您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html5文字如何強制不換行”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“html5文字如何強制不換行”文章吧。
在html5中,可以利用style屬性配合“white-space”屬性來設置文字強制不換行;style屬性用于設置元素的樣式,“white-space”屬性用于指定元素內的空白怎么處理,當“white-space”屬性值被設置為nowrap時,文本就不會換行,直到遇到“<br>”標簽,語法為“<element style="white-space:nowrap">”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
white-space屬性指定元素內的空白怎樣處理。
normal 默認。空白會被瀏覽器忽略。
pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。
nowrap 文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
pre-wrap 保留空白符序列,但是正常地進行換行。
pre-line 合并空白符序列,但是保留換行符。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
width: 120px;
height: 60px;
line-height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="white-space:nowrap">
This is some text. This is some text.
</div>
<div>
This is some text. This is some text.
</div>
</body>
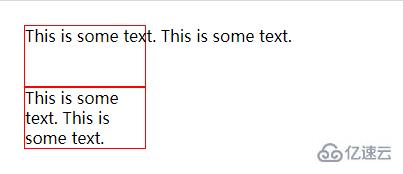
</html>輸出結果:

以上就是關于“html5文字如何強制不換行”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。