您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在學習了javaSE過后,現在開始繼續我的android生活,之前學習完JavaSE,通過UI界面做過模擬游戲《貪吃蛇》和基本版計算器,現在學習Android接近有20天的時間,開始制作模擬手機助手下載,制作手機助手下載,關鍵是練習一下listview,和listview一些相關的優化,以及優化所產生的一些bug和解決。
本次需呀用到hfs外部軟件,來解決網絡的問題, 和一些圖片,用于下載時候的顯示。例如手機qq、微信、等一些軟件,
和一些圖片,用于下載時候的顯示。例如手機qq、微信、等一些軟件,
下載軟件的時候需要下載是時間,因為我們的main主線程不能做耗時工作,所以下載的時候需要在子線程里面下載,這邊需要用的AsyncTask。AsyncTask中的doInBackground是在子線程中下載,onProgressUpdate、onPostExecute(String)和onPostExecute都是在主線程中操作,onProgressUpdate是在doInBackground中下載一半的時候,想要對主線程進行操作,onPostExecute是要進行下載之前才執行,onPostExecute(String)是下載之后才操作。
doInBackground(String)在下載的過程中我們需要傳輸下載路徑。
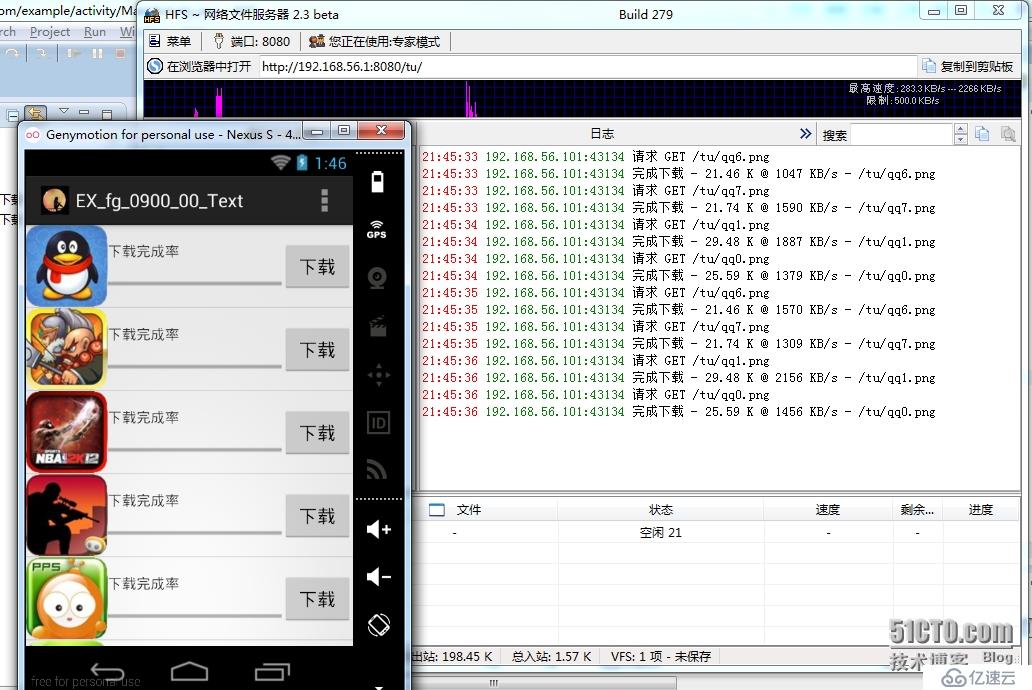
下載用到URL,例如:URL url = new URL(p_w_picpathUrl);剛開始打開軟件的時候,一開始顯示整個頁面布局,和剛開始我們軟件的圖標,log。都需要下載,下載圖片的用到BitmapFactory,例如:Bitmap bitmap=BitmapFactory.decodeStream(openStream);單下載完成后需要在頁面中更改,,因為主線程中不能做頁面的更改進行一系列的操作,所以需要在doInBackground中將下載好的bitmap return到onPostExecute,在onPostExecute中可以對主線程進行做一系列的操作,p_w_picpath.setImageBitmap(result);這樣,一開始的基本頁面既可以完成,如圖:

這些打開軟件的是最基本的顯示,圖標和數據都來自于網絡,每次滑動的時候都會不斷的下載圖標,下載在過的圖標他會再次在下載,這個體驗是非常不好的。所以我們在下載的圖標過后要把bitmap保存起來,當已經下載過的就不要再下載,直接從容器里面取。例如:Bitmap bitmap = p_w_picpathBitmaplist.get(position);在圖片bitmap 下載完后就保存起來,不過在我們下載的過程中是需要時間的。所以在現在中如果還是快速的上下滑動還是一樣會導致圖片多次下載,解決:因為我們在每次下載的時候都會new 出asyncTask 來對我們圖片進行下載,例如:MyAsyncTask asyncTask = new MyAsyncTask(p_w_picpath,position);所以我們讓new 出的asyncTask 進行有條件的執行,把每一行先對應的asyncTask 進行保存。在每次要下在的時候先看一下容器里面的asyncTask 是否存在,如果存在的話說明正在下載,我們就不用再進行對應的下載。例如:
Bitmap bitmap = p_w_picpathBitmaplist.get(position);
if (bitmap==null) {
MyAsyncTask asyncTask = asyncTasklist.get(position);
if (asyncTask==null) {
asyncTask = new MyAsyncTask(p_w_picpath,position);
asyncTask.execute(p_w_picpathUrllist.get(position));
asyncTasklist.put(position, asyncTask);
}
} else {
p_w_picpath.setImageBitmap(bitmap);
}
這樣子就可以在下載的時候避免多次下載圖標。
對listview的優化,在每次上下滑動的時候會每次產生一個新的View。所以要對View進行復用,可以用上一個消失的View convertView,來替換這個所要產生新的view。所以可以對convertView進行判斷,如果convertView要是為null 的時候我們才創建一個新的View 。要是不為空的話,就直接拿起來復用,這丫可以解決資源問題,不會造成資源浪費。例如:
View inflate =null;
if (convertView==null) {
LayoutInflater layoutInflater = getLayoutInflater();
inflate = layoutInflater.inflate(R.layout.layout, null);
} else {
inflate=convertView;
}
和View 一樣,我們每次有聲明的一開始聲明的
ImageView p_w_picpath = (ImageView) inflate.findViewById(R.id.p_w_picpath);
ProgressBar progressBar1 = (ProgressBar) inflate.findViewById(R.id.progressBar1);
Button button1 = (Button) inflate.findViewById(R.id.button1);
TextView text = (TextView) inflate.findViewById(R.id.textView1);
幾個組件,也可以對其復用。把這些都放在一個class里面需要的時候拿出來用就可以,例如:
View inflate =null;
Myview myview =null;
if (convertView==null) {
myview = new Myview();
LayoutInflater layoutInflater = getLayoutInflater();
inflate = layoutInflater.inflate(R.layout.layout, null);
myview.p_w_picpath = (ImageView) inflate.findViewById(R.id.p_w_picpath);
myview.progressBar1 = (ProgressBar) inflate.findViewById(R.id.progressBar1);
myview.button1 = (Button) inflate.findViewById(R.id.button1);
myview.text = (TextView) inflate.findViewById(R.id.textView1);
inflate.setTag(myview);
} else {
inflate=convertView;
myview=(Myview) inflate.getTag();
}
這樣的話可以進行多次復用。;
但是由于復用的關系,在每次圖片還在下載的過程是如果圖片在第一張下載完成后,后面的圖片還沒有下載的關系,進行上下的滑動。會發現,在發現在底下的時候有出現第一次的圖標,在過了一段時間后會發現圖片的跳變問題,這個就是因為view復用,例如第7行復用第0行的時候,第7行的圖標還沒有下載,原先應該是默認的原始圖片,但是由于在第0行的時候已經對圖標進行更改,他已經不是默認的圖標,所以會顯示之前的圖標,
解決:在一開始要下載圖標,更改圖片之前把圖片先改為我們默認的圖片,例如:
myview.p_w_picpath.setImageResource(R.drawable.ic_launcher);
這樣只能解決基本的問題,如果一開始只是輕輕滑動的話,是不會出現圖標閃變,如果要是一開始的時候在圖片還在下載的時候就進行快速的上下滑動的話,這樣還是會出現圖片閃跳。我們在輕輕滑動的時候他view 的替換是有規律的,但是如果開始滑動的時候view是沒有規律,他的出現時不定像的,即在滑動過程中,要對p_w_picpath進行替換。
例如:
public void changview(ImageView p_w_picpath)
{
this.p_w_picpath = p_w_picpath;
}
asyncTask.changview(myview.p_w_picpath);
并且在下載完圖片的時候,必須對當前行有顯示的才進行更改。
例如:
int fvp = mlistview.getFirstVisiblePosition();
int lvp = mlistview.getLastVisiblePosition();
if (position>=fvp&&position<=lvp) {
//保存bitmap
p_w_picpathBitmaplist.put(position, result);
p_w_picpath.setImageBitmap(result);
}
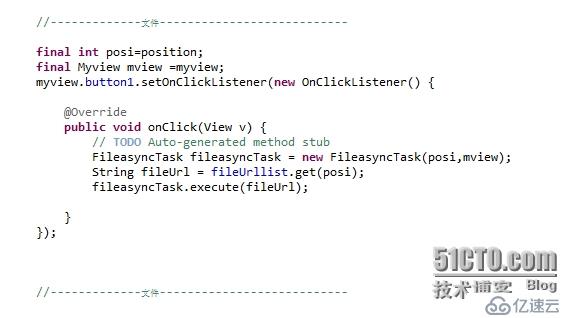
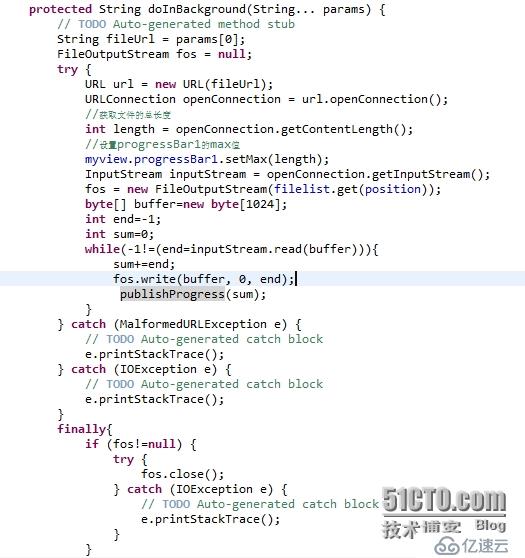
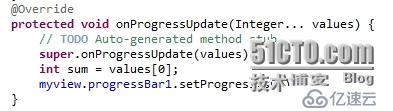
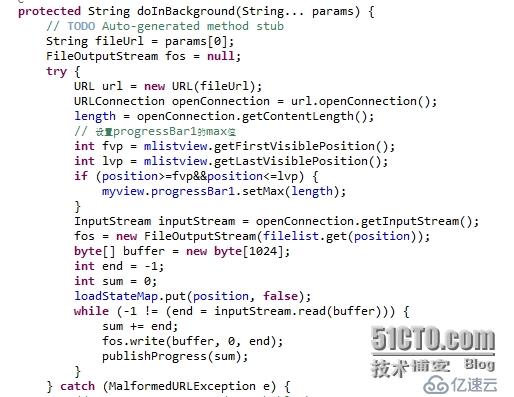
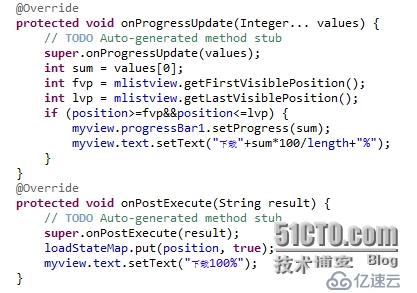
以上是打開界面時候最基本的顯示,一切數據都來自與網絡,接下來就是當我們點擊按鈕下載的時候,會進行基本的文件下載,如同之前的圖片下載一樣,文件下載是在點擊下載后文件才會下載,所有操作如同上面圖片基本相同,唯一的就是在點擊下載的時候,文件的進度條會跟隨的下載進度不斷的進行促發。這是需要用到的是onProgressUpdate();在用到onProgressUpdate的時候,數據下載進度是從publishProgress傳入;操作代碼如;



問題:由于一開始的優化,對view,和基本組件的復用關系,導致了bug,在上下滑動的時候別的地方沒有點擊下載,他的ProgressBar中的進度條也是顯示滿格。
解決:
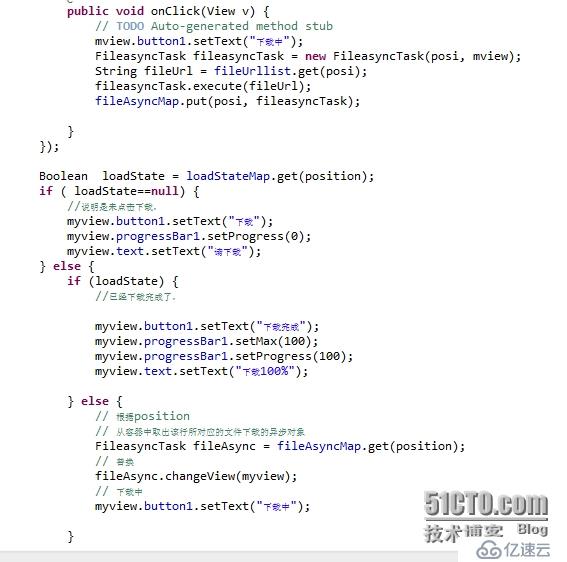
如同圖片的一樣,定義容器,用于保存,保存當前是否是在下載,下載中,下載成功的三個狀態,在對齊做對應的操作,并且與進行替換,操作代碼如下:



在這次的模擬手機助手下載,已經基本上都完成了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。