您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“C#怎么使用Ueditor富文本框實現上傳文件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
項目中需要用的富文本框去上傳視頻,圖片的話大部分都是可以的。相對來說,國外的富文本框很成熟。但鑒于文檔是英語,這里使用了百度的富文本框。
采用的api的方式,調用接口進行上傳文件。話不多說,開擼!

創建一個.net mvc的項目。下載百度富文本框.net 版本的js文件。
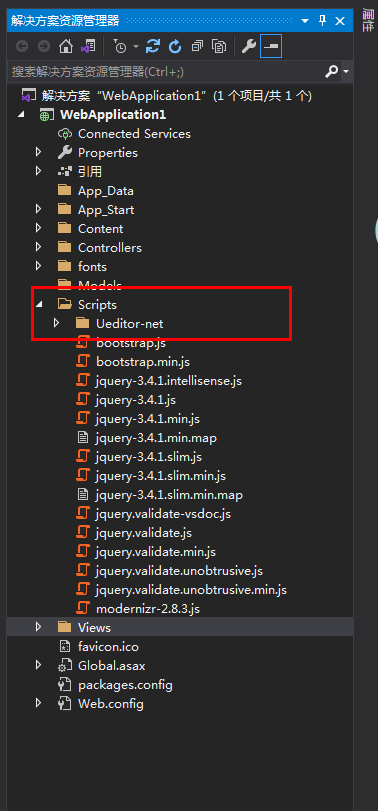
創建好項目之后,首先引用一下富文本框的js。目錄如下:

然后新增一個單頁。這里使用的 home 控制器 下的index頁面。代碼如下 :
@{
ViewBag.Title = "Home Page";
}
<link href="~/Scripts/Ueditor-net/themes/default/css/ueditor.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-3.4.1.js"></script>
<!-- 配置文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.config.js"></script>
<!-- 編輯器源碼文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.all.js"></script>
<div>
<p>開始編輯</p>
<textarea name="myEditor" id="myEditor" > </textarea>
</div>
<!-- 實例化編輯器 -->
<script type="text/javascript">
$(function () {
var editor = new baidu.editor.ui.Editor();
editor.render('myEditor');
});
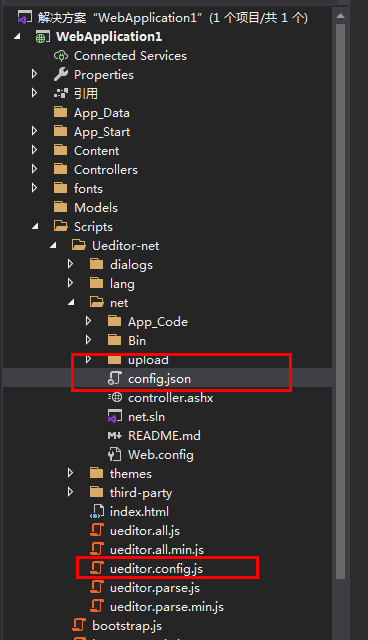
</script>最后我們改一下富文本框的一些配置,點擊 根目錄下 Scripts 文件夾下的 Ueditor-net 文件夾 下的 ueditor.config 和 Ueditor-net 文件夾下 net 文件夾下的 config.json 。

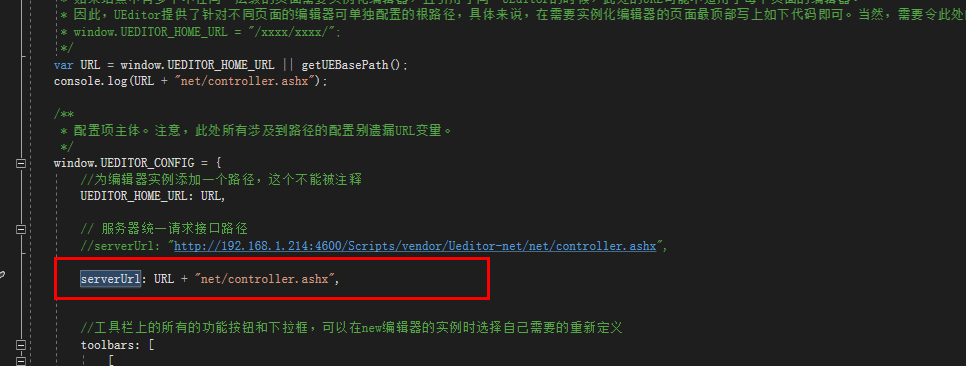
ueditor.config.js 中 toolbars 是顯示菜單的配置,按需使用即可。這個文件中關鍵的配置是serverUrl。這里采用的是讀取本地發布的ip進行拼接的地址。

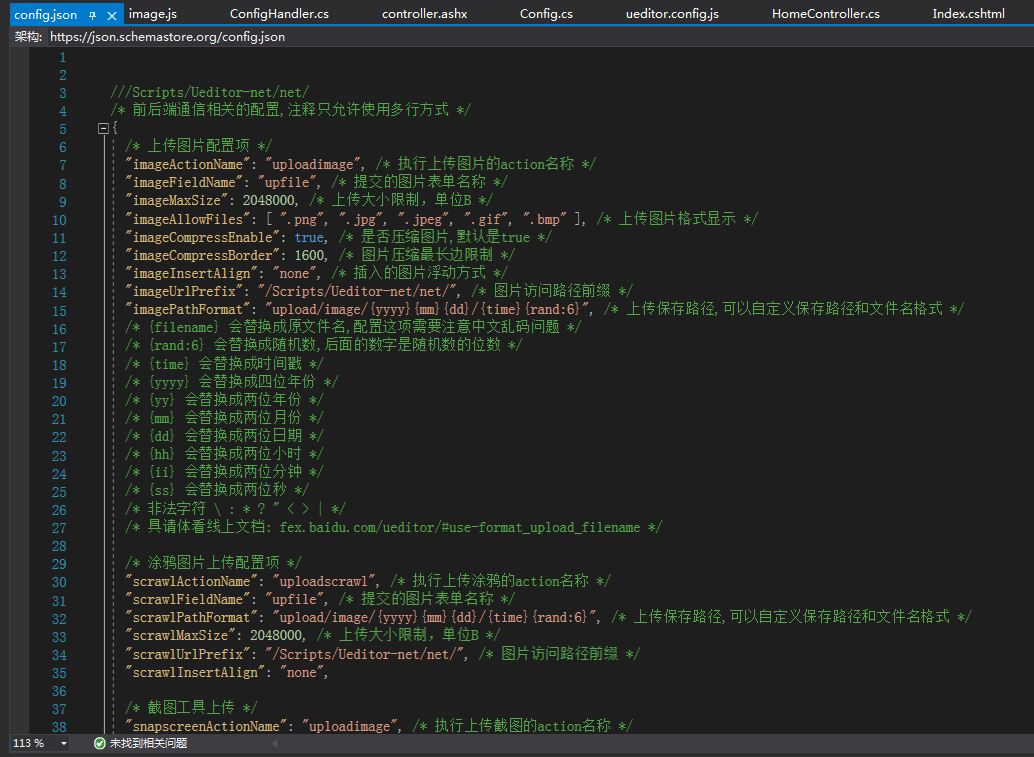
config.json 中 顯示的是各個功能的配置。代碼如下:

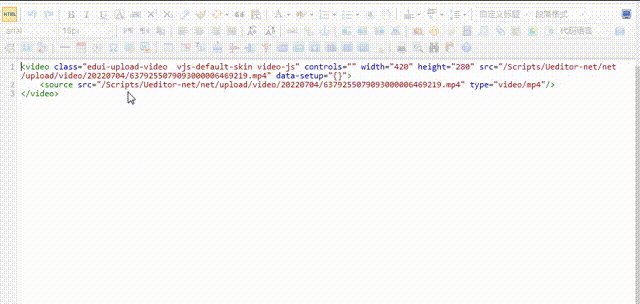
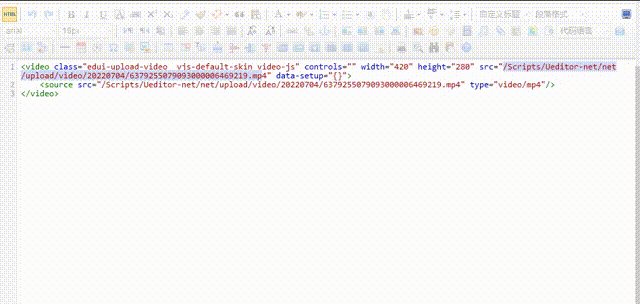
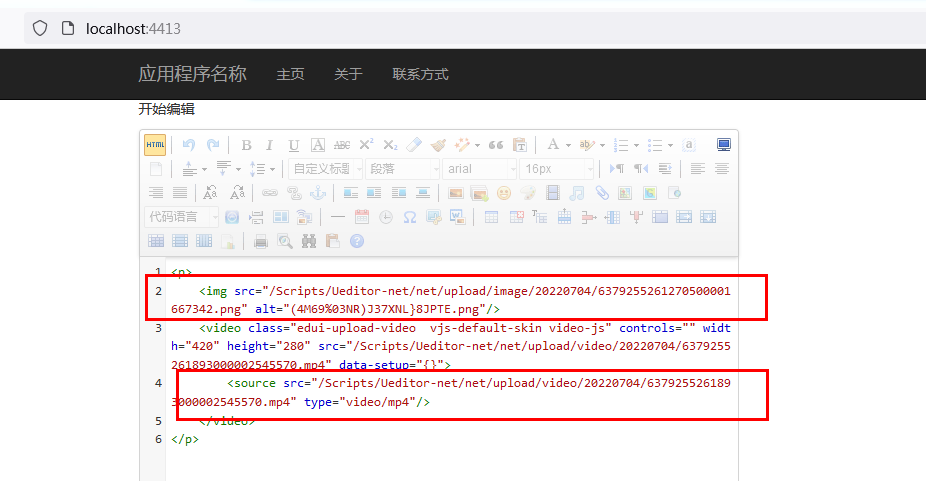
配置結束后,我們打開vs 進行測試。可以看到上傳圖片 和上傳視頻 是沒有 域名的。怎么辦呢?

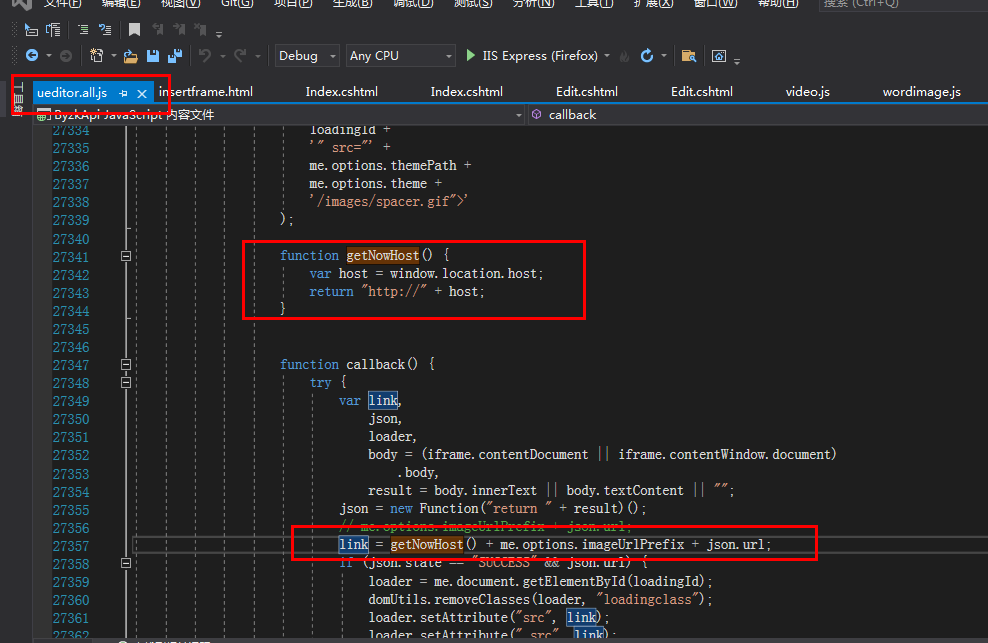
很簡單,我們只需要找到image.js文件夾 找到ueditor.all.js文件夾,按照圖中所示操作一下即可。

“C#怎么使用Ueditor富文本框實現上傳文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。