您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript柯里化是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript柯里化是什么”文章吧。

TypeScript只是帶來了類型的思維
因為JavaScript本身長期沒有變量、函數參數等類型進行限制
這可能給我們項目帶來某種安全的隱患
在之后的JavaScript社區中出現了一系列的類型約束方案
2014年,Facebook推出來flow來對JavaScript進行類型檢查
3.Type源于JavaScript,歸于JavaScript
高級編程語言都需要轉換成最終的機器指令來執行
事實上我們編寫的JavaScript無論交給瀏覽器或者Node執行,最后都是需要被CPU執行的
所以我們需要JavaScript引擎幫助我們將JavaScript代碼翻譯成CPU指令來執行
這里我們以WebKit為列,WebKit事實上由兩部分組成:
WebCore:負責HTML解析、布局、渲染等等相關的工作
JavaScriptCore:解析、執行JavaScript代碼
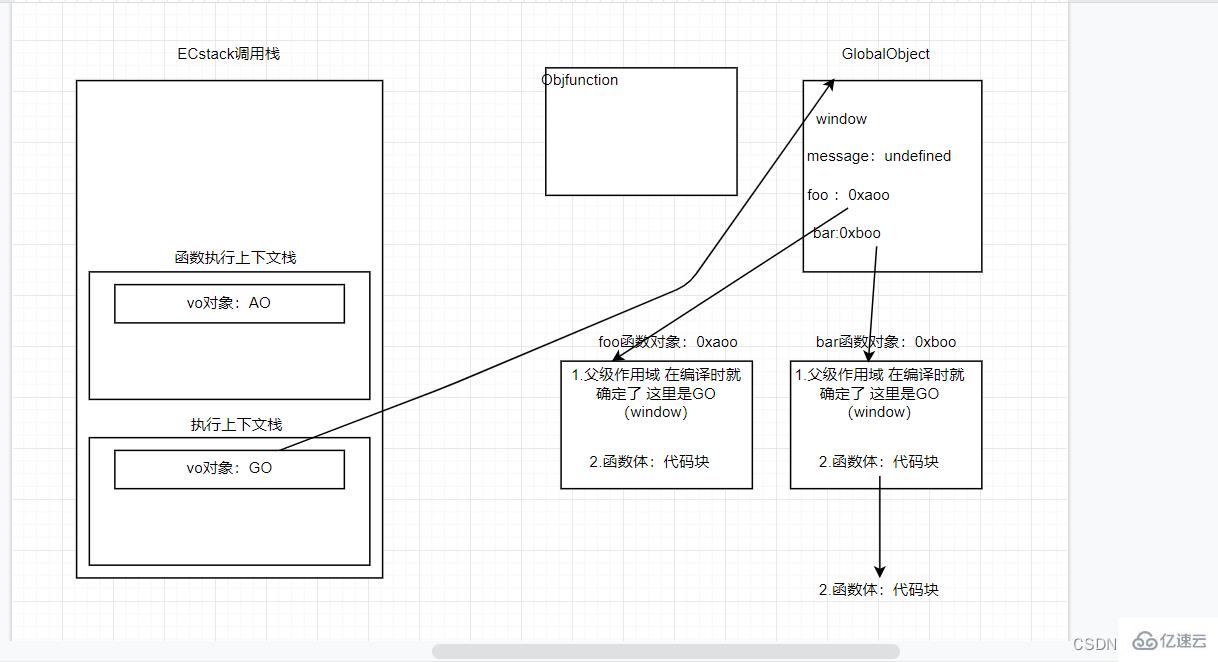
VO(Variable Object)變量對象 在最新的ECMA標準中,VO已經有另外一個稱呼了變量環境 VE
GO(Clobal Object)全局對象,全局執行上下文
AO(Activation Objece)包括了函數執行上下文
認識內存管理

JavaScript會在定義變量時為我們分配內存
JS對于基本數據類型內存的分配會在執行時,直接在棧空間進行分配;
JS對于復雜數據類型內存的分配會在堆內存中開辟一塊空間,并將這塊空間的指針返回值變量引用
因為內存的大小是有限的,所以當內存不再需要的時候,我們需要對其進行釋放,以便騰出更多的內存空間
垃圾回收的英文是 Garbage Collection 簡稱GC
對于那先不再使用的對象,我們都稱之為是垃圾,它需要被回收,以釋放更多的內存空間
而我們的語言運行環境,比如java的運行環境JVM,JavaScript的運行環境js引擎都會內存垃圾回收器
垃圾回收器我們也簡稱GC,所以哎很多地方你看到 GC其實指的是垃圾回收器
在計算機科學中對閉包的定義(維基百科):
閉包(英語:Closure),又稱詞法閉包(Lexical Closure) 或函數閉包(function closures);
是在支持頭等函數的編程語言中,實現詞法綁定的一種技術;
閉包在實現上是一個結構體,它存儲了一個函數和一個關聯的環境(相當于一個符號查找表);
閉包跟函數最大的區別在于,當捕捉閉包的時候,它的自由變量會在捕捉時被確定,這樣即使脫離了捕捉時的上下文,它也能照常運行
閉包的概念出現于60年代,最早實現閉包的程序時Scheme,那么我們就可以理解為什么JavaScript中有閉包;
因為JavaScript中有大量的設計是來源于Scheme的;
我們再來看一下MDN對JavaScript閉包的解釋:
一個函數和對其周圍狀態(lexical environment,詞法環境) 的引用捆綁在一起(或者說函數被引用包圍),這樣的組合就是閉包
也就是說,閉包讓你可以在一個內層函數中訪問到其外層函數的作用域;
在JavaScript中,每當創建一個函數,閉包就會在函數創建的同時被創建出來;
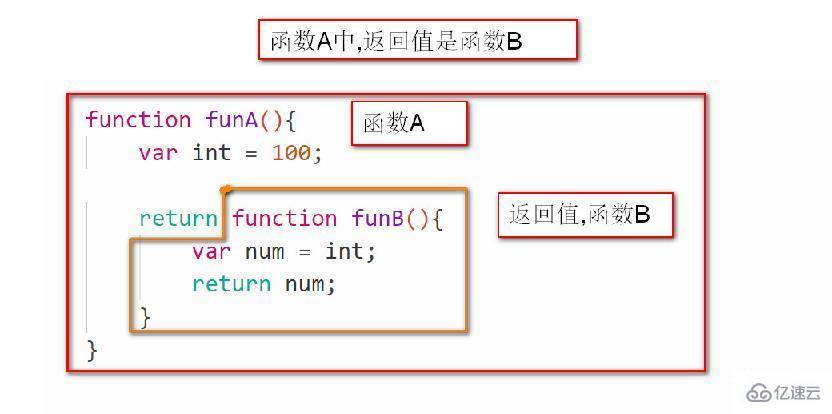
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun()總結:
一個普通的函數function,如果它可以訪問外層作用于的自由變量,那么這個函數就是一個閉包;
從廣義的角度來說:JavaScript中的函數都是閉包;
從狹義的角度來說:JavaScript中一個函數,如果訪問了外層作用于的變量,那么它是一個閉包;
在全局作用域下:
瀏覽器:window
node環境:{}
箭頭函數是ES6 之后增加的一種編寫函數的方法,并且它比函數表達式更加簡潔;
箭頭函數不會綁定this、arguments屬性;
箭頭函數不能作為構造函數來使用(不能和new一起來使用,會拋出錯誤)
arguments是一個對應于 傳遞給函數的參數的類(偽)數組(array-like) 對象
函數式編程中有一個非常重要的概念叫做純函數,JavaScript符合函數式編程的規范,所以也有純函數的概念;
純函數的維基百科定義:
在程序設計中,若一個函數符合以下條件,那么這個函數輩稱為純函數
此函數在相同的輸入值時,需要產生相同的輸出
函數的輸出和輸入值以外的其他隱藏信息或狀態無關,也和由I/O設備產生的外部輸出無關
改函數不能有語義上可觀察的函數副作用,諸如 “觸發事件”,使輸出設備輸出,或更改輸出值以外物件的內容等
總結:
確定的輸入,一定產生確定的輸出;
函數在執行過程中,不能產生副作用;
副作用:
柯里化也是屬于函數式編程里面一個非常重要的概念
維基百科解釋:
在計算機科學中,柯里化(Currying) ,又譯為卡瑞化 或加里化
是八接收多個參數的函數,變成接收一個單一參數(最初函數的第一個參數)的函數,并且返回接受余下的參數,而且返回結果的新函數
柯里化聲稱:如果你固定某些參數,你將得到接受余下參數的一個函數
總結:
只傳遞給函數一部分參數來調用它,讓它返回一個函數區處理剩余的參數;
這個過程就稱為柯里化
為什么需要柯里化:
在函數式編程中,我們其實往往希望一個函數處理的問題盡可能的單一,而不是將一大堆的處理過程交給一個函數來處理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//簡化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))組合函數(Compose) 函數是在JavaScript開發中一種對函數的使用技巧、模式:
比如我們現在需要對某個數據進行函數的調用,執行兩個函數fn1 和 fn2,這兩個函數是依次執行的
那么如果我們每次都需要進行兩個函數的調用,操作上就會顯示的重復
那么是否可以將這兩個函數組合起來,自動依次調用呢?
這個過程就是對函數的組合,我們稱之為組合函數(Compose Function)
with 語句
+作用: 可以形成自己的作用域
不建議使用with語句 ,因為它可能是混淆錯誤和兼容性問題的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval是一個特殊的函數,它可以將傳入的字符串當作JavaScript 代碼來運行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建議在開發中使用eval:
eval代碼的可讀性非常的差(代碼的可讀性是高質量代碼的重要原則);
eval是一個字符串,那么有可能在執行的過程中輩可以篡改,那么可能會造成被攻擊的風險;
eval的執行必須經過JS解釋器,不能不被JS引擎優化;
嚴格模式是一種具有限制性的JavaScript模式,從而使代碼隱式的脫離了"懶散(sloppy) 模式" 支持嚴格模式的瀏覽器在監測到代碼中有嚴格模式時,會以更加嚴格的方式對代碼進行監測和執行 嚴格模式通過拋出錯誤來消除一些原有的靜默(silent)錯誤 嚴格模式讓Js引擎周期執行代碼時可以進行更多的優化(不需要對一些特殊的語法進行處理)
"use strict"; // 開啟嚴格模式var message = "hello world"console.log(message)
嚴格模式限制
這里我們來說幾個嚴格模式下的嚴格語法限制:
JavaScript被設計為新手開發者更容易上手,所以有時候本來錯誤語法,被認為也是可以正常被解析的
但是在嚴格模式下,這種失誤會被當成錯誤,以便可以快速的發現和修正
無法意外的創建全局變量
// 1. 意外創建全局變量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)嚴格模式會時引起靜默失敗(silently fail ,注:不報錯也沒有任何效果)的賦值操作拋出異常
//默認靜態錯誤 true.name ='xiaoluo'; NaN = 123
嚴格模式下試圖刪除不可刪除的屬性
嚴格模式不允許函數參數有相同的名稱
// 不允許函數參數有相同的名稱function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)不允許0 的八進制語法
var num = 0o123 // 八進制 var num2 = 0x123 // 十六進制 console.log(num,num2)
在嚴格模式下, 不允許使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}在嚴格模式下,eval 不再為上層引用變量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
嚴格模式下,this綁定不會默認轉成對象
嚴格模式下,自執行函數會指向undefined
function foo() {
console.log(this) //undefined
}
foo()以上就是關于“JavaScript柯里化是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。