您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript對象和數組的解構賦值實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript對象和數組的解構賦值實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

對象(Object)和數組(Array)是JavaScript中最常用的兩種數據結構,二者的共同特點是都可以存儲大量的數據。
問題是,當我們再參數傳遞和計算過程中,可能只需要對象和數組中的一部分內容,而不是整個對象/數組。
此時,就需要使用解構賦值將對象/數組拆包,獲取其內部的一部分數據,下面會使用案例介紹解構賦值在編程中的應用。
所謂數組解構,就是獲取數組中一部分對我們有用的數據,舉個栗子:
let arr = ['first','second']let [x, y] = arr //解構操作console.log(x,y)
代碼執行結果如下:

代碼的內容非常簡單,把數組中的內容賦值給了倆個變量,然后輸出。
數組解構還可以和split函數配合使用,優雅又高端:
let [x, y] = 'hello world'.split(' ')console.log(x, y)代碼執行結果如下:

解構也可以叫做“解構賦值”,其本質就是把數組的元素復制給變量,所以原數組沒有發生任何的變化。
let [x, y] = arr //{1}let x = arr[0] //{2}let y = arr[1]以上代碼中的{1}和{2}是完全等價的,只是解構賦值的方式更加簡潔而已。
如果我們在使用解構賦值的時候,希望得到數組的第1、3個元素,但是不要第2個元素,應該怎么做呢?
舉個栗子:
let [x, ,z] = ['first','second','third']console.log(x,z)
代碼執行結果如下:

這樣就使用逗號,規避掉了第二個元素。
解構賦值不一定用在數組上,在任何可迭代對象上都是可以使用的,舉個例子:
let [x, y, z] = 'xyz'let [a, b, c] = new Set(['a','b','c'])console.log(x,y,z)console.log(a,b,c)
代碼執行結果:

解構賦值會對右側的值進行迭代,然后對左側的變量進行賦值。
在解構賦值的=右側可以是任何和迭代的對象,而左側則可以是任何可以賦值的變量,并不局限于簡單的變量。
舉個栗子:
let country = {};[country.name, country.desc] = 'China Beautiful'.split(' ')console.log(country.name,country.desc)代碼執行結果:

注意:代碼第一行的分號必須要加,否則將遇到錯誤!詳情可以了解《JavaScript語法構成》。
Object.entries(obj)方法會返回對象obj的屬性列表,我們同樣可以將解構語法用在這里:
let country = {
name:'China',
desc:'a beautiful country'}for(let[k, v] of Object.entries(country)){
console.log(k,v)}代碼執行結果:

由于Map對象本身就是可迭代的,所以可以直接使用for...of語法結合解構語法:
let map = new Map()map.set('name','China')map.set('desc','Beautiful Country')for(let [k, v] of map){
console.log(k,v)}代碼執行結果:

解構賦值有一個著名技巧,交換兩個變量的值:
let a = 1;let b = 2;[a,b]=[b,a]console.log(`a=${a},b=${b}`)代碼執行結果:

在執行解構賦值的過程中,存在兩種情況:
左側元素多于右側元素,左側值使用undefined填充;
右側元素多余左側元素,忽略多余項,也可以使用...收集;
左側多于右側:
let [a,b,c] = 'ab'console.log(a,b,c)
代碼執行結果:

可見最后一個變量c被賦值undefined。
我們也可以為多余的左側變量賦予默認值,舉個例子:
let[a=0,b=0,c=0] = 'ab'console.log(c)
代碼執行結果如下:

右側多于左側:
let [a, b] = 'abcd'console.log(a,b)
代碼執行結果如下:

這里就沒什么可解釋的了。
但是,如果我們希望獲得其他元素應該怎么做呢?
舉例如下:
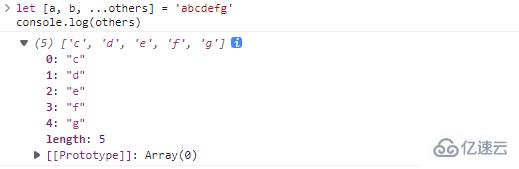
let [a, b, ...others] = 'abcdefg'console.log(others)
代碼執行結果:

這里的變量others就將所有剩余選項全部都收集了起來,others可以是任何合法的變量名,不局限于others本身。
解構語法同樣使用于對象,只不過語法上稍有不同:
let {var1, var2} = {...}舉個例子:
let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc)代碼執行結果:

**注意:**這里的變量順序是沒有影響的,我們也可以交換name和desc的位置,如:
let {desc,name}=country;代碼的執行結果并沒有什么變化。
當然我們也可以指定變量和屬性的映射,例如:
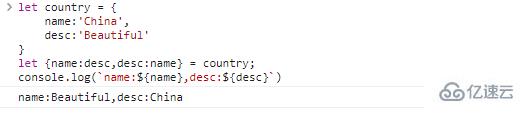
let country = {
name:'China',
desc:'Beautiful'}//對應的規則:{對象屬性:目標變量}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`)代碼執行結果:

這樣我們就強行交換了變量和屬性之間的映射方式,或許下面的例子更直觀:
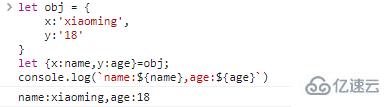
let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`)代碼執行結果:

和數組一樣,我們也可以使用=為變量指定默認值。
舉例如下:
let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)代碼執行結果:

這樣,即使對象沒有對應的屬性,我們同樣可以使用默認值代替。
我們還可以結合映射和默認值:
let obj = {
x:'xiaoming',
y:'18'}let {x:name='xxx',y:age=18,height:height=180}=obj;console.log(`name:${name},age:${age},height:${height}`)代碼執行結果:

和數組一樣,我們可以取對象的一部分屬性:
let obj = {
x:'x',
y:'y',
z:'z'}let {x:name}=obj
console.log(name)我們還可以使用...將剩余的屬性重新打包為一個新對象:
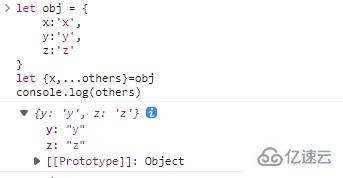
let obj = {
x:'x',
y:'y',
z:'z'}let {x,...others}=obj
console.log(others)代碼執行結果:

可能有寫童鞋已經發現了,我們在使用解構操作時,總是把一個對象賦值給一個使用let新定義的變量,例如:let {...} = obj。
如果我們使用已經存在的對象,會發生什么事呢?
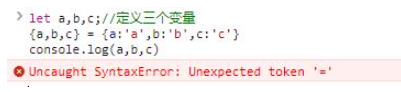
let a,b,c;//定義三個變量{a,b,c} = {a:'a',b:'b',c:'c'}console.log(a,b,c)代碼執行結果如下:

為什么會出現這種錯誤呢?
這是因為JavaScript會把主代碼流中的{...}作為一個代碼塊,代碼塊是一個獨立的代碼空間,用于語句的分組。
案例如下:
{
let a = 1;
let b = 2;
...}上例中的{a,b,c}就被錯誤的當成了這樣的代碼塊,為了告訴引擎這不是一個代碼塊,我們可以這樣:
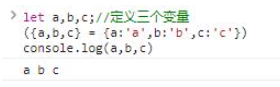
let a,b,c;//定義三個變量({a,b,c} = {a:'a',b:'b',c:'c'})//加括號console.log(a,b,c)代碼執行結果如下:

如果對象出現了嵌套,相應的我們也可以使用對應的嵌套層次進行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'}let {
head:{
leftEye,
rightEye },
hands:[left_hand,right_hand],
others} = People;console.log(leftEye,right_hand)代碼執行結果:

有些情況下,一個函數需要非常多的參數,這不僅會讓程序猿記憶困難,同時也會讓代碼變的冗長。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...}這種情況下,調用函數會變的非常困難。更令人苦惱的是,通常這些參數只要保持默認就可以了,而我們還要費盡心機的重寫它們。就像這樣:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解構賦值可以幫助我們解決這些問題,我們可以把對象傳遞給函數,而函數會自動的把對象解析為參數:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']}//傳入的對象會被解構成下面的參數樣式//等價于{title="Untitled",width=100,height=200,items=[]} = optionsfunction createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)}createWin(options)//只需要傳遞一個對象讀到這里,這篇“JavaScript對象和數組的解構賦值實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。