您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript中有file對象嗎”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“javascript中有file對象嗎”文章能幫助大家解決問題。
javascript中有file對象;file對象代表一個文件,用于讀寫文件信息,該對象繼承了Blob對象,并擴展了與文件系統相關的功能,所有可以使用Blob對象的場合都可以使用file對象;可以利用“new File(fileParts, fileName, [options])”構造器來獲取file對象。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
File 對象
File 對象代表一個文件,用來讀寫文件信息。它繼承了 Blob 對象,或者說是一種特殊的 Blob 對象,所有可以使用 Blob 對象的場合都可以使用它。
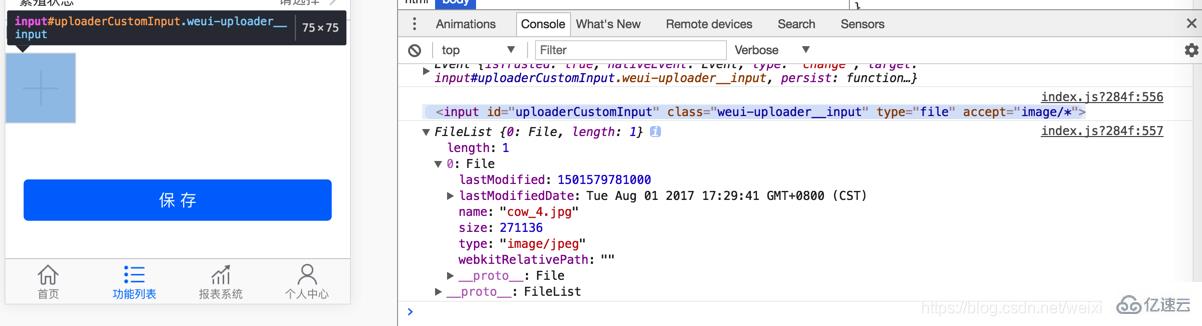
最常見的使用場合是表單的文件上傳控件(),用戶選中文件以后,瀏覽器就會生成一個數組,里面是每一個用戶選中的文件,它們都是 File 實例對象。
// HTML 代碼如下
// <input id="fileItem" type="file">
var file = document.getElementById('fileItem').files[0];
file instanceof File // true上面代碼中,file是用戶選中的第一個文件,它是 File 的實例。
構造函數
瀏覽器原生提供一個File()構造函數,用來生成 File 實例對象。
new File(array, name [, options])
File()構造函數接受三個參數。
array:一個數組,成員可以是二進制對象或字符串,表示文件的內容。
name:字符串,表示文件名或文件路徑。
options:配置對象,設置實例的屬性。該參數可選。
第三個參數配置對象,可以設置兩個屬性。
type:字符串,表示實例對象的 MIME 類型,默認值為空字符串。
lastModified:時間戳,表示上次修改的時間,默認為Date.now()。
下面是一個例子。
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);實例屬性和實例方法
File 對象有以下實例屬性。
File.lastModified:最后修改時間
File.name:文件名或文件路徑
File.size:文件大小(單位字節)
File.type:文件的 MIME 類型
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""上面代碼中,由于myFile的內容為空,也沒有設置 MIME 類型,所以size屬性等于0,type屬性等于空字符串。
File 對象沒有自己的實例方法,由于繼承了 Blob 對象,因此可以使用 Blob 的實例方法slice()。
擴展知識:
有兩種方式可以獲取它。
new File(fileParts, fileName, [options])
fileParts —— Blob/BufferSource/String 類型值的數組。
fileName —— 文件名字符串。
options —— 可選對象:
lastModified —— 最后一次修改的時間戳(整數日期)。
更常見的是,我們從 <input type="file">或拖放或其他瀏覽器接口來獲取文件。在這種情況下,file 將從操作系統(OS)獲得 this 信息。
由于 File 是繼承自 Blob的,所以 File 對象具有相同的屬性,附加:
name —— 文件名,
lastModified —— 最后一次修改的時間戳。
這就是我們從 <input type="file"> 中獲取 File 對象的方式:
<input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>詳細點:
請注意:
輸入(input)可以選擇多個文件,因此 input.files 是一個類數組對象。這里我們只有一個文件,所以我們只取
input.files[0]。
關于“javascript中有file對象嗎”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。