您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ES6里兩個數組如何求和”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ES6里兩個數組如何求和”吧!
求和方法:1、用concat()合并兩個數組,語法“數組1.concat(數組2)”,會將數組2的元素添加到數組1的尾部;2、用reduce()計算合并數組的和,語法“數組.reduce(function(p,c){sum=p+c;})”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6里兩個數組求和的方法
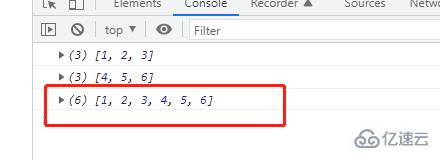
1、使用concat()將兩個數組合并為一個數組
concat() 方法可以連接兩個或多個數組,會將作為參數的一個或多個數組的元素添加到指定數組的尾部
var a = [1,2,3]; var b = [4,5,6]; console.log(a); console.log(b); var d = a.concat(b); console.log(d);

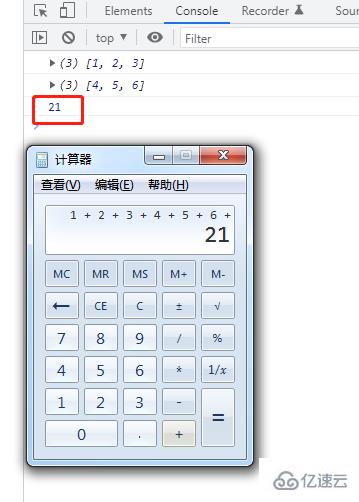
2、使用reduce()計算合并數組中所有元素的和
reduce可以遍歷數組,讓數組的前后兩項進行某種計算,然后返回其值,并繼續計算,不改變原數組,返回計算的最終結果;如果不給定初始值,則從數組的第二項開始遍歷。
reduce() 方法接收一個函數作為累加器,數組中的每個值(從左到右)開始縮減,最終計算為一個值。
求和示例:
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
var d = a.concat(b);
var sum = 0;
d.reduce(function(pre,curr) {
sum=pre+curr;
return sum;
});
console.log(sum);
到此,相信大家對“ES6里兩個數組如何求和”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。