溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
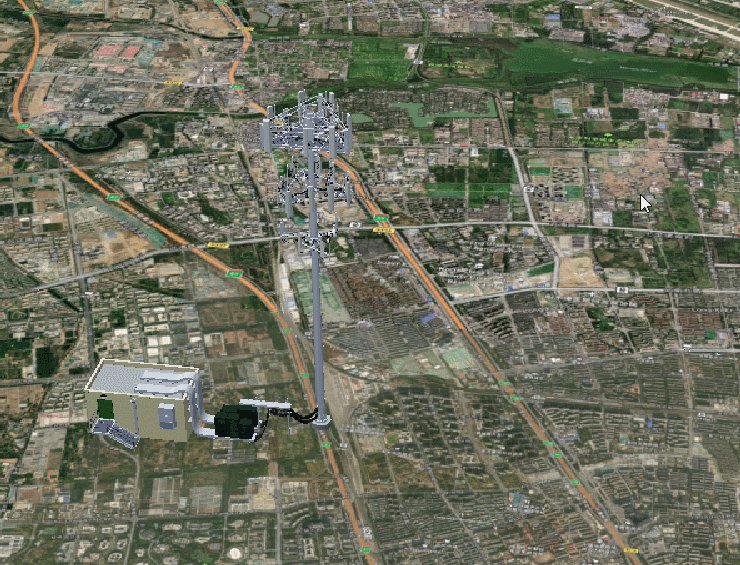
這篇文章主要介紹了基于Cesium怎么實現拖拽3D模型的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇基于Cesium怎么實現拖拽3D模型文章都會有所收獲,下面我們一起來看看吧。
然后這篇博文介紹的主要不是添加模型,但是也簡單把代碼直接粘貼過來吧,就不詳細說了。
// 添加基站模型
function addSite() {
let position = Cesium.Cartesian3.fromDegrees(116.236393, 40.075119, 0);
// 設置模型方向
let hpRoll = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(0), 0, 0);
let orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpRoll);
// 添加模型
let model = viewer.entities.add({
id: 'site', // 模型id
position: position, // 模型位置
orientation: orientation, // 模型方向
model: {
uri: './models/siteModel/scene.gltf', // 模型路徑,自己換成自己的模型
scale: 1,
show: true, // 模型是否可見
},
description: '基站模型' // 添加模型描述
});
viewer.trackedEntity = model; // 視角切換到模型
}上邊的代碼就完成了在界面上添加模型功能。

其實拖拽就是給這個cesium加一個監聽事件。
比如說這個拖拽的簡單邏輯分析哈:
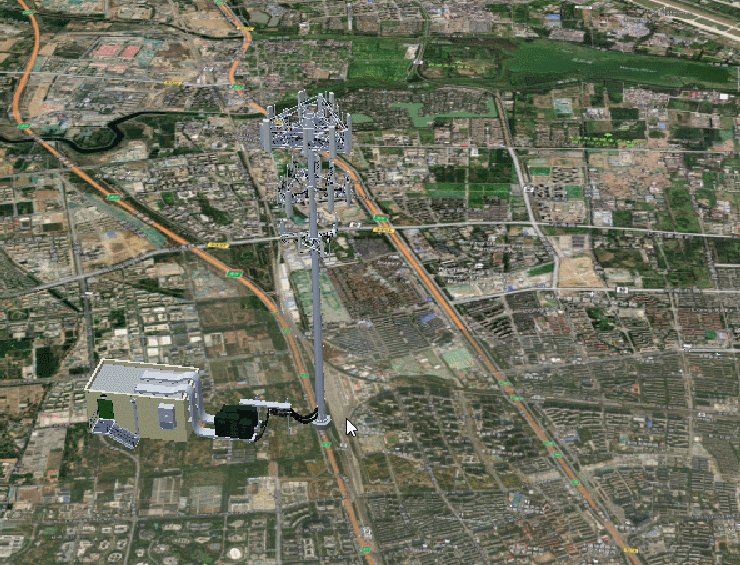
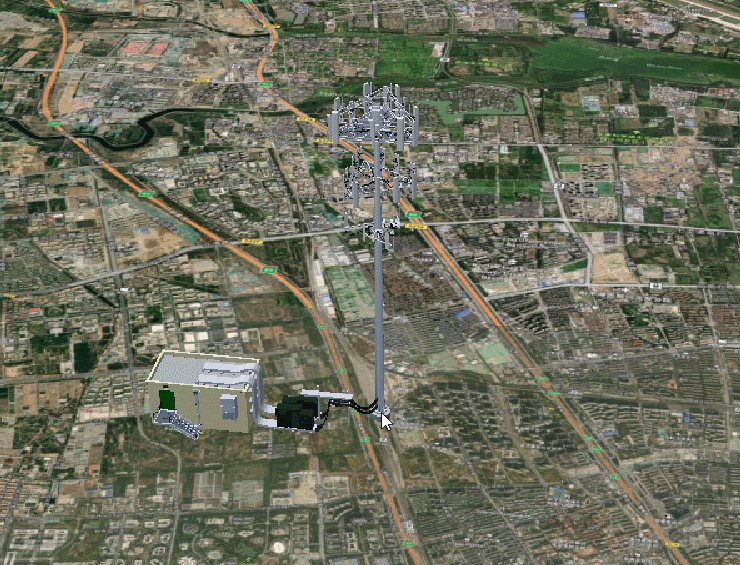
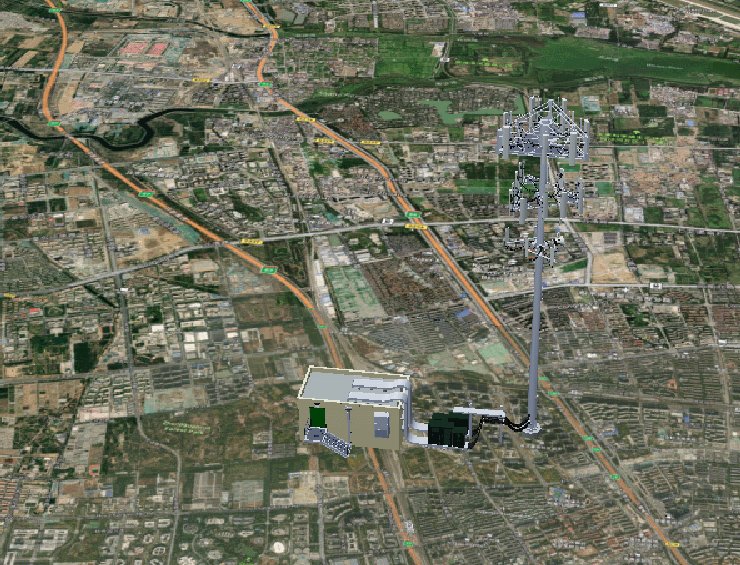
1、鼠標按下事件,如果有模型的話,可以給模型設置一個顏色,知道按下選中的是哪個模型。
2、然后再監聽鼠標拖拽事件,獲取鼠標拖拽的位置,賦值給模型。
3、鼠標抬起事件,結束鼠標移動事件,然后把顏色改回去。
// 注冊事件
function setHandler() {
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// 注冊鼠標按下事件
handler.setInputAction((e) => {
const pick = viewer.scene.pick(e.position);
if (!Cesium.defined(pick)) { return; };// 如果點擊空白區域,則不往下執行
viewer.scene.screenSpaceCameraController.enableRotate = false;// 將相機鎖定,不然后續移動實體時相機也會動
pick.id.model.color = Cesium.Color.fromAlpha(Cesium.Color.RED, 1) //設置顏色
// 注冊鼠標拖拽事件
viewer.screenSpaceEventHandler.setInputAction((arg) => {// 為viewer綁定MOUSE_MOVE事件監聽器(執行函數,監聽的事件)
const position = arg.endPosition;// arg有startPosition與endPosition兩個屬性,即移動前后的位置信息:Cartesian2對象
const cartesian = viewer.scene.globe.pick(viewer.camera.getPickRay(position), viewer.scene);//將Cartesian2轉為Cartesian3
pick.id.position._value = cartesian
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// 綁定鼠標抬起事件
viewer.screenSpaceEventHandler.setInputAction(({ position }) => {//為viewer綁定LEFT_UP事件監聽器(執行函數,監聽的事件)
viewer.scene.screenSpaceCameraController.enableRotate = true;// 取消相機鎖定
pick.id.model.color = null //設置顏色
viewer.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);// 解除viewer的MOUSE_MOVE事件監聽器
}, Cesium.ScreenSpaceEventType.LEFT_UP)
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);
}
關于“基于Cesium怎么實現拖拽3D模型”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“基于Cesium怎么實現拖拽3D模型”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。