您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery如何驗證input不能為空”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery如何驗證input不能為空”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
方法:1、利用“input元素對象.val()”獲取input元素的內容;2、用if else語句配合length屬性驗證input不為空即可,語法為“if(input內容.length>0){input為空代碼}else{不為空代碼}”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中, 通過val()方法獲得input的內容,使用length屬性獲得其長度,通過長度的判斷實現內容是否為空的判斷。
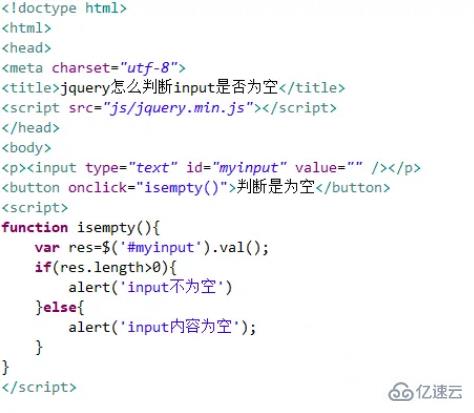
新建一個html文件,命名為test.html,用于講解jquery怎么判斷input是否為空。使用input標簽創建一個輸入框,用于內容的輸入。給input標簽添加一個id屬性myinput,用于下面獲得input對象。創建一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行isempty()函數。
1、在js標簽內,創建isempty()函數,在函數內,通過id獲得input對象,使用val()方法獲得input的內容,
2、再使用if語句,利用length屬性判斷input的內容長度,如果內容長度不大于0,則input內容為空。

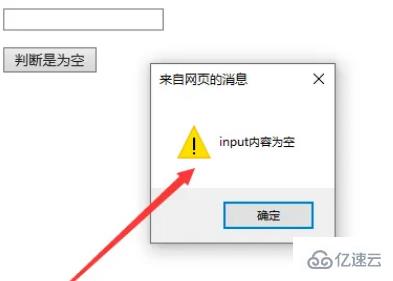
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

總結:
1、使用input標簽創建一個輸入框,用于內容的輸入。
2、在js中,通過id獲得input對象,使用val()方法獲得input的內容,再使用if語句,利用length屬性判斷input的內容長度,如果內容長度不大于0,則input內容為空。
讀到這里,這篇“jquery如何驗證input不能為空”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。