您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“create-react-app全家桶router mobx全局安裝配置的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“create-react-app全家桶router mobx全局安裝配置的方法”吧!
npm install -g create-react-app
or
yarn -g create-react-app
create-react-app react-demo
工具會幫你初始化一個簡單基本的項目并且會自動幫你安裝項目所需要的各種依賴,如果中途出現網絡問題導致依賴安裝不上,這時你可能需要配置代理或者設置其他的 npm 源。關于 npm 源鏡像有很多選擇,比如淘寶鏡像等,這里不多做說明,網上有很多。
cd react-demo npm start
or
yarn start
此時瀏覽器會自動訪問 http://localhost:3000/,你會看到一個 react 的歡迎界面,如下:代表你的項目已經正常運行了

但是:這仍然不夠,這時你用代碼編輯器打開項目會發現項目結構其實是這樣的:
react-demo/ README.md node_modules/ package.json public/ index.html favicon.ico src/ App.css App.js App.test.js index.css index.js logo.svg
找不到 webpack 的配置項,此時你需要展開 (eject) 項目,這個一個不可逆過程,一旦你執行了,就不能回到初始化
npm run eject
再看項目結構,就會多了一些其他目錄,如下:
react-demo/ README.md config/ jest/ env.js paths.js polyfills.js webpack.config.dev.js webpack.config.prod.js webpackDevServer.config.js node_modules/ package.json public/ index.html favicon.ico scripts/ build.js start.js test.js src/ App.css App.js App.test.js index.css index.js logo.svg registerServiceWorker.js
展開 config 目錄,里面就有 webpack 配置文件,還有一些環境、兼容、測試等的配置。而 scripts 目錄里主要就是測試、啟動、打包的腳本,這里不做過多描述,(其實筆者也沒認真看過里面的代碼),如果要詳細研究,create-react-app 的官方文檔有詳細的講解。
好了,現在 react 項目已經跑起來了,也找到 webpack 配置,可以做一些自定義的配置,接下來我們就講一將,如何配置數據流以及UI庫。
npm install resolve-url-loader sass-loader node-sass --save
找到 webpack.config.dev.js 與 webpack.config.prod.js 文件,后綴 dev 表示開發的配置,prod 表示是生產環境的配置,因此兩個配置文件都需要修改。
修改webpack.config.dev.js在 module 的 rules 字段中添加以下代碼
{
test: /\.scss$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'), // translates CSS into CommonJS
options: {
sourceMap: true,
importLoaders: 3,
},
},
require.resolve('resolve-url-loader'), // resolves relative paths in url() statements based on the original source file
{
loader: require.resolve('postcss-loader'),
options: {
ident: 'postcss', // https://webpack.js.org/guides/migrating/#complex-options
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
flexbox: 'no-2009',
}),
],
},
},
{
loader: require.resolve('sass-loader'), // compiles Sass to CSS,
options: {
includePaths: [`${paths.appNodeModules}/normalize-scss/sass`],
},
},
],
},這時修改 .css 樣式文件為 .scss 并用 sass 語法修改樣式,會發現頁面生效了,別忘了修改在組件中引用樣式的后綴。
當然,這只是修改了開發環境的配置,還需要修改生產環境
修改webpack.config.prod.js同樣在 rules 字段中添加以下代碼
{
test : /\.scss$/,
use : ExtractTextPlugin.extract(
Object.assign(
{
fallback: require.resolve('style-loader'),
use: [
{
loader: require.resolve('css-loader'), // translates CSS into CommonJS
options: {
sourceMap : true,
minimize : true,
importLoaders : 3,
},
},
require.resolve('resolve-url-loader'), // resolves relative paths in url() statements based on the original source file
{
loader: require.resolve('postcss-loader'),
options: {
ident: 'postcss', // https://webpack.js.org/guides/migrating/#complex-options
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
flexbox: 'no-2009',
}),
],
},
},
{
loader: require.resolve('sass-loader'), // compiles Sass to CSS,
options: {
includePaths: [`${paths.appNodeModules}/normalize-scss/sass`],
},
},
]
},
extractTextPluginOptions
)
),
},筆者使用的是螞蟻金服的 antd UI組件庫,文檔全,使用簡單,組件也能滿足基本的需求。官方文檔也有具體的相關配置說明。
npm install antd --save
or
yarn add antd
使用 babel-plugin-import
npm install babel-plugin-import --save
在 rules 中的 babel 規則中的 options 中添加以下代碼
plugins: [
['import', { libraryName: 'antd', style: true }],
],使用 less 加載
npm install less@2.7.2 less-loader --save
注意: less 版本不能高于 3.0.0 至于為什么官方issue
修改 webpack 文件
{
test: /\.less$/,
use: [
require.resolve('style-loader'),
require.resolve('css-loader'),
{
loader: require.resolve('less-loader'),
options: {
modifyVars: { '@primary-color': '#1890ff' },
},
},
],
},其中 @primary-color 表示主題色,官方也有推薦配置主題色的說明。
import { Button } from 'antd';
...
<div>
<Button type="primary">button</Button>
</div>
...此時頁面上就會顯示 Button 組件
為了是代碼保持統一風格,可以使用工具 eslit 來檢查代碼的規范性。筆者是使用 airbnb 的代碼風格,當然你也可以自定義屬于自己的code-style。
npm install eslint-config-airbnb --save
注意:
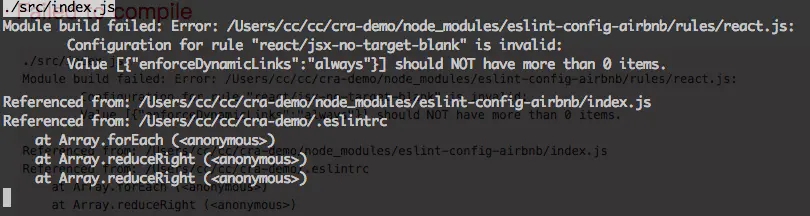
也許使用 create-react-app 初始化出來的項目,配置 eslint 以及安裝了各種 eslint 依賴,這時啟動項目發現報以下錯誤,那么你可能需要更改包的版本,筆者也是嘗試了多次才成功的。

eslint.png
在項目的根目錄下創建 .eslintrc 文件
{
"env": {
"browser": true,
"jest": true,
"es6": true,
"node": true
},
"parser": "babel-eslint",
"plugins": [
"react",
"import"
],
"extends": "airbnb",
"rules": {}
}其中 rules 可以覆蓋 airbnb 的規則,關于如何編寫 eslint 規則可以查詢 eslint 官方文檔
也可以在根目錄下創建 .eslintignore 來對某些文件不做 eslint 校驗
安裝依賴
npm install lint-staged husky --save
修改 package.json 文件
"scripts": {
"precommit": "lint-staged",
"start": "react-scripts start",
"build": "react-scripts build",
...
"lint-staged": {
"src/**/*.{js,jsx}": [
"eslint --fix",
"git add"
]
}現在,我們需要更改 src 目錄的文件結構,以便于更符合實際項目場景,我們可能需要 components 文件夾來存放組件,routes 文件夾來存放頁面,styles 文件夾來存放樣式,utils 文件夾來存放工具類函數等。
既然有了文件夾來區分不同的功能,為了方便文件的相互,我們可以利用 webpack 來設置別名。
修改 config 文件夾下的 paths 文件
module.exports = {
...
appSrc: resolveApp('src'),
appStyles: resolveApp('src/styles'),
appRoutes: resolveApp('src/routes'),
appComponents: resolveApp('src/components'),
appUtils: resolveApp('src/utils'),
...修改 webpack 配置項 alias
alias: {
styles: paths.appStyles,
routes: paths.appRoutes,
components: paths.appComponents,
utils: paths.appUtils,
...npm install react-router react-router-dom --save
在 routes 文件夾中新建 index.jsx 頁面,以及新建兩個頁面組件分別是 home.jsx 和 about.jsxindex.jsx
import React from 'react'
import { Route, Redirect } from 'react-router'
import { HashRouter, Switch } from 'react-router-dom'
import Home from 'routes/home'
import About from 'routes/about'
const Routes = () => (
<HashRouter>
<div>
<Route exact path="/" render={() => <Redirect to="/home" />} />
<Switch>
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
</Switch>
</div>
</HashRouter>
)
const App = () => (
<Routes />
)
export default Appabout.jsx
import React from 'react'
import { Link } from 'react-router-dom'
const About = () => (
<div>
<p>this is about page</p>
<Link to="/home">goto Home</Link>
</div>
)
export default Abouthome.jsx
import React from 'react'
import { Link } from 'react-router-dom'
const Home = () => (
<div>
<p>this is home page</p>
<Link to="/about">goto About</Link>
</div>
)
export default Home修改 src 文件夾下的 index
import React from 'react'
import ReactDOM from 'react-dom'
import App from 'routes/index'
import registerServiceWorker from './registerServiceWorker'
ReactDOM.render(<App />, document.getElementById('root'))react 本身就有自己的狀態管理 state,但隨著項目的復雜性頁面的增多其維護性不是那么友好,于是出現了針對 react 的數據狀態管理,如 flux、redux、mobx 等等。下面我們就講解項目如何配置 mobx。
npm install mobx mobx-react --save
新建文件夾 stores在 src 目錄下新建一個文件夾 stores,創建 index.js 文件
const store = {}
export default store修改 webpack 文件
在 webpack 文件中設置別名,方面引用,當然別忘了修改 paths 文件來設置路徑
alias: {
styles: paths.appStyles,
routes: paths.appRoutes,
components: paths.appComponents,
stores: appStores,
...修改入口文件
修改 routes 下的 index.js
...
import { Provider } from 'mobx-react'
import stores from 'stores'
...
const App = () => (
<Provider {...stores}>
<Routes />
</Provider>
)
...使用 mobx 你還需要安裝 babel 的裝飾器插件,以及修改 babel 的配置
npm install babel-plugin-transform-decorators-legacy --save
修改 package.json 文件中的 babel 參數,或者在根目錄下新建一個 .babelrc 文件
"babel": {
"presets": [
"react-app"
],
"plugins": [
"babel-plugin-transform-decorators-legacy"
]
...現在,你可以在你的組件中使用 mobx 來管理你的狀態了。
關于 mobx 的使用,你可以訪問官方文檔
安裝依賴
npm install mobx-react-devtools
修改入口文件 routes 下的 index.js
...
import DevTools from 'mobx-react-devtools'
....
const App = () => (
<Fragment>
<Provider {...stores}>
<Routes />
</Provider>
<DevTools />
</Fragment>
)當然,你也可以設置環境變量,只在開發中打開該工具
{
process.env.NODE_ENV === 'development' ? (
<DevTools />
) : null
}到此,相信大家對“create-react-app全家桶router mobx全局安裝配置的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。