您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue頁面如何生成PDF”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue頁面如何生成PDF”吧!
npm install --save html2canvas // 頁面轉圖片 npm install jspdf --save // 圖片轉pdf
新建一個 index.vue 頁面:
<template>
<div ref="pdf">
這是待轉換的頁面,點擊
<button @click="handleExport">導出</button> 按鈕,完成導出操作。
</div>
</template>
<script>
import {downloadPDF} from "@/util/pdf.js" //工具方法,導出操作
export default {
name: "pdf",
data() {
return {};
},
methods: {
handleExport(){
downloadPDF(this.$refs.pdf)
}
}
};
</script>頁面很簡單,一段話加上一個導出按鈕。整個頁面被設置別名 (ref=“pdf”),導出的時候通過別名導出整個頁面。
按鈕點擊事件中調用了一個工具方法 downloadPDF(),來自于工具類 pdf.js:
import html2canvas from "html2canvas";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
page.appendChild(canvas);
});
};也很簡單,首先引入了 html2canvas,定義downloadPDF方法,接受一個參數就是要導出的內容,可以使用id獲取,也可以使用 ref 。
運行結果:

當我們點擊導出按鈕后,在現有的頁面增加了一行相同的內容。通過元素檢查器可以看到增加的這行內容實際是一個 canvas 圖像,里面的按鈕已經不可以操作了。
這樣,頁面轉換圖片的過程就完成了。
首先給index.vue改造一下,為了讓我們導出的pdf好看一點,使用el-table做個表格,其它的導出邏輯不變:
<template>
<div ref="pdf">
<el-table
:data="tableData"
>
<el-table-column
prop="date"
label="時間"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="對我說">
</el-table-column>
</el-table>
<button @click="handleExport">導出</button>
</div>
</template>
<script>
import {downloadPDF} from "@/util/pdf.js" //工具方法,導出操作
export default {
name: "pdf",
data() {
return {
tableData: [{
date: '昨天',
name: '劉德華',
address: '你好帥'
}, {
date: '今天',
name: '郭富城',
address: '你最帥'
}, {
date: '明天',
name: '張學友',
address: '你賊帥'
}, {
date: '每天',
name: '黎明',
address: '我沒你帥'
}]
};
},
methods: {
handleExport(){
downloadPDF(this.$refs.pdf)
}
}
};
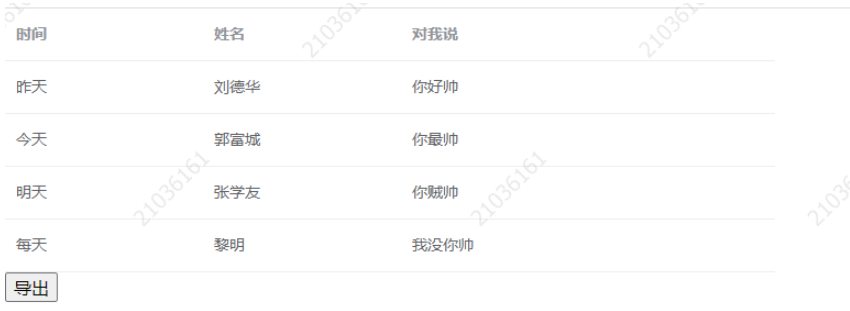
</script>效果圖:

然后改造一下pdf.js,增加上pdf轉換邏輯
import html2canvas from "html2canvas";
import jsPDF from "jspdf";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
canvas2PDF(canvas);
});
};
const canvas2PDF = canvas => {
let contentWidth = canvas.width;
let contentHeight = canvas.height;
let imgHeight = contentHeight;
let imgWidth = contentWidth;
// 第一個參數: l:橫向 p:縱向
// 第二個參數:測量單位("pt","mm", "cm", "m", "in" or "px")
let pdf = new jsPDF("l", "pt");
pdf.addImage(
canvas.toDataURL("image/jpeg", 1.0),
"JPEG",
0,
0,
imgWidth,
imgHeight
);
pdf.save("導出.pdf");
};canvas2PDF 方法中創建了jsPDF的實例,然后添加上一步生成的圖片,最后保存導出pdf文件。
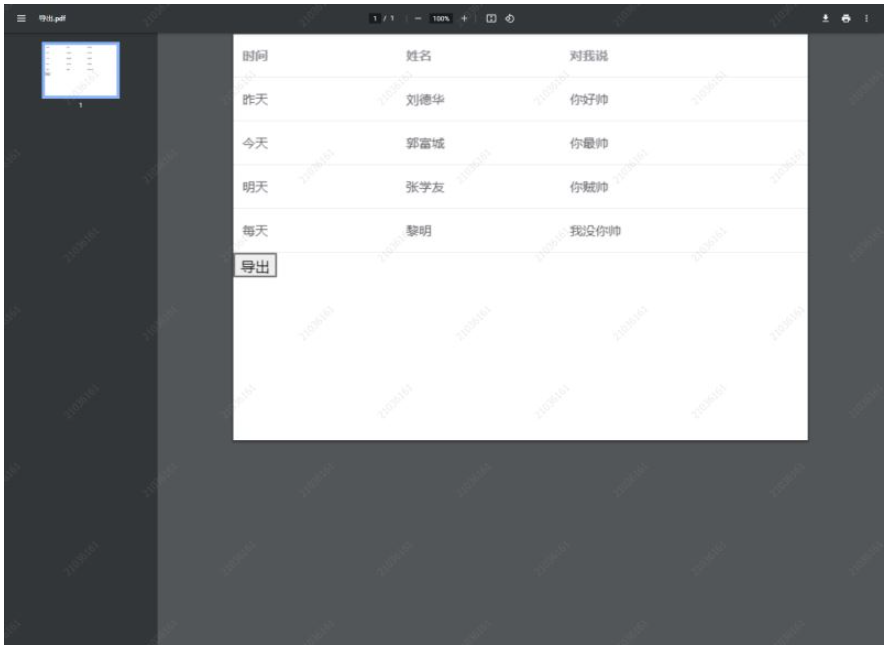
導出的文件效果:

因為部分需求有需要生成的頁面使用A4紙打印,那么pdf生成時的寬高尺寸就不能像上面一樣設定。需要按照A4紙的尺寸比例調整(其它打印需求同理,使用對應紙張比例即可)
那么改造一下 pdf.js
import html2canvas from "html2canvas";
import jsPDF from "jspdf";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
canvas2PDF(canvas);
});
};
const canvas2PDF = canvas => {
let contentWidth = canvas.width;
let contentHeight = canvas.height;
//a4紙的尺寸[595.28,841.89],html頁面生成的canvas在pdf中圖片的寬高
let imgWidth = 595.28;
let imgHeight = 592.28/contentWidth * contentHeight;
// 第一個參數: l:橫向 p:縱向
// 第二個參數:測量單位("pt","mm", "cm", "m", "in" or "px")
let pdf = new jsPDF("p", "pt");
pdf.addImage(
canvas.toDataURL("image/jpeg", 1.0),
"JPEG",
0,
0,
imgWidth,
imgHeight
);
pdf.save("導出.pdf");
};這里面將 imgWidth 和 imgHeight 按照A4紙比例調整后,導出的pdf就可以正常比例打印了。
感謝各位的閱讀,以上就是“Vue頁面如何生成PDF”的內容了,經過本文的學習后,相信大家對Vue頁面如何生成PDF這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。