溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于JS如何實現蜘蛛俠動作游戲”,在日常操作中,相信很多人在基于JS如何實現蜘蛛俠動作游戲問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”基于JS如何實現蜘蛛俠動作游戲”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

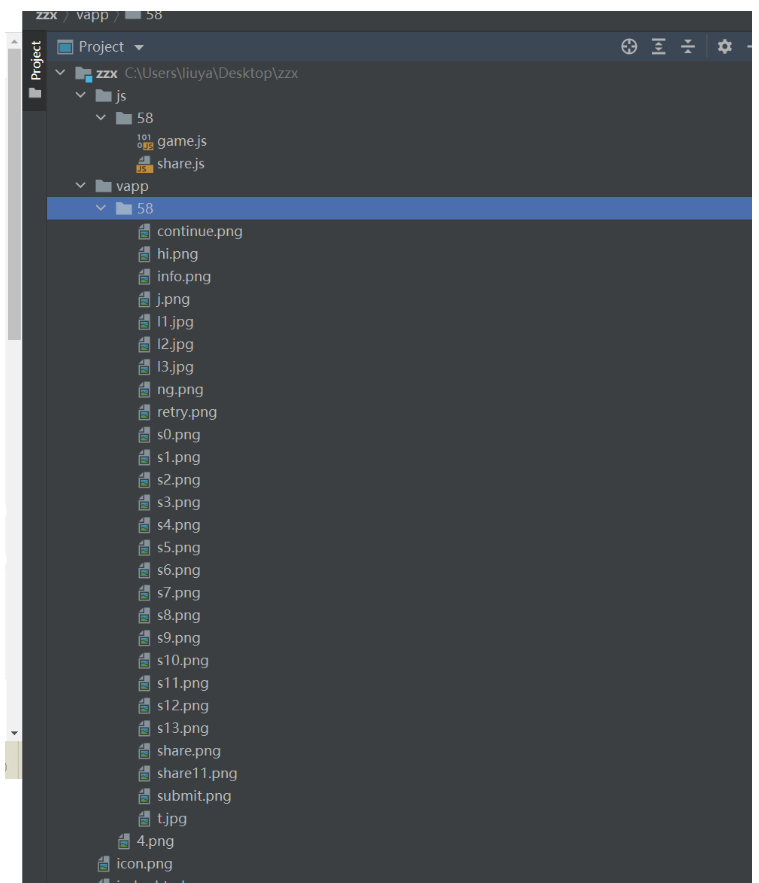
js文件夾是游戲事件控制文件
vapp文件夾是游戲圖片文件
icon.png 是網頁游戲圖標
index.html 是游戲主頁
index.html代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>蜘蛛俠</title>
<script type="text/javascript">
var _con = {}; _con["num"] = 58;
</script>
<meta name='robots' content='noindex,follow' />
<meta name="format-detection" content="telephone=no email=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style type="text/css">
body {margin:0; -webkit-user-select:none; -webkit-text-size-adjust:none; -moz-user-select:none;
-moz-text-size-adjust:none; -ms-user-select:none; -ms-text-size-adjust:none;
-o-user-select:none; -o-text-size-adjust:none; user-select:none; text-size-adjust:none;
min-height:100% } #g1{margin-top:280px;margin-left:40px;position:absolute}
#weixin-share{background-image:url(./vapp/58/share11.png);height:100px;width:160px;position:absolute;top:0px;left:240px;z-index:699}
#weixin-text{ font-family:"Microsoft Yahei",Arial,Helvetica,sans-serif;
height: 600px; width: 420px; margin-top: 0px; margin-right: auto; margin-left:
auto; background-color: #E8D9AE; padding-top: 23px; padding-left: 40px;
z-index: 600 }#weixin-text #j{height:464px;width:316px;background-image:url(./vapp/58/j.png);background-repeat:no-repeat;margin:0px;padding:0px;clear:both;position:absolute;z-index:601}#weixin-text
#j #txt{font-size:36px;font-weight:bold;color:#790000;margin-top:110px;margin-left:0px;text-align:center;}#weixin-text
#j #rank{text-align:center;margin-top:0px;position:absolute;width:100%;padding-top:5px;color:#4E4524}
.lis{overflow: hidden;width: 100%;z-index: 99999;position: absolute;top:0;}
.lis a{display: block;width:99.9%;color:#ffffff;font-size:14px;text-decoration: none;background:#606783;text-align: center;opacity: 0.5;line-height:30px;font-weight: bold;font-family:"微軟雅黑"}
.lis a img{position: relative;top: 1px;}
</style>
</head>
<body bgcolor="#000000" vlink="#7f7f7f" alink="#7f7f7f" link="#7f7f7f"
>
<div class="lis">
<div ><a href="http://g.huceo.com" rel="external nofollow" >游戲列表</a></div>
<div ><a href="http://mp.weixin.qq.com/s?__biz=MzA4Njg1MjkzOA==&mid=200770039&idx=1&sn=a97ee832189c4b1d5eb9947f7e74e7ad#rd" rel="external nofollow" >關注收藏</a></div>
<div ><a onclick="location.href=location.href;" href="javascript:;" rel="external nofollow" ><img width="15" src="./vapp/4.png">重玩</a></div>
</div>
<div id="myfbk" >
<br>
</div>
<div id="mypriv" >
</div>
<script>
var ds_info = "Climb up a series of platforms using a grappling hook. If you fall the is game over. ";
function info() {
alert(ds_info);
}
function ds_HS() {}
function myshow() { //par_ad2=1; ;
}
function mydisable() {}
var par_level;
var par_score;
var par_game;
var par_ad2 = 1;
var par_ad3 = 1;
var par_ad4 = 1;
var par_adx2;
var par_adx3;
var par_adx4;
function ds_RZ() {}
function ds_SHS() {
return "";
}
var dsp = new Array("=0", "", "http://g.huceo.com/", 1, 0, 0, 1, "", "http://g.huceo.com/", 1, 0, 0, 1, 0, "http://g.huceo.com/", "http://g.huceo.com/", "", "", 0, 250, 16, 1, "", "", "", "", 0, 1, 0, "", 1, 1);
var sp_a = 6; // max
var sp_b = 9; // min
</script>
<script src="./js/58/game.js"></script>
<script src="./js/58/share.js"></script>
<script language=javascript>
var mebtnopenurl = 'http://g.huceo.com/';
dataForWeixin = {
"appId": "",
"imgUrl": "http://g.huceo.com/weixin/zzx/icon.png",
"url": "http://g.huceo.com/weixin/zzx/",
"tTitle": "蜘蛛俠",
"tContent": "蜘蛛俠"
};
function goHome(){
window.location=mebtnopenurl;
}
function clickMore(){
goHome();
}
function dp_share(){
document.title ="我是蜘蛛俠飛躍"+myData.score+"米,高處不勝寒, 誰來挑戰我?";
document.getElementById("share").style.display="";
dataForWeixin.tTitle = document.title;
}
function dp_Ranking(){
window.location=mebtnopenurl;
}
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.on('menu:share:appmessage', function(argv) {
WeixinJSBridge.invoke('sendAppMessage', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.imgUrl,
"link": dataForWeixin.url,
"desc": dataForWeixin.tContent,
"title": dataForWeixin.tTitle
}, onShareComplete);
});
WeixinJSBridge.on('menu:share:timeline', function(argv) {
WeixinJSBridge.invoke('shareTimeline', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.imgUrl,
"img_width": "640",
"img_height": "640",
"link": dataForWeixin.url,
"desc": dataForWeixin.tContent,
"title": dataForWeixin.tTitle
}, onShareComplete);
});
}, false);
</script>
<div id=share >
<img width=100% src="./vapp/58/share.png"
ontouchstart="document.getElementById('share').style.display='none';" />
</div>
<script type="text/javascript">
var myData = { gameid: "zzx" };
function dp_submitScore(score){
myData.score = score+"0";
myData.scoreName = score+"0"+"米";
if(score>0){
if (confirm("你就是蜘蛛俠的化身, 竟然飛了"+score+"0"+"米的距離 , 不可思議!")){
dp_share();
}
}
}
function onShareComplete(res) {
document.location.href = mebtnopenurl;
}
</script>
</body>
</html>share.js 代碼如下
function w596_rank(x){
var s ='';
var t ='神奇蜘蛛俠 變態版';
var x1=''; // 部門
var x2=''; // 公職
var y=''; // 人數
var z=''; // 百分比
var arr ='';
if(x>10000){
x2='超凡蜘蛛俠';
z='99';
y=Math.floor( + Math.random() * 713);
}
else if(x>3000){ // 特攻隊
arr= "王牌蜘蛛俠 鋼鐵蜘蛛俠 超級蜘蛛俠 人氣蜘蛛俠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(55,98);
y=Math.floor( + Math.random() * 97596);
}
else if(x>1000){ // 陸戰隊
arr= "奇葩蜘蛛俠 紅人蜘蛛俠 得瑟蜘蛛俠 天朝蜘蛛俠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(20,55);
y=Math.floor( + Math.random() * 998899);
}
else if(x>500){ // 文藝兵
arr= "屌絲蜘蛛俠 普通蜘蛛俠 山寨蜘蛛俠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(5,20);
y=Math.floor( + Math.random() * 72568899);
}
else{ // 預備役
x2='失敗蜘蛛俠';
z=myRnd(1,5);
if(e==0){z=1;}
y=Math.floor( + Math.random() * 895968899);
}
title = "在"+t+"我獲得了 "+x2+"稱號,看看你能玩多大?";
dp_submitScore(x);
return '<div id="weixin-share"></div><div id="weixin-text"><div id="j"><div id="txt">'+x2+'</div><div id="rank">排名 '+y+' 位 <br/>擊敗了 ' + z+ '% 玩家</div></div></div></div>';
}
function myRnd(min,max){
return Math.floor(min+Math.random()*(max-min));
}
var isTouch = ('ontouchstart' in window);
var touchStartEvent = isTouch ? "touchstart" : "mousedown";
var touchEndEvent = isTouch ? "touchend" : "mouseup";
document.addEventListener(touchStartEvent, function () {
try {
event.stopPropagation();
}
catch (err) {
}
}, false);
document.addEventListener(touchEndEvent, function () {
event.stopPropagation();
}, false);
function bodyClick(dom) {
dom.addEventListener(touchStartEvent, function () {
try {
event.stopPropagation();
}
catch (err) {
}
}, false);
dom.addEventListener(touchEndEvent, function () {
var linkbtn = document.getElementById("linkbtn");
if (linkbtn && linkbtn.length) {
linkbtn.style.display = "none";
}
event.stopPropagation();
}, false);
};
var bodyx = document.getElementById("hs");
bodyClick(bodyx);啟動方式 ,tomcat/nginx 等服務器部署,或者瀏覽器直接打開index.html
到此,關于“基于JS如何實現蜘蛛俠動作游戲”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。