您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue前端測試開發watch如何監聽data的數據變化”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue前端測試開發watch如何監聽data的數據變化”吧!
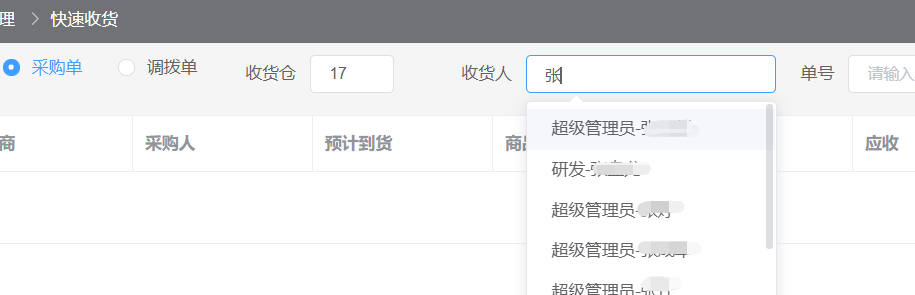
上一篇里提到了用elementUI的select實現了個遠程搜索的功能,最終效果是這樣的。

但是繼續開發的時候,又遇到了一個新的問題,跟上面的功能有關。
先看下遠程搜索的操作,與data里的數據關系。

當輸入“張”進行搜索,看到的下拉列表里展示的結果都是存放在data的options: []。
當我選擇了一個,比如“張三”,因為select框做了綁定v-model="user_value",所以此時user_value有了對應人員的值,存放的是id。
最后的ad_real_name是后加的,因為我有一個接口要改動,本來只要傳id的,現在還要多傳入個收貨人的姓名。
之前只傳id,做起來就很簡單,因為綁定了user_value了,直接用就好了。
但是現在我需要把ad_real_name也傳過去,問題是我如何在user_value有值(id)的時候,把id對應人的姓名賦給ad_real_named。
我先試著同一個事件里面能不能調用2個方法,結果不太行。
再后來我就想到監聽了,當點擊了人員后,user_value此時被賦值,如果我監聽這個字段,當有值的時候,去把人名賦給ad_real_name即可。
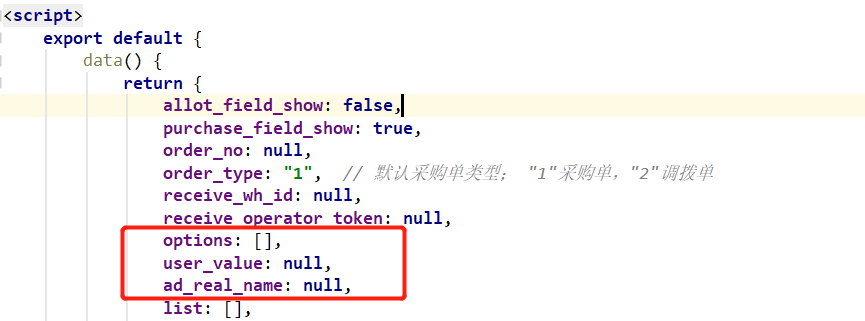
接下來就是代碼實現了:
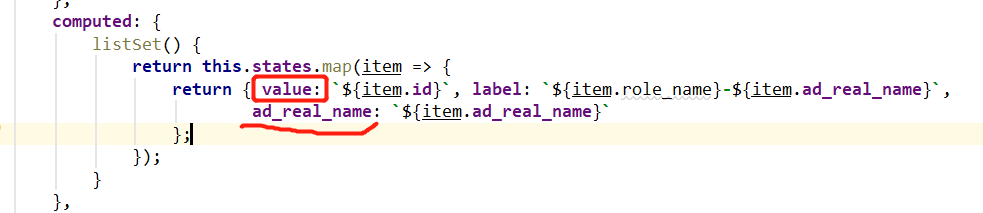
這個options是個列表,里面的元素是一個個對象{},對象里就是key-value。之前只放了{value:"", label: ""},現在我要把ad_real_name也放進去,變成{value:"", label: "", ad_real_name: ""}。

當選擇了人員之后,此時for循環這個options,遍歷每一個對象。然后判斷當對象里的value=選定的user_value,就把這個對象中的"ad_real_name"對應值賦給data里的字段ad_real_name。
為了快速驗證效果,在console里加了log打印。最終的代碼是:
watch: {
user_value:function() {
for (let i=0; i<this.options.length; i++) {
if (this.options[i]['value'] === this.user_value) {
this.ad_real_name = this.options[i]['ad_real_name'];
console.log("打印this.ad_real_name", this.ad_real_name)
}
}
}
},user_value:表示我要監聽這個字段。
function():這里寫監聽到變化后,要做的處理。
F12打開控制臺,目標達成。

或許還有別的更快捷的方法,但是畢竟我是前端小白,快速解決問題為首要,如果大佬們有更好的寫法建議,還請不吝賜教。
-----------------2021-05-25------------更-------------
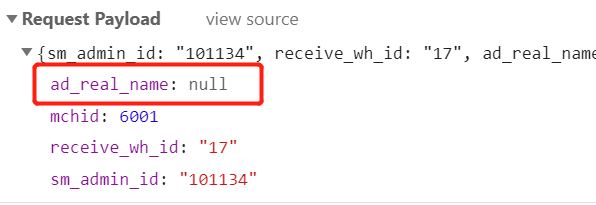
往后開發的時候發現還是有些問題,F12看了下,傳遞到接口的值ad_real_name還是null。

但是控制臺輸出這個字段又是有值的。于是我猜想,是不是事件觸發的太快了,也就是說ad_real_name其實還沒來得及賦上值,就發送后端請求了。
于是,我處理了下后端發送請求的方法,加了個延遲500ms。
getReceiveOperatorToken() {
setTimeout(() => {
this.$axios.post('/api/receiveGoodsQuickly/getReceiveOperatorToken', {
'sm_admin_id': this.user_value,
'receive_wh_id': this.receive_wh_id,
'ad_real_name': this.ad_real_name,
'mchid': 6001
}).then((response) => {
if (response.data['code'] === 0) {
this.receive_operator_token = response.data['content'];
this.$message({
type: 'success',
message: '收貨人token獲取成功'
})
} else {
this.$message({
type: 'warning',
message: response.data['errormsg'],
});
}
})
}, 500); // 用setTimeout()
},成功解決。
到此,相信大家對“vue前端測試開發watch如何監聽data的數據變化”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。