您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ES業務數據遷移遇到的BUG精度問題怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ES業務數據遷移遇到的BUG精度問題怎么解決”吧!
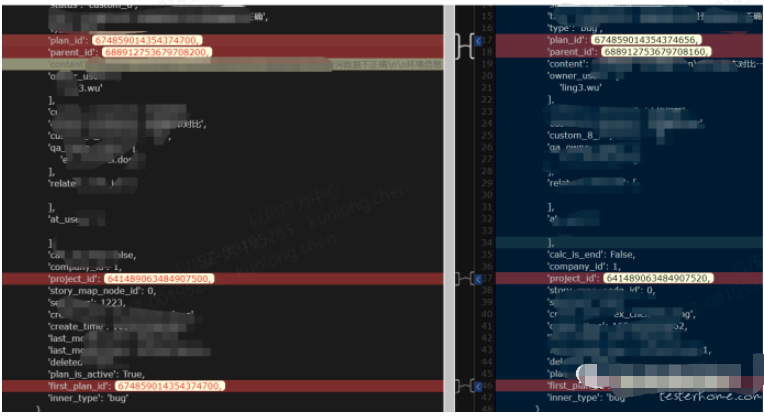
通過前期的方案設計和比較,我們決定通過 elasticdump 工具來做 ES 的數據遷移,這個也是比較普遍的遷移方案,于是就動手實施了,過程中也沒遇到什么問題。在最后的數據驗證環節,發現有一個 ID 對應不上了,如下圖所示,通過對比工具,發現一個長度較大的 ID 發生了偏移,其他的數據都沒有問題。這是為什么呢?一頭霧水。

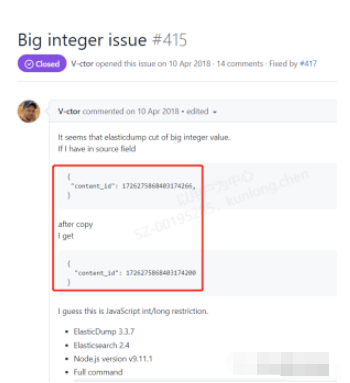
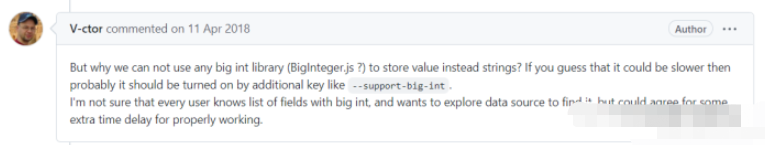
根據二分法的排錯思路,我們需要先確認是導出數據的問題,還是導入數據的問題。查看導出過程的中間文件,發現在導出的時候就出現了錯誤。于是懷疑是 elasticdump 導出功能的問題。因為這個出錯的字段,主要的特征就是長度比較長(18 位),于是懷疑是精度的問題。就去查了下 elasticdump 的源碼,一番查找后,果然發現有人遇到過同樣的問題,并已經修復了這個 BUG,并給出了解決方案和一些猜測的原因。于是這個問題就得到了解決。在 elasticdump 的導出命令中,加上--support-big-int 參數,就可以了。


好像也很簡單嘛,不是么。其實排錯的過程也走過很多彎路,只是現在回顧起來看著比較輕松而以。
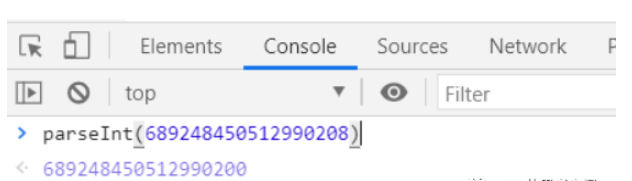
只解決問題并不是我的風格,總得看看讓我繞這么大圈才解決的問題根因是什么嘛。于是查了相關資料(結合上面 GIT 上的對話),可以確認,是因為 elasticdump 中有部分功能是用 JS 寫的,而 Js 遵循 IEEE754 規范,采用雙精度存儲,占用 64 位,從左到右的安排位第一問表示符號位,11 位表示指數,52 位來表示尾數,因此 Js 中能精確表示的最大整數是 253(十進制 為 9007199254740992),那么大于這個數(本文中數值長度 18 位)就可能會丟失精度,因為二進制只有 0 和 1,數值太大,于是就出現了精度丟失的問題。可以在 Chrome Console 里面試了一下,果然是這樣,(不是超過了能表示的最大值,而是超過了能精確表示的最大值),和 elasticdump 導出的數據變化基本類似。

再往深了想,為什么用 double 類型會出現這個問題,其他的數據類型是否會有同樣的問題呢?這就涉及了數據精度的問題,在這里篇幅有限,就不再展開,有興趣的同學可以自己去查看相關資料,本質上還是十進制小數與二進制小數相互轉換產生的誤差。
因為這個問題比較好玩,就又找了一些資料看了下,發現還有兩個精度有關的 BUG,還蠻好玩的。
千年蟲問題:這個問題相信很多人 IT 人都聽說過,簡單來說,就是由于前期計算機的存儲資源較為昂,在表達時間時,為了節約空間,有位科學家提出了一個方案,把1960年8月11日,簡寫成 600811。但這樣會有一個問題,就是當時被縮寫掉的是 19XX 年中 19,如果時間來到 2000 年,程序就無法準確表達時間。比如:2000年1月1日,簡寫成六位數是 000101。計算機就會懷疑人生,怎么時間倒流了呢?然后就會導致計算機系統發生紊亂。當時大家都覺得自己的程序不會運行到 2000 年,所以就沒太放在心上,而大多數后來人習慣了這種記錄方式,就忘記了這回事,結果引發了千禧年的大 BUG,造就了多少程序員的不眠之夜。
2038 年問題:現在很多時候,我們在處理時間問題時,都喜歡用時間戳來記錄,因為簡單方便,不需要考慮時區問題(時區問題很讓人頭疼的,一不小出就容易出錯)。但是這里面會有一個小 BUG 喲。什么是時間戳呢?簡單來說就是:以1970年1月1日0 時 0 分 0 秒為起點,然后通過計算秒數來算出當前時間。比如:2021年5月7日15:00:00,換算一下就是 1620370800 秒。但是由于 32 位操作系統所能計算的秒數有限,到2038年1月19日3:14:07,就會達到極限。二進制:01111111 11111111 11111111 11111111,其后一秒,二進制數字會變為 10000000 00000000 00000000 00000000,發生溢出錯誤,造成系統將時間誤解為1901年12月13日20 時 45 分 52 秒,然后系統就會發生各類錯誤,是不是和上面的千年蟲一樣?理論上到了 2038 年,人們應該淘汰掉了 32 位操作系統, 64 位操作系統就不存在這個問題。但是從前面的 “千年蟲” 事件來看,人類從歷史中吸取的唯一教訓,就是人類不會吸取任何教訓。
感謝各位的閱讀,以上就是“ES業務數據遷移遇到的BUG精度問題怎么解決”的內容了,經過本文的學習后,相信大家對ES業務數據遷移遇到的BUG精度問題怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。