您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript中有沒有指針”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
javascript中沒有指針,只有引用;指針指的是內存地址,能夠操作指針表示程序可以直接操作內存,而JavaScript腳本試運行在網頁的,瀏覽器以及操作系統都不允許JavaScript可以操作內存,所以JavaScript腳本中沒有指針的概念,只能由瀏覽器分配內存。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JS 沒有指針(pointer),只有引用(reference)。
一個簡單的判斷依據就是:指針是可以有 ++ 操作的,但 JS 辦不到。
指針其實就是內存地址,能夠操作指針,就表示程序可以直接操作內存,這對于運行于網頁中的js腳本是非常危險的,瀏覽器以及操作系統都不可能讓這樣的事發生,所以js腳本不可能有指針的概念,只能引用由瀏覽器分配的內存,至于這個內存的物理地址究竟是什么,則至少對于js的編程者而言是不透明的。
示例如下:
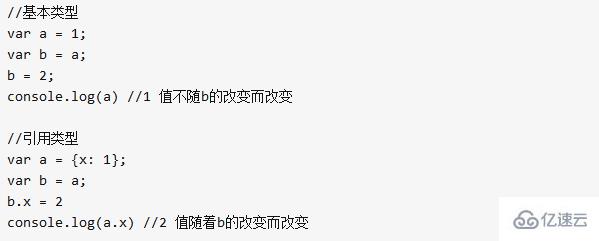
let a = 888 let b = a a = 999 console.log(a, b) // 999 888 對于『基本類型』的變量,a,b 相互是不影響的
但是,對于復合類型的變量,變量其實存儲的是一個『指針』, 當 d=c 后,他們指向的是同一個內存地址,所以當 c 改變了,d 同樣也改變了:let c = ['a', 'b', 'c']
let d = c d === c // true 都指向同一個『指針』呢 c[0] = 'x' console.log(d) // ["x", "b", "c"] 而這樣let c = ['a', 'b', 'c'] let d = ['a', 'b', 'c'] // or 簡寫成 d = [...c] d === c // false 變量 d 重新賦值了呢,所以和 c 就不是一伙的啦! c[0] = 'x' console.log(d) // ["a", "b", "c"]

擴展知識:
指針,是C語言中的一個重要概念及其特點,也是掌握C語言比較困難的部分。指針也就是內存地址,指針變量是用來存放內存地址的變量,在同一CPU構架下,不同類型的指針變量所占用的存儲單元長度是相同的,而存放數據的變量因數據的類型不同,所占用的存儲空間長度也不同。有了指針以后,不僅可以對數據本身,也可以對存儲數據的變量地址進行操作。
指針描述了數據在內存中的位置,標示了一個占據存儲空間的實體,在這一段空間起始位置的相對距離值。在 C/C++語言中,指針一般被認為是指針變量,指針變量的內容存儲的是其指向的對象的首地址,指向的對象可以是變量(指針變量也是變量),數組,函數等占據存儲空間的實體。
“javascript中有沒有指針”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。