您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Nginx開源可視化配置工具NginxConfig如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Nginx開源可視化配置工具NginxConfig如何使用”文章吧。
NginxConfig號稱你唯一需要的Nginx配置工具,可以使用可視化界面來生成Nginx配置,功能非常強大,在Github上已有15K+Star!

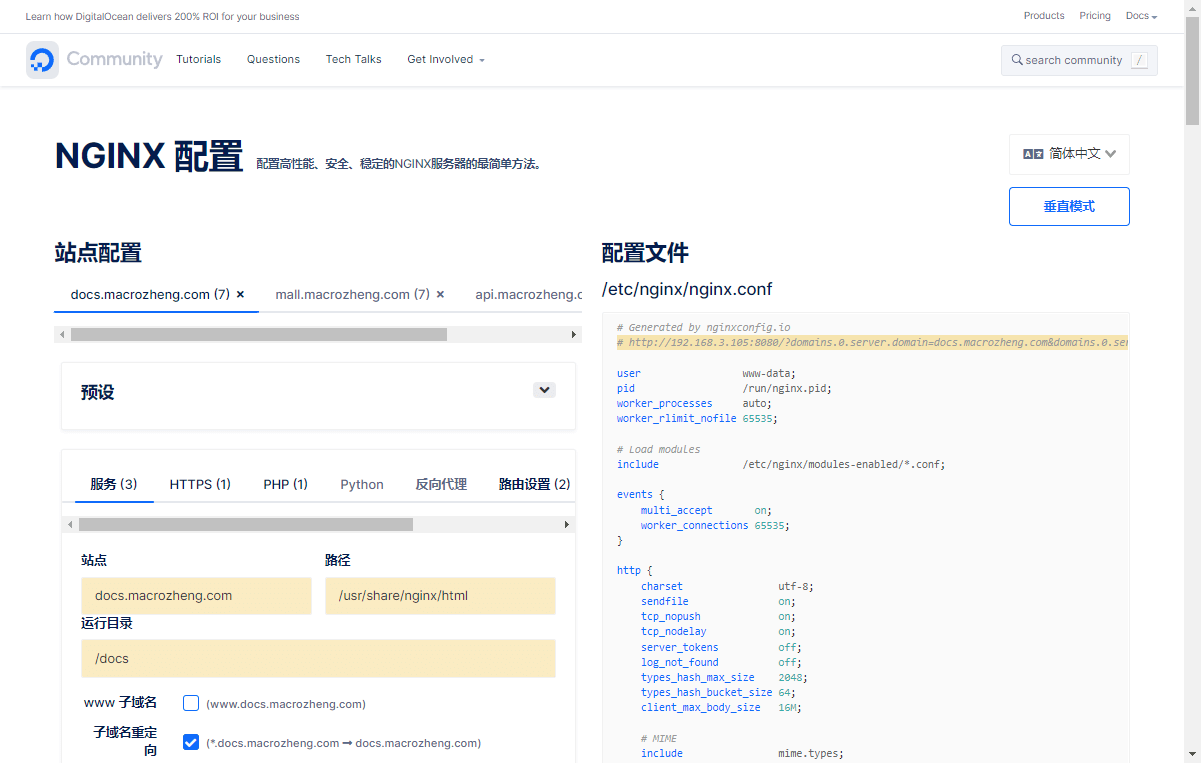
下面是NginxConfig使用過程中的一張效果圖,大家可以看下!

接下來介紹下
NginxConfig的安裝,在Linux上安裝它還是比較方便的。
由于
NginxConfig是一個基于Vue的前端項目,我們首先得安裝Node.js。
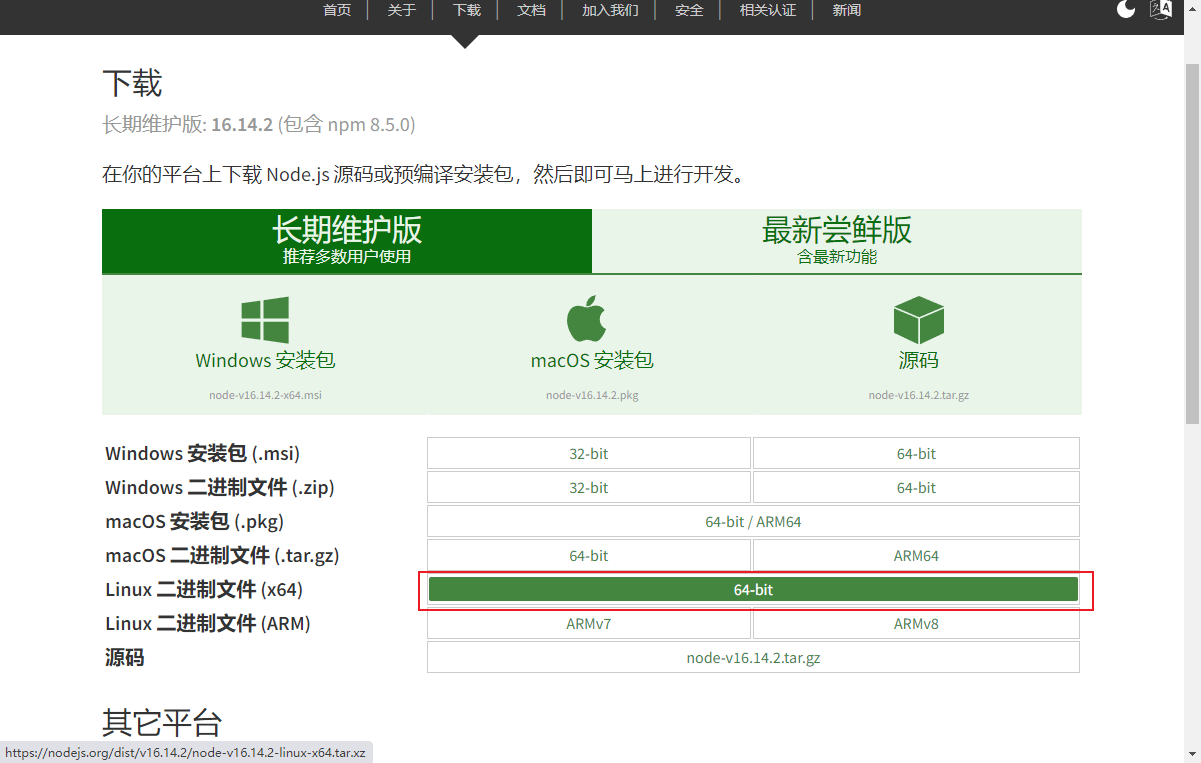
首先從官網下載Node.js的安裝包
下載地址:https://nodejs.org/zh-cn/download/

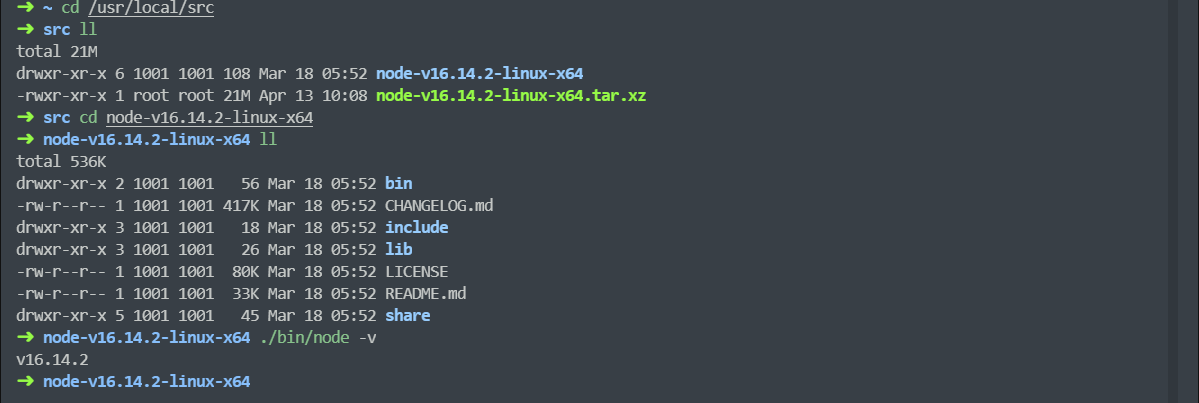
下載成功后將安裝包解壓到/usr/local/src/目錄下,使用如下命令即可;
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
使用./bin/node -v命令可查看當前安裝版本;

如果想在Linux命令行中直接運行,還需對node和npm命令創建軟鏈接;
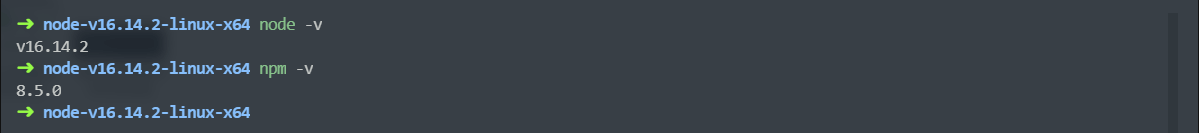
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
創建完成后使用命令查看版本,至此Node.js安裝完成。

Node.js安裝完成后,就可以開始安裝NginxConfig了。
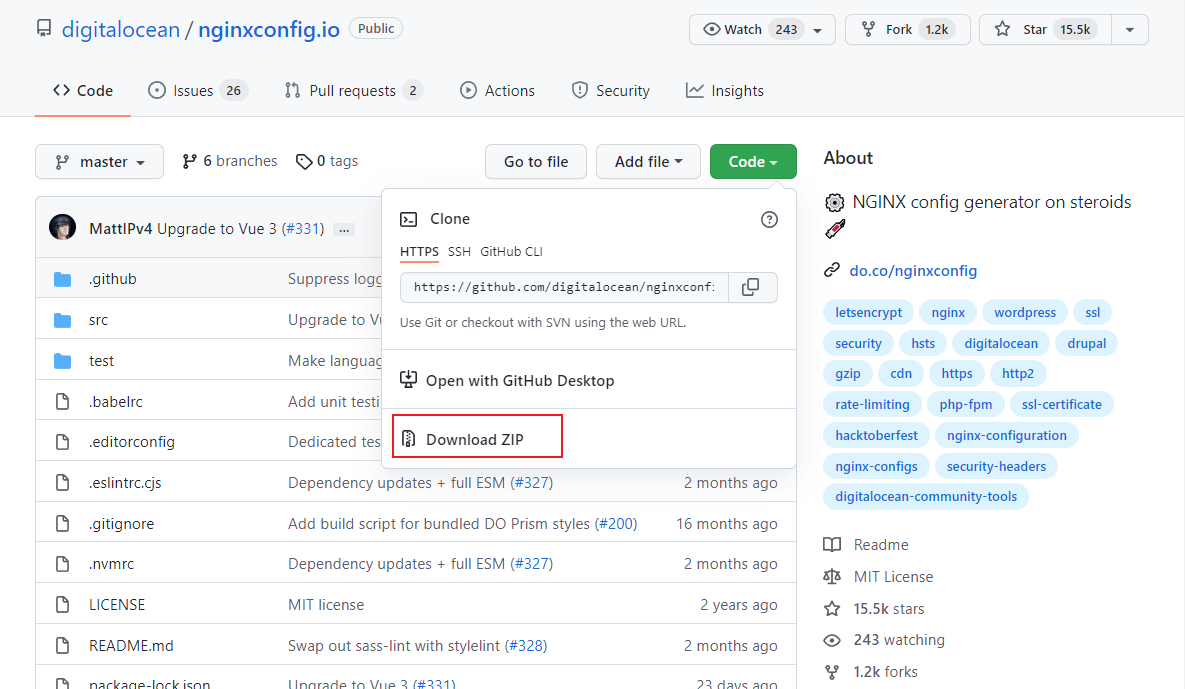
首先下載NginxConfig的安裝包,
下載地址:https://github.com/digitalocean/nginxconfig.io

下載完成后解壓到指定目錄,并使用npm命令安裝依賴并運行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
NginxConfig運行成功后就可以直接訪問了,看下界面支持中文還是挺不錯的,訪問地址:http://192.168.3.105:8080

接下來我們就體驗下
NginxConfig的可視化配置生成功能,看看是不是夠強大!
首先我們需要安裝Nginx,Nginx的安裝可以參考之前寫的Nginx使用教程 ;
我們將實現如下功能,通過靜態代理訪問在不同目錄下的靜態網站,通過動態代理來訪問SpringBoot提供的API接口;
# 靜態代理,訪問mall文檔網站 docs.macrozheng.com # 靜態代理,訪問mall前端項目 mall.macrozheng.com # 動態代理,訪問mall線上API api.macrozheng.com
需要提前修改下本機host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
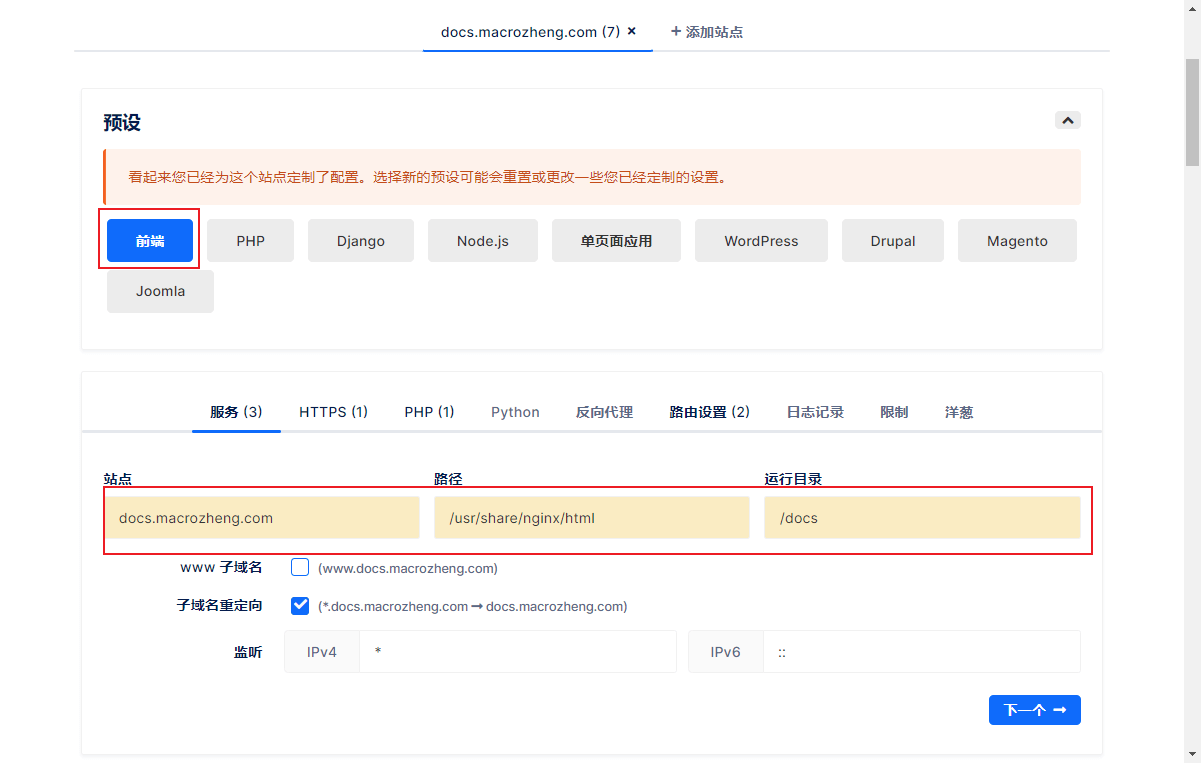
我們先來配置下mall文檔網站的訪問,域名為:docs.macrozheng.com。
在NginxConfig中選擇好預設為前端,然后修改服務配置,配置好站點、路徑和運行目錄;

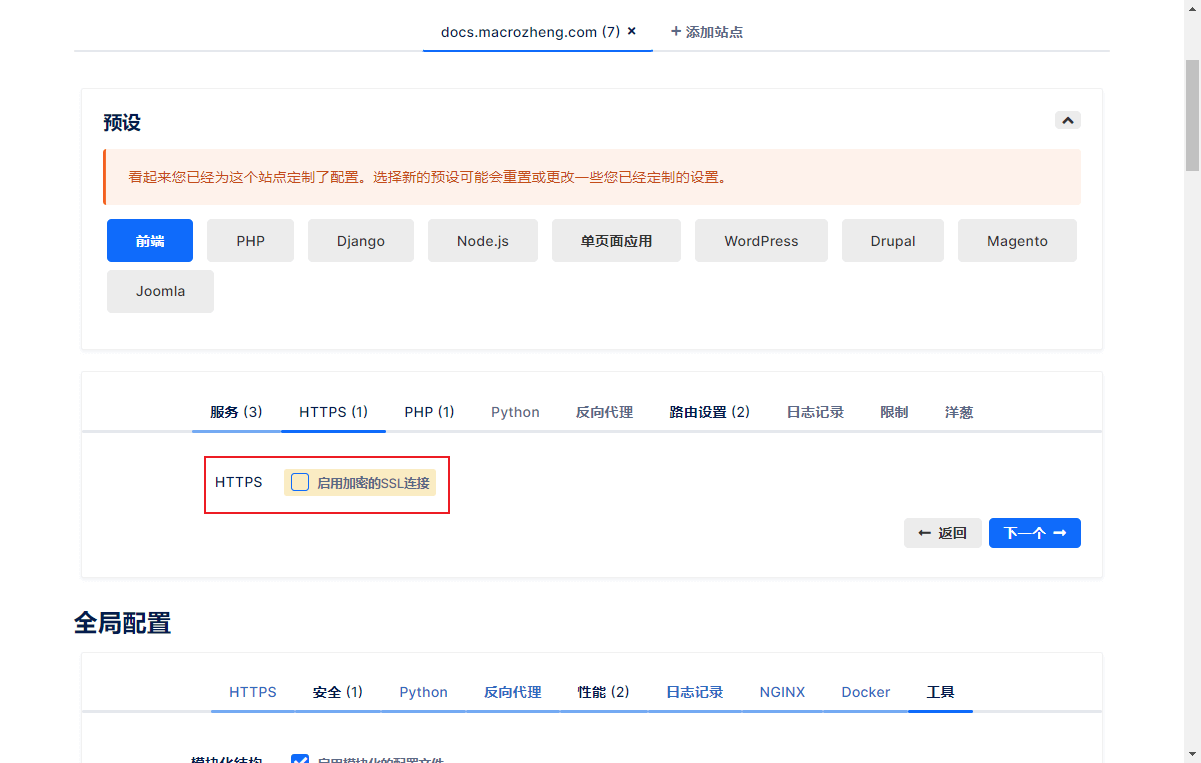
不需要HTTPS的話可以選擇不啟用;

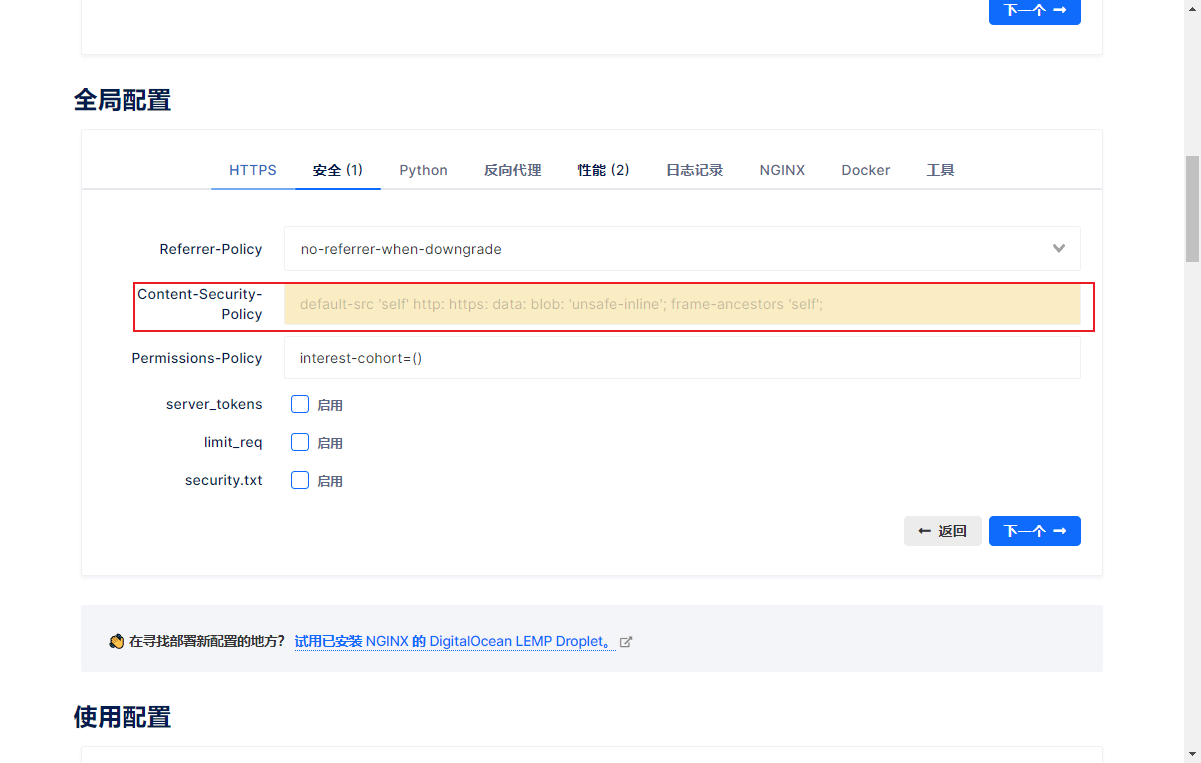
然后在全局配置->安全中去除Content-Security-Policy設置;

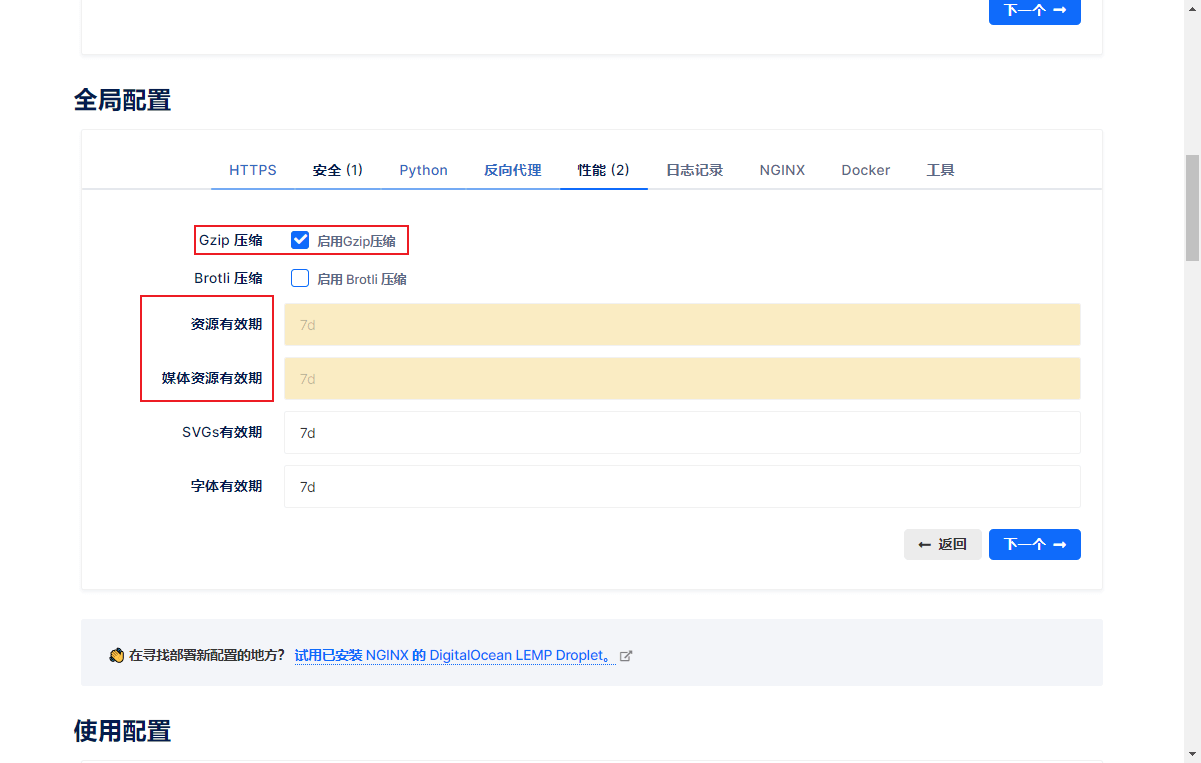
再修改性能配置,開啟Gzip壓縮,刪除資源有效期限制。

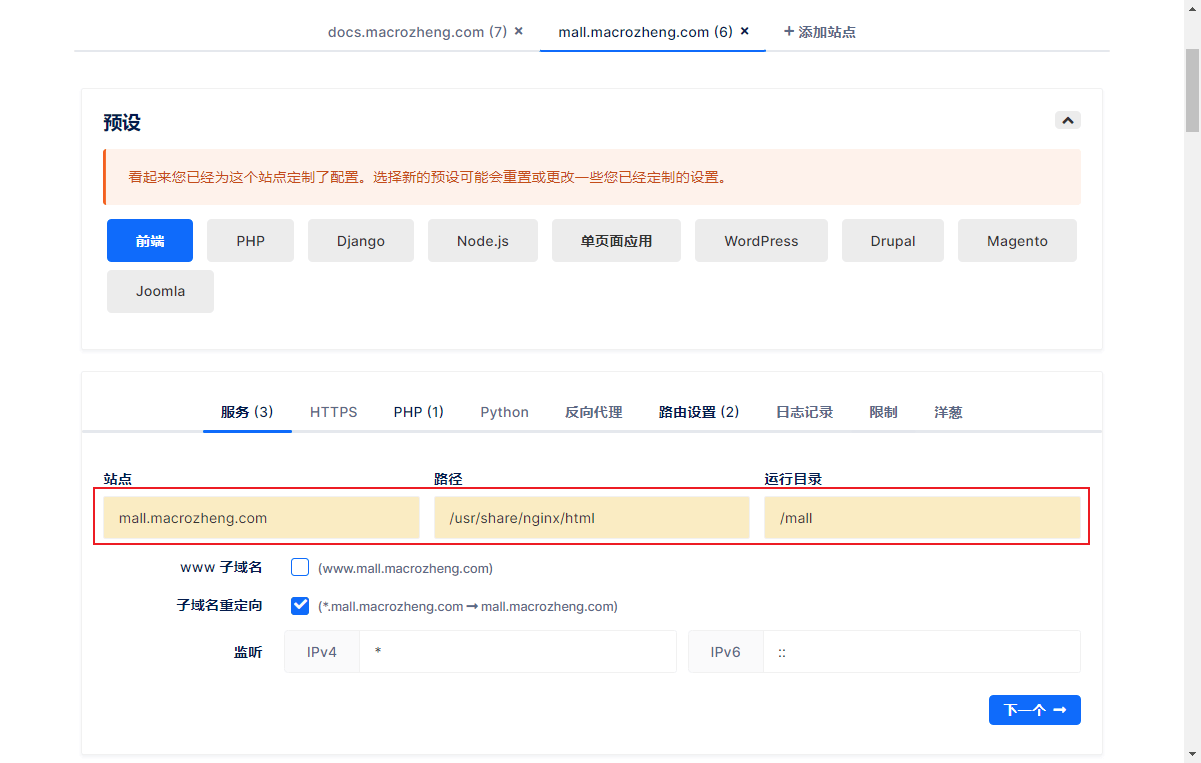
再來配置下mall前端網站的訪問,域名為:mall.macrozheng.com。
接下來我們再添加一個站點,修改下服務配置即可,其他和上面的基本一致。

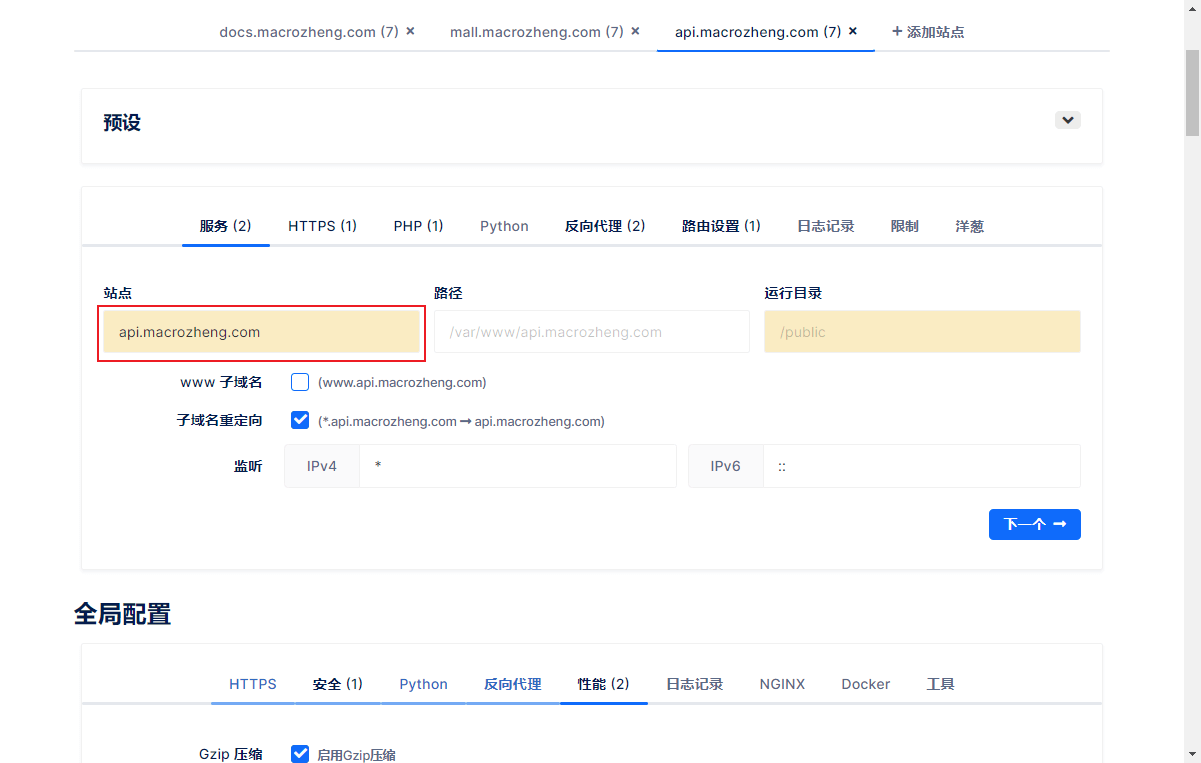
最后配置下mall的Swagger API文檔網站的訪問,域名為:api.macrozheng.com。
繼續添加一個站點,修改服務配置,只需修改站點名稱即可;

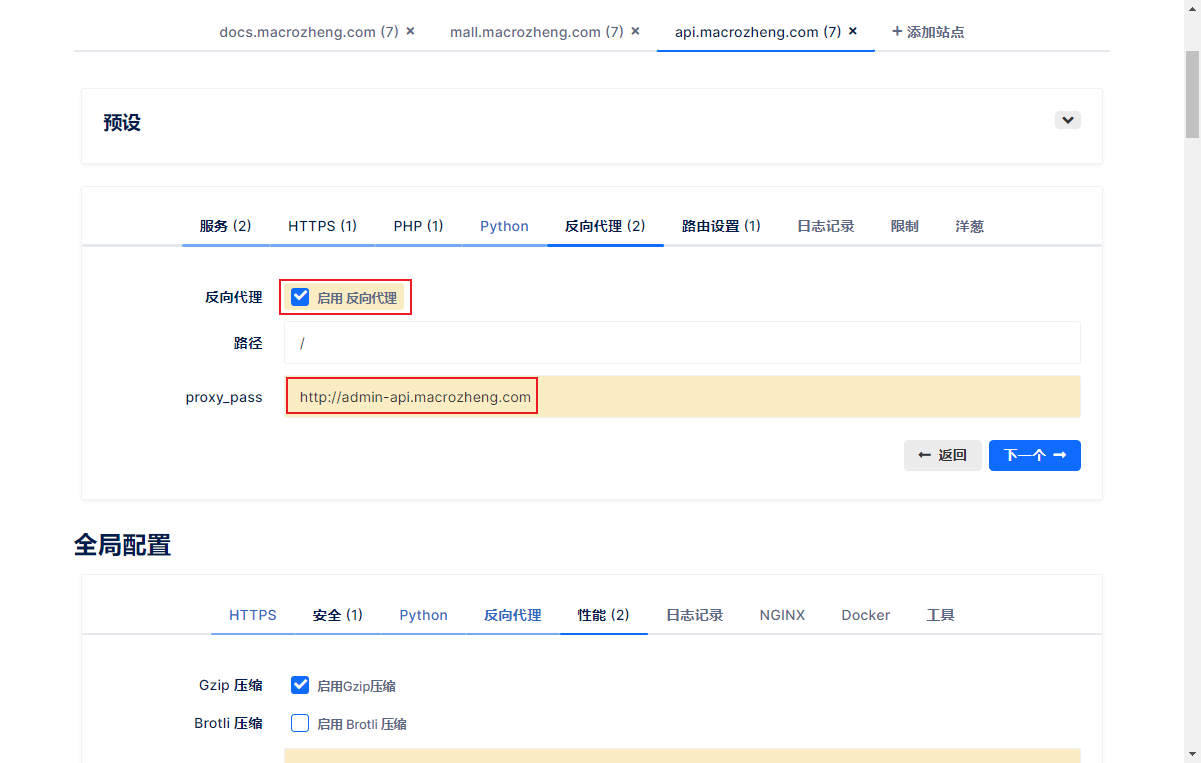
然后啟用反向代理并設置,反向代理到線上API;

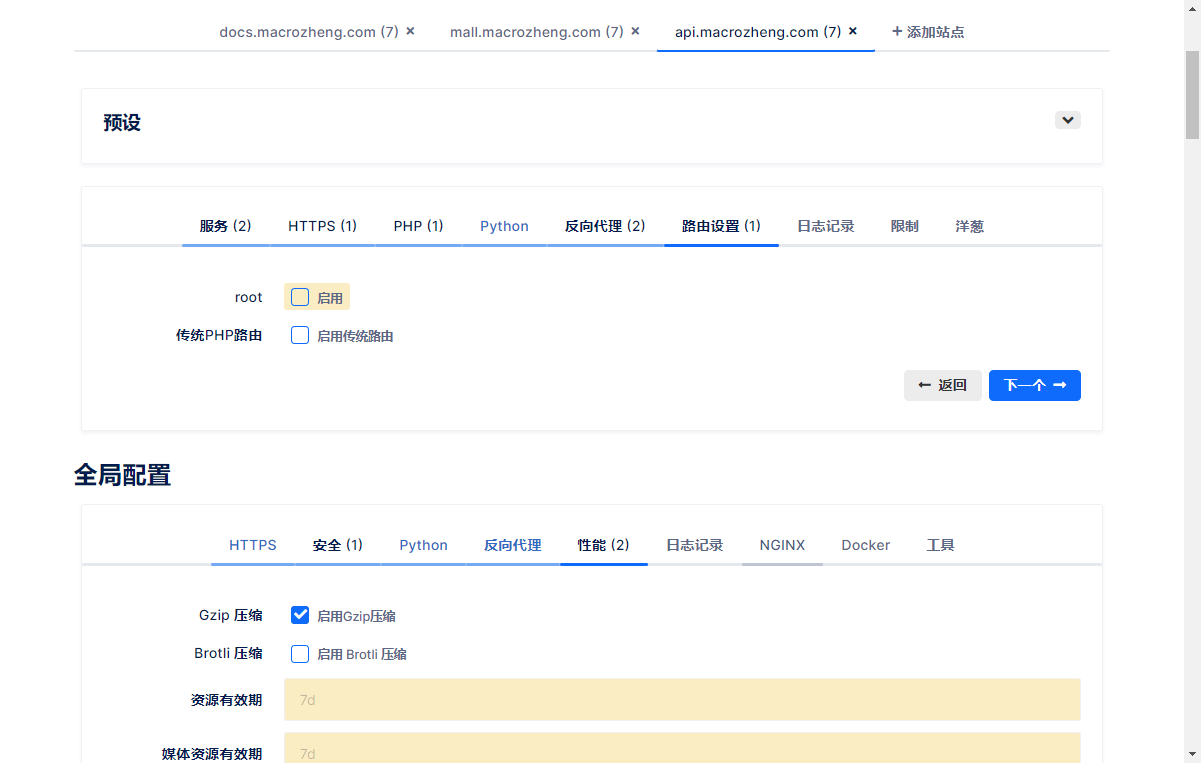
路由功能暫時不用可以關閉。

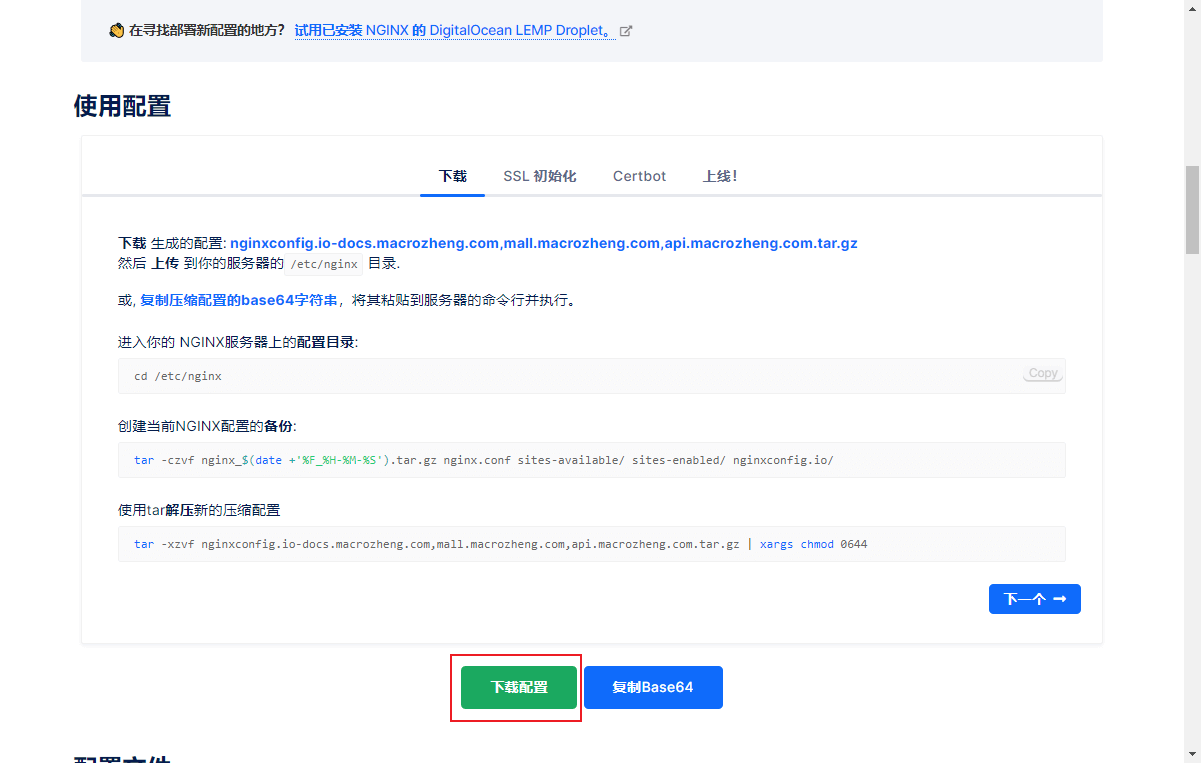
使用配置 接下來我們就可以直接下載NginxConfig給我們生成好的配置了;

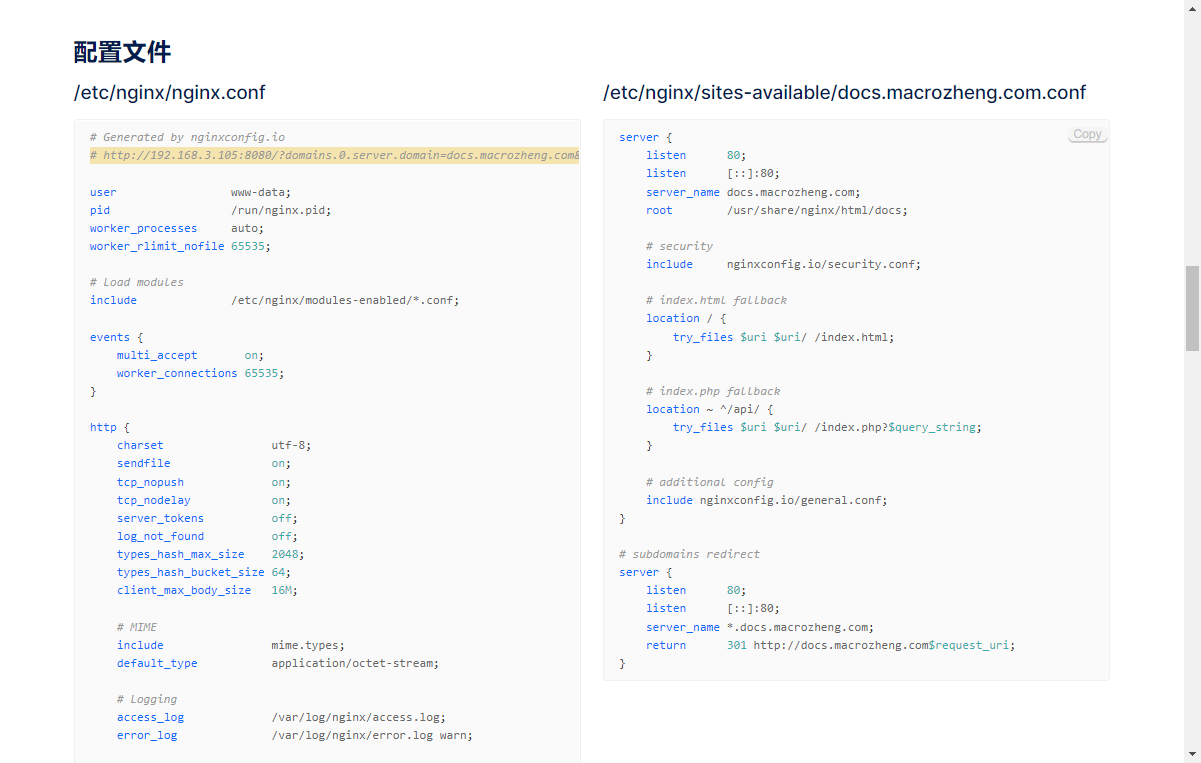
我們先來看下NginxConfig給我們生成的配置內容,這種配置手寫估計要好一會吧;

點擊按鈕下載配置,完成后改個名字,然后上傳到Linux服務器的Nginx配置目錄下,使用如下命令解壓;
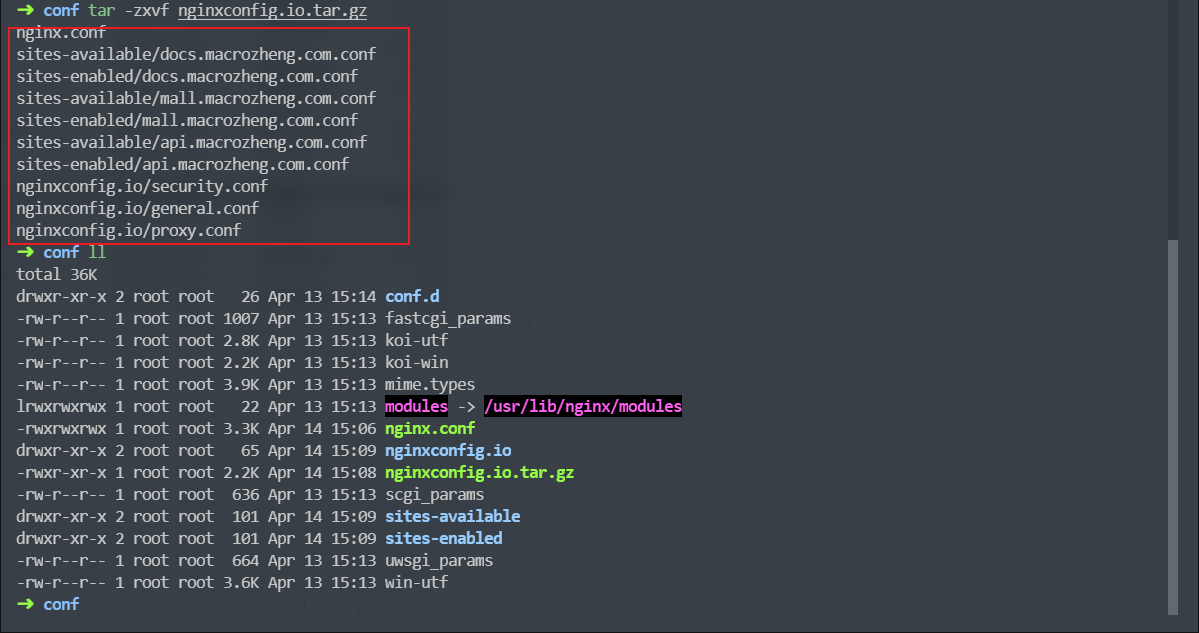
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig將為我們生成如下配置文件;

接下來將我們之前的mall文檔網站和mall前端網站放到Nginx的html目錄下,然后重啟Nginx就可以查看效果了;
docker restart nginx
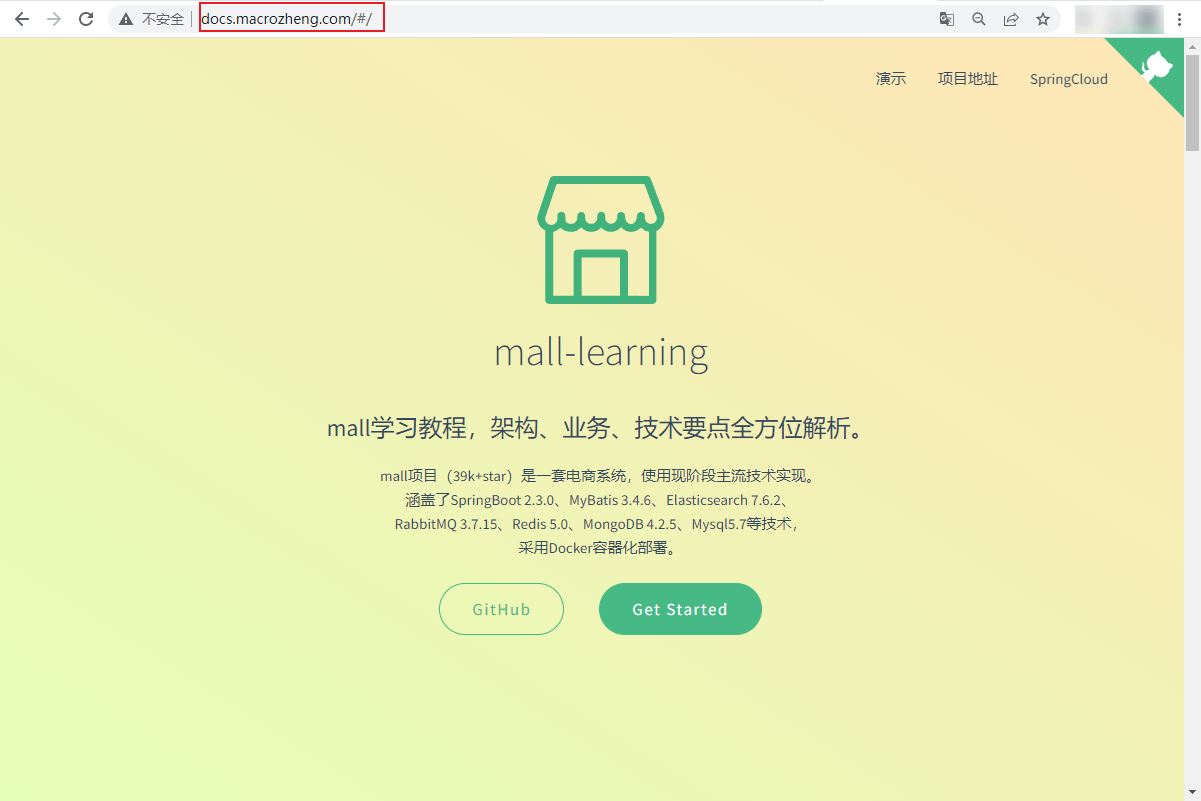
先訪問下我們的mall文檔網站,訪問地址:http://docs.macrozheng.com/

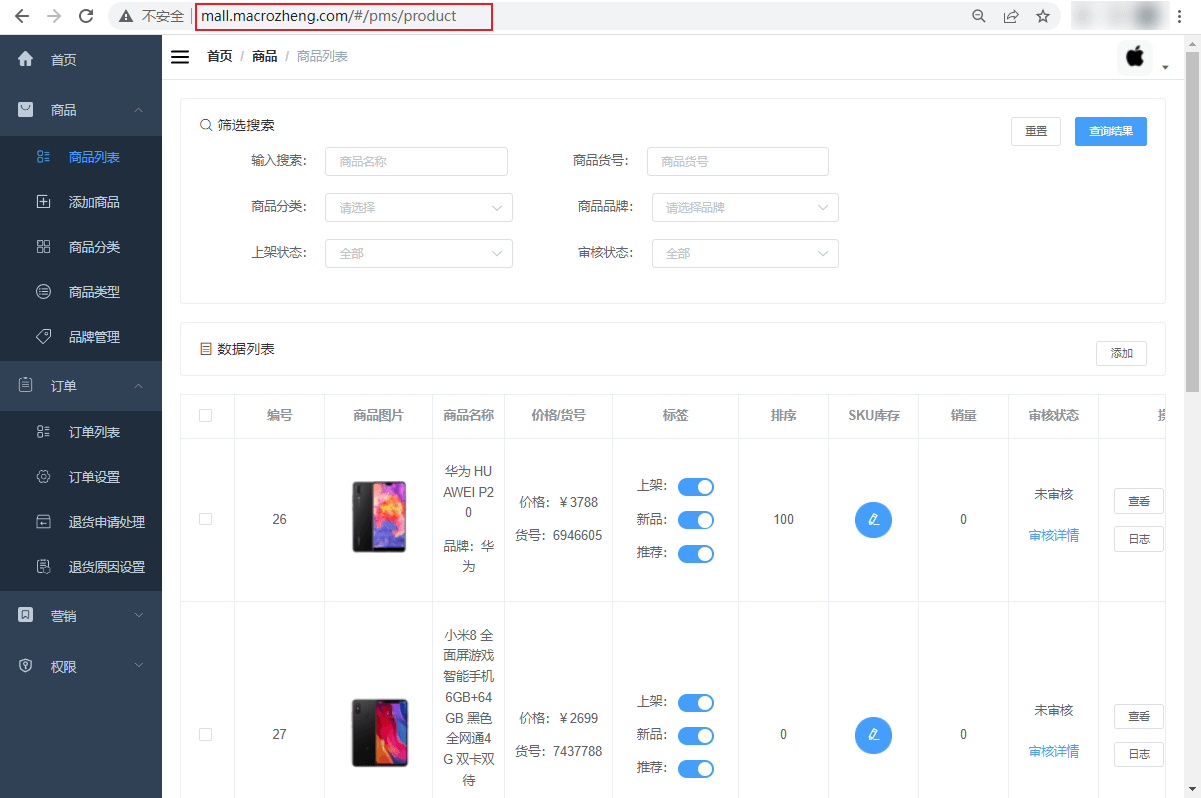
在訪問下mall的前端網站,訪問地址:http://mall.macrozheng.com

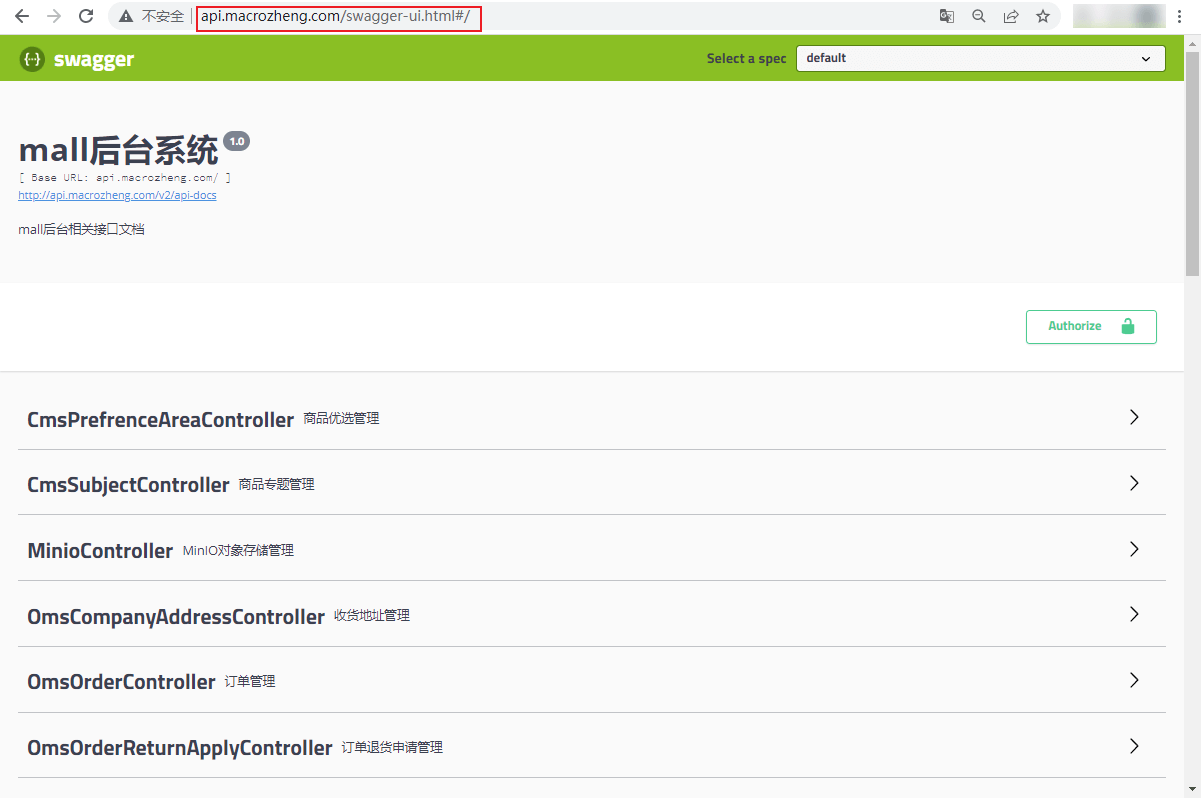
最后訪問下mall的API文檔網站,訪問地址:http://api.macrozheng.com/swagger-ui.html

以上就是關于“Nginx開源可視化配置工具NginxConfig如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。