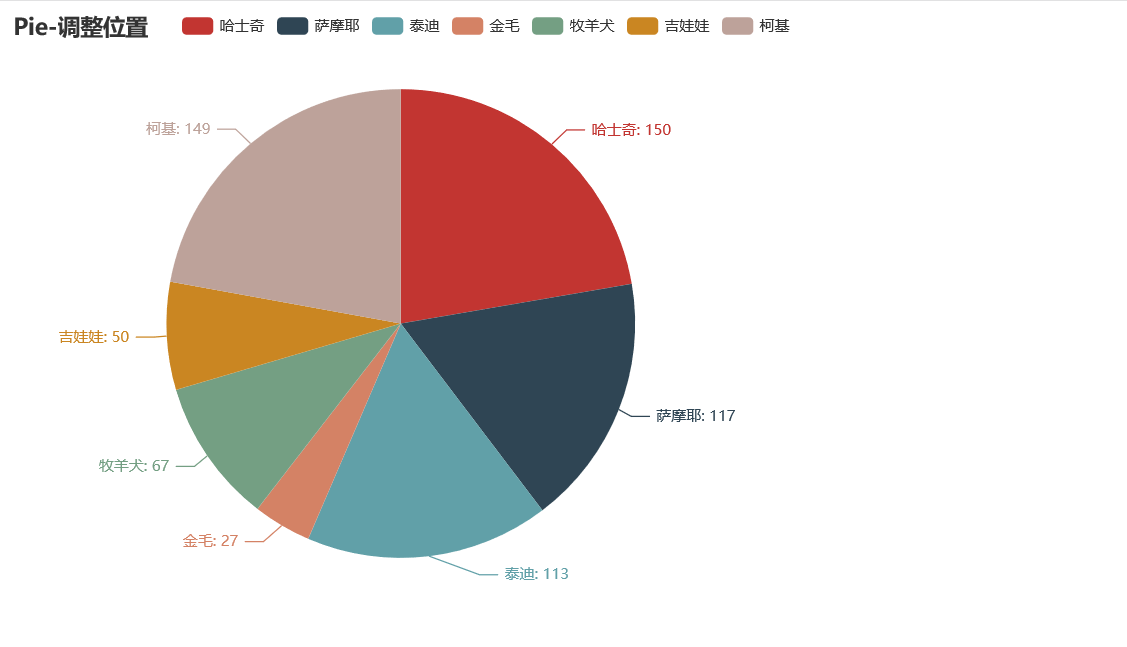
前面我們有一個可以自己調色的餅狀圖,但是有時候你沒有藝術的靈感,設計不出具有魅力的圖形,就可以使用這個。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
center=["35%", "50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-調整位置"),
legend_opts=opts.LegendOpts(pos_left="15%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("不調色餅狀圖.html")
)
針對數據類別有很多的情況我們選用此模板,把數據標簽放在右側。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[
list(z)
for z in zip(
Faker.choose() + Faker.choose() + Faker.choose(),#更換數據類別
Faker.values() + Faker.values() + Faker.values(),#更換數據量
)
],
center=["40%", "50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標題"),
legend_opts=opts.LegendOpts(type_="scroll", pos_left="80%", orient="vertical"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("數據標簽大量顯示.html")
)
print([
list(z)
for z in zip(
Faker.choose() + Faker.choose() + Faker.choose(),#數據類別
Faker.values() + Faker.values() + Faker.values(),#數據量
)
])適合做多個餅狀圖的同時展示,大量的也可以,增加配置即可。
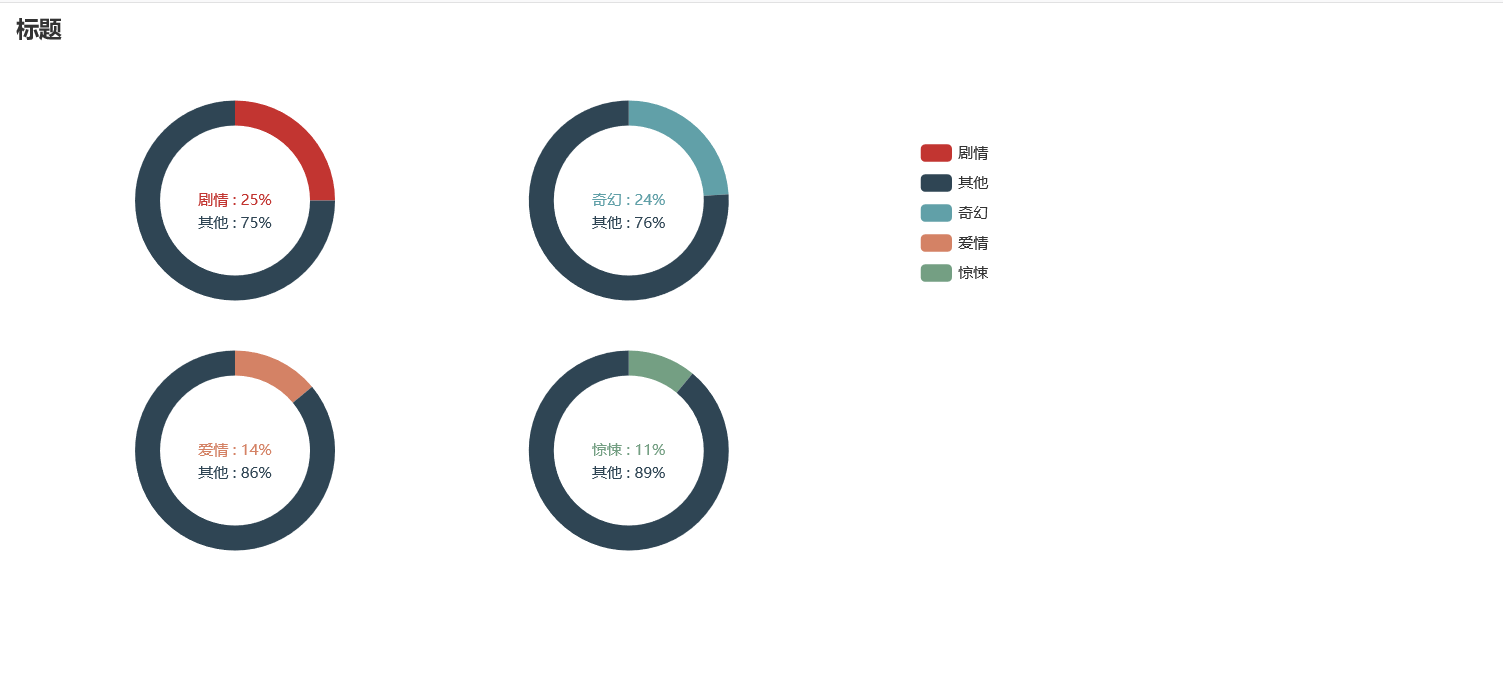
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn = """
function(params) {
if(params.name == '其他')
return '\\n\\n\\n' + params.name + ' : ' + params.value + '%';
return params.name + ' : ' + params.value + '%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn), position="center")
c = (
Pie()
.add(
"",
[list(z) for z in zip(["劇情", "其他"], [25, 75])],
center=["20%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["奇幻", "其他"], [24, 76])],
center=["55%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["愛情", "其他"], [14, 86])],
center=["20%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["驚悚", "其他"], [11, 89])],
center=["55%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標題"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_top="20%", pos_left="80%", orient="vertical"
),
)
.render("多餅圖展示.html")
)
可添加多個,這里只展示一個:
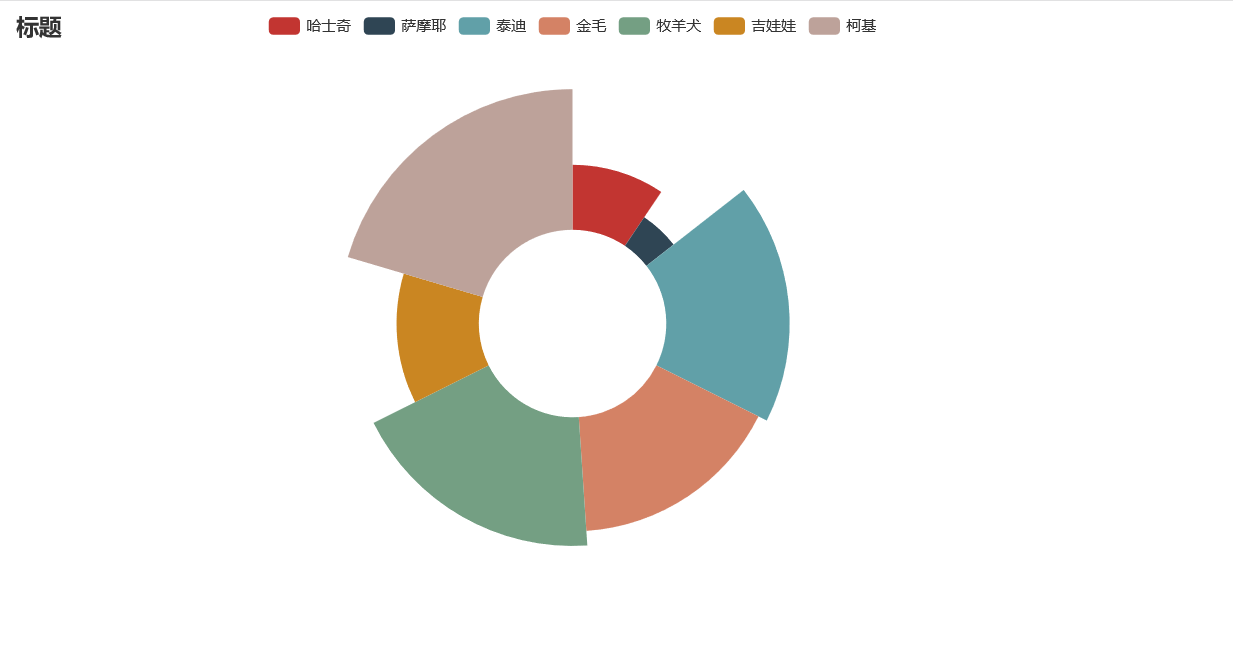
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
v = Faker.choose()
c = (
Pie()
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["50%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
# .add(
# "",
# [list(z) for z in zip(v, Faker.values())],
# radius=["30%", "75%"],
# center=["75%", "60%"],
# rosetype="area",
# )
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("玫瑰餅狀圖.html")
)
適合多個數據,數據標簽左放不會重疊
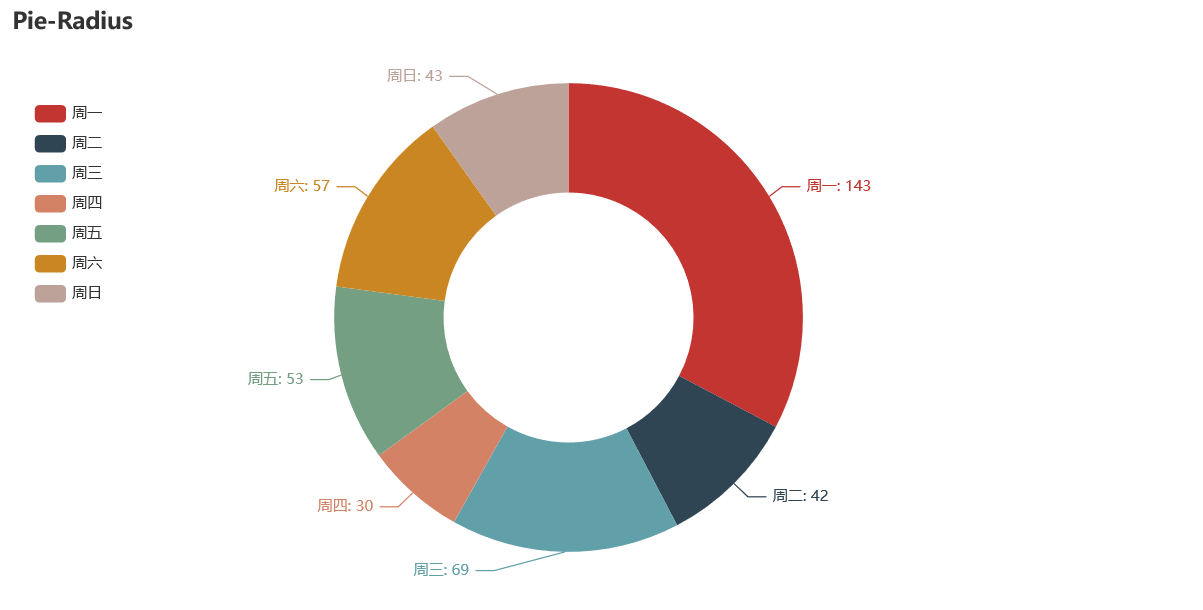
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
radius=["40%", "75%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-Radius"),
legend_opts=opts.LegendOpts(orient="vertical", pos_top="15%", pos_left="2%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("數據左放餅狀圖.html")
)
以上就是關于“怎么使用Python可視化神器pyecharts繪制餅狀圖”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。