溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS如何實現簡單的九宮格抽獎”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
結構
<body> <div id="fa"> <div class="option">1</div> <div class="option">5</div> <div class="option">3</div> <div class="option">4</div> <div id="start">開始抽獎</div> <div class="option">5</div> <div class="option">6</div> <div class="option">7</div> <div class="option">8</div> </div> </body>
樣式
<style>
#fa {
width: 600px;
height: 600px;
border: 1px solid red;
}
#fa>div {
width: 33%;
height: 33%;
border: 1px solid red;
float: left;
line-height: 200px;
text-align: center;//文本居中
font-size: 40px;
font-weight: 800;//加粗字體
}
#start {
cursor: pointer;//使鼠標移入時出現小手圖標
background-color: pink;
}
</style>JS實現抽獎
邏輯分析:
1.點擊中間的開始抽獎時觸發一個定時器
2.觸發定時器后,隨機生成一個數字,通過這個數字來獲取當前所在元素
3.設置一個時間來結束定時器,結束抽獎
<script>
let btn = document.getElementById('start');//獲取到開始抽獎按鈕
let options = document.getElementsByClassName('option');//獲取到8個獎區
let timer =null;//防止定時器多次觸發,初始值設為null
//為btn綁定一個單擊事件
btn.onclick = function () {
//設置一個初始值 作為時間判斷
let num = 0;
if (timer == null) {
//觸發一個定時器
timer = setInterval(function () {
num++;
//隨機產生一個0 - 7 的數字 通過該數字作為數組的下標來獲取到div
let ran = Math.round(Math.random() * (7 - 0) + 0);
//round是因為Math.random() * (7 - 0) + 0)取出的隨機數是含小數的一串數字,所以需要取整
//改變選中的元素背景顏色之前,將所有元素的背景顏色恢復
for (let i = 0; i < options.length; i++) {
options[i].style.backgroundColor = '';
}
//給選中的元素設置一個背景顏色
options[ran].style.backgroundColor = 'tomato';
//給定時器一個時間,到時間停止定時器
if(num == 5){
clearInterval(timer)
}
}, 1000)
}
}
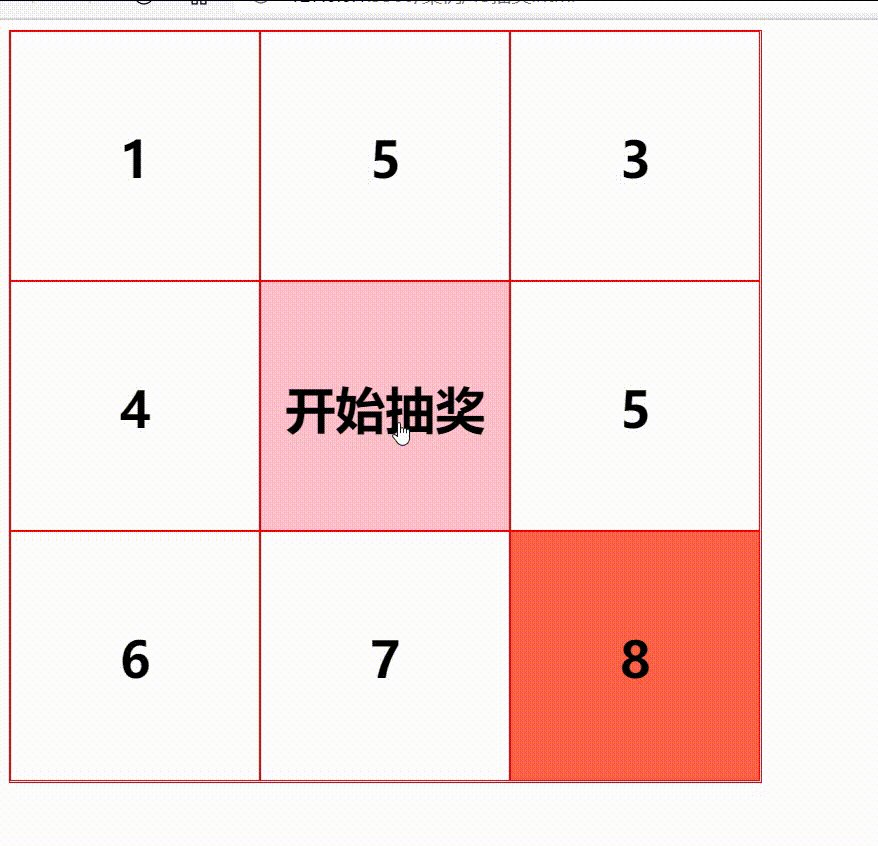
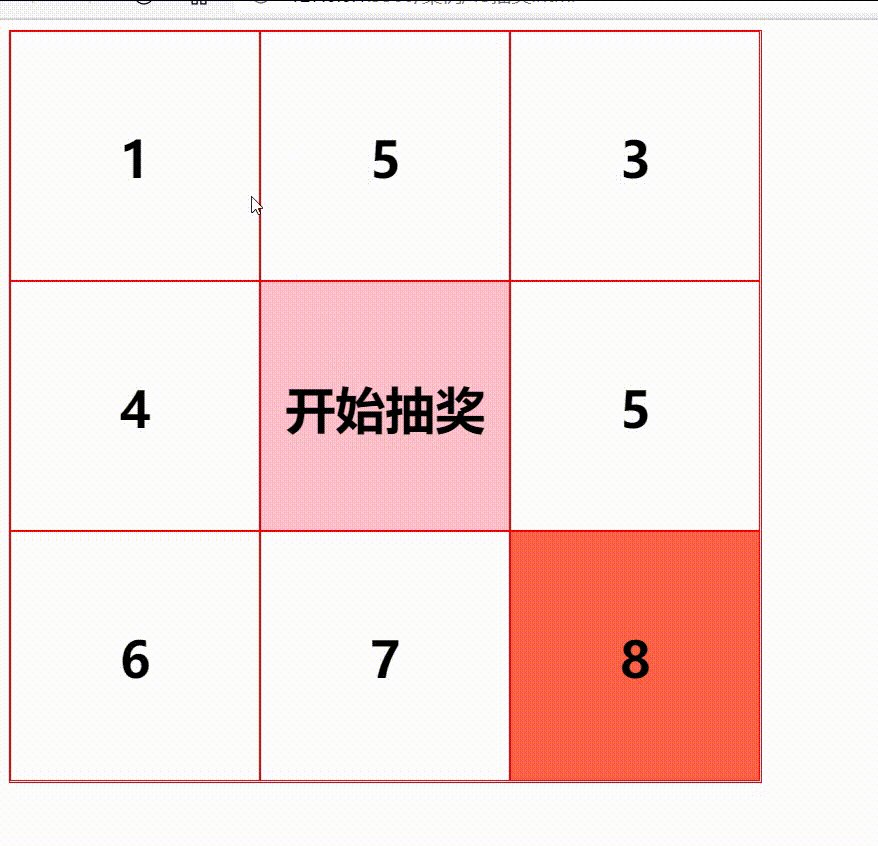
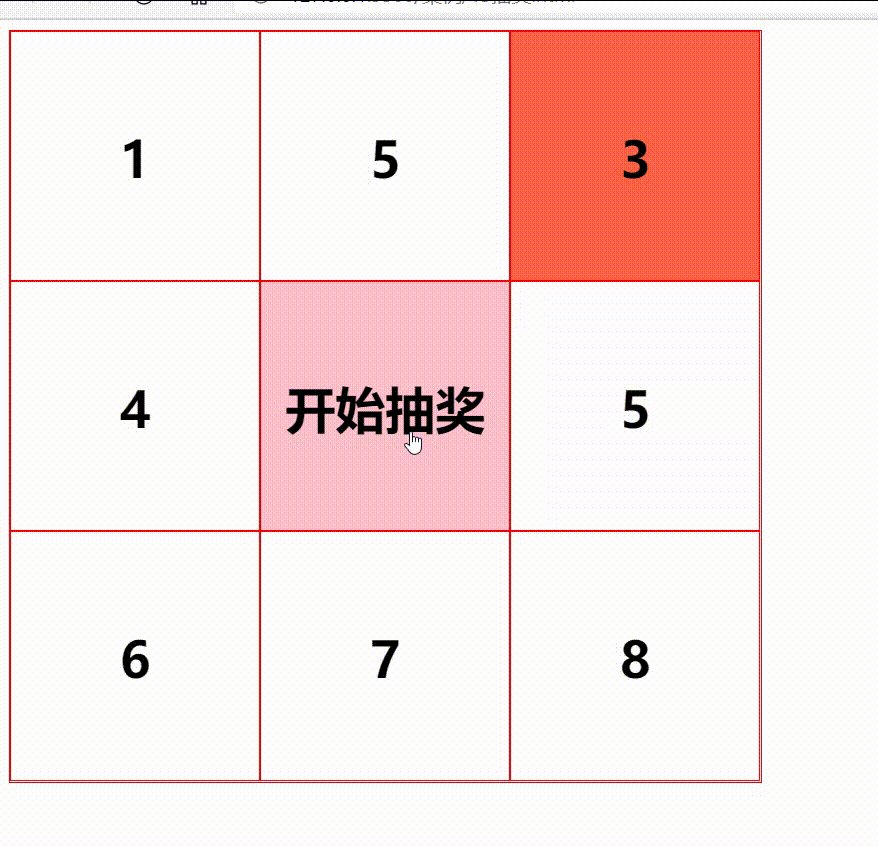
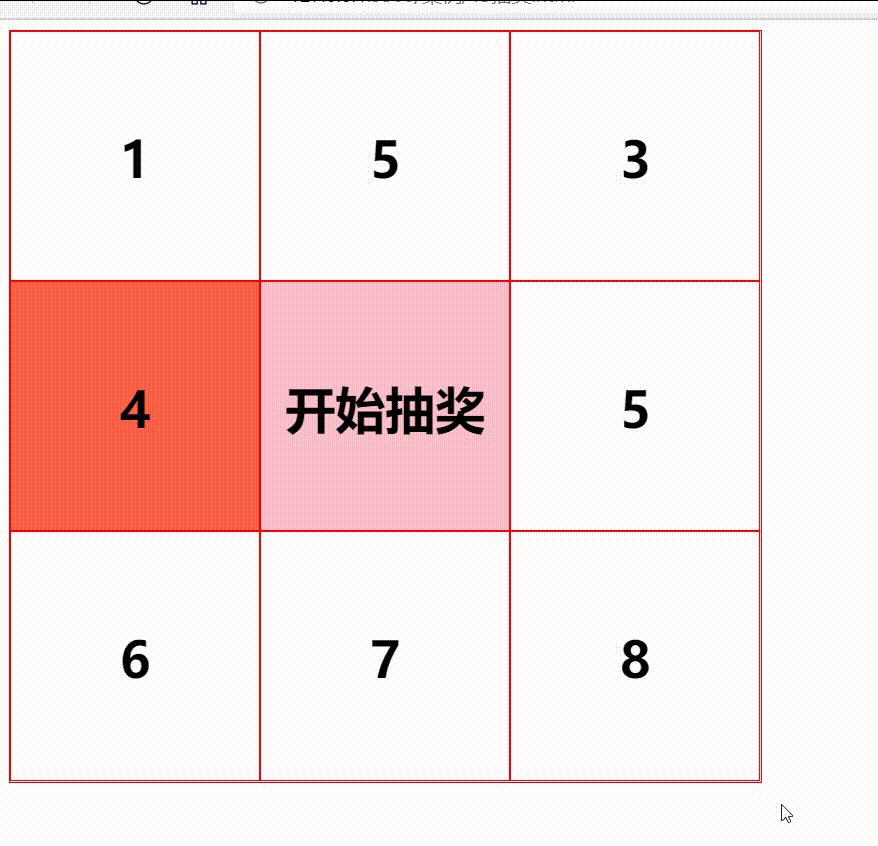
</script>效果

“JS如何實現簡單的九宮格抽獎”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。